本高级网页设计教程致力于教授专业网页设计的核心技能。课程涵盖从基础概念到高级技术的全面内容,包括网页设计原则、用户体验优化、响应式设计、交互式元素和最新前端开发技术。课程旨在帮助设计师掌握创建高效、美观和用户友好的现代网页的技能。通过实践项目和案例分析,学员将深入了解如何运用设计原则和技巧解决实际问题,提高网页设计的实战能力。
本文目录导读:
随着互联网的快速发展,网页设计已成为当今社会中不可或缺的一部分,为了满足用户需求和提升用户体验,掌握网页设计的高级技能显得尤为重要,本文将带领读者走进网页设计的高级教程,深入探讨如何运用各种技术和工具,创建出吸引人的网页。
网页设计的核心要素
在深入学习网页设计之前,我们需要了解网页设计的核心要素,这包括布局、色彩、字体、图像、交互和响应式设计等方面,掌握这些要素,将为我们在后续的学习过程中打下坚实的基础。
高级网页设计理念
高级网页设计理念涵盖了用户体验设计、交互设计、视觉设计等多个方面,这些理念旨在提升网页的吸引力和易用性,使用户在浏览网页时获得更好的体验,以下是一些重要的高级网页设计理念:
1、用户体验设计:关注用户需求,优化页面结构,提高用户满意度。
2、交互设计:通过合理的交互设计,提高用户参与度,增强网站的吸引力。
3、视觉设计:运用色彩、布局、字体等元素,创造吸引人的视觉效果。
高级网页制作技术
掌握高级网页制作技术是成为一名优秀网页设计师的关键,以下是一些重要的技术:
1、HTML5与CSS3:了解HTML5和CSS3的最新版本,掌握其新增功能和优化技巧。
2、JavaScript:学习JavaScript编程,实现网页的动态效果和交互功能。
3、响应式设计:掌握响应式网页设计的原理和技术,使网页在不同设备上都能良好地显示。
4、前端框架:学习并掌握前端框架(如Bootstrap、React等),提高开发效率和网页性能。
5、图像处理与优化:学习图像处理和优化技术,提高网页加载速度和用户体验。
实战案例分析
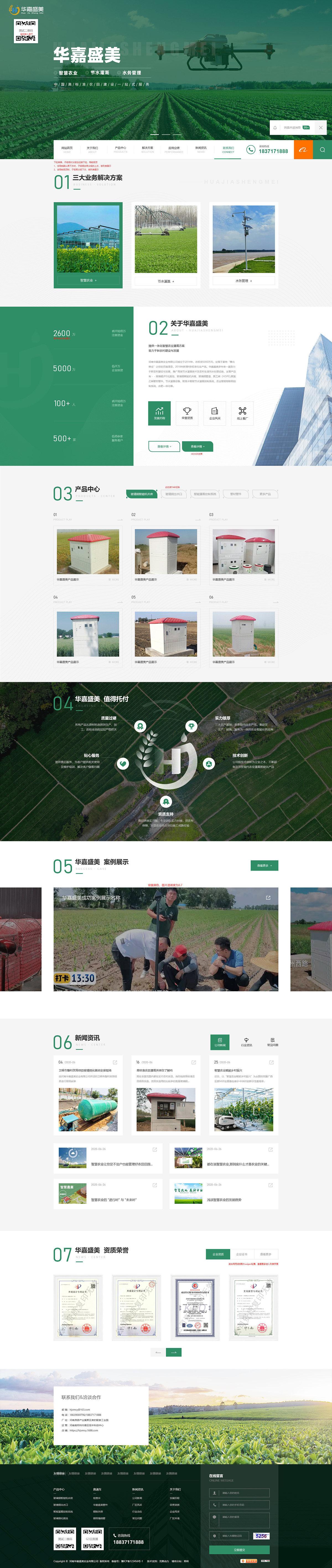
学习网页设计的过程中,实战案例分析是非常重要的一环,通过分析成功网站的案例,我们可以学习到如何运用高级网页设计理念和技术,打造出吸引人的网页,以下是一些实战案例分析的要点:
1、选择合适的主题和目标受众:确定网站的主题和目标受众,为网站设计定下基调。
2、布局和导航设计:优化网站布局和导航设计,提高用户体验。
3、视觉设计和色彩搭配:运用视觉设计和色彩搭配技巧,创造吸引人的视觉效果。
4、交互设计和动画效果:添加交互设计和动画效果,增强网站的吸引力和趣味性。
5、响应式设计:确保网站在不同设备上都能良好地显示,提高用户体验。
持续学习与进阶
成为一名优秀的网页设计师需要不断学习和进阶,以下是一些建议:
1、关注行业动态:关注网页设计行业的动态,了解最新的设计理念和技术趋势。
2、学习新技术:不断学习新的技术和工具,提高自己的技能水平。
3、实践项目:参与实际项目的设计和开发,锻炼自己的实践能力。
4、与同行交流:与同行交流心得和经验,共同提高。
本文介绍了网页设计高级教程的核心内容,包括网页设计的核心要素、高级网页设计理念、高级网页制作技术、实战案例分析和持续学习与进阶等方面,希望通过本文的学习,读者能够掌握网页设计的高级技能,为未来的职业发展打下坚实的基础,在互联网时代,网页设计已成为一个充满机遇和挑战的领域,只有不断学习和进步,才能在这个领域中取得成功。



 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1