摘要:,,本篇文章介绍了微信小程序的开发入门及案例。文章首先简要概述了微信小程序的概念和背景,接着详细阐述了开发微信小程序所需的准备工作和基础知识。通过清晰的步骤,文章指导读者如何创建小程序项目、编写代码、设计界面等。文章还结合具体案例,展示了小程序的实际应用和开发过程中的注意事项。对于初学者来说,这是一篇非常实用的教程,能够帮助他们快速入门并掌握微信小程序的开发技巧。
本文目录导读:
随着移动互联网的普及,微信小程序作为一种轻量级的应用形式,已经成为企业推广、服务用户的重要渠道之一,微信小程序开发具有开发成本低、用户体验良好、易于传播等特点,因此吸引了大量开发者投身其中,本文将介绍微信小程序开发的基础知识,并通过实际案例让读者更好地理解微信小程序开发的流程和技巧。
微信小程序开发基础
1、注册与创建小程序
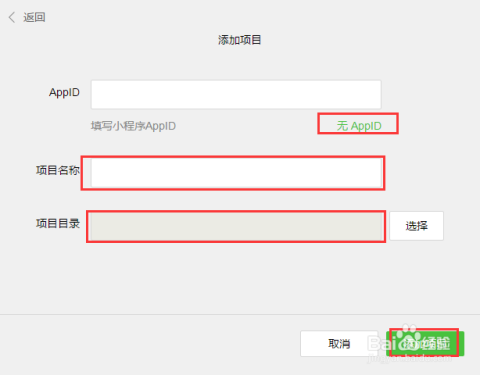
在开始微信小程序开发之前,首先需要在微信公众平台注册小程序账号,并创建小程序项目,注册时需要提供相关信息,如小程序名称、AppID等,创建项目后,开发者可以使用微信开发者工具进行开发。
2、小程序开发环境搭建
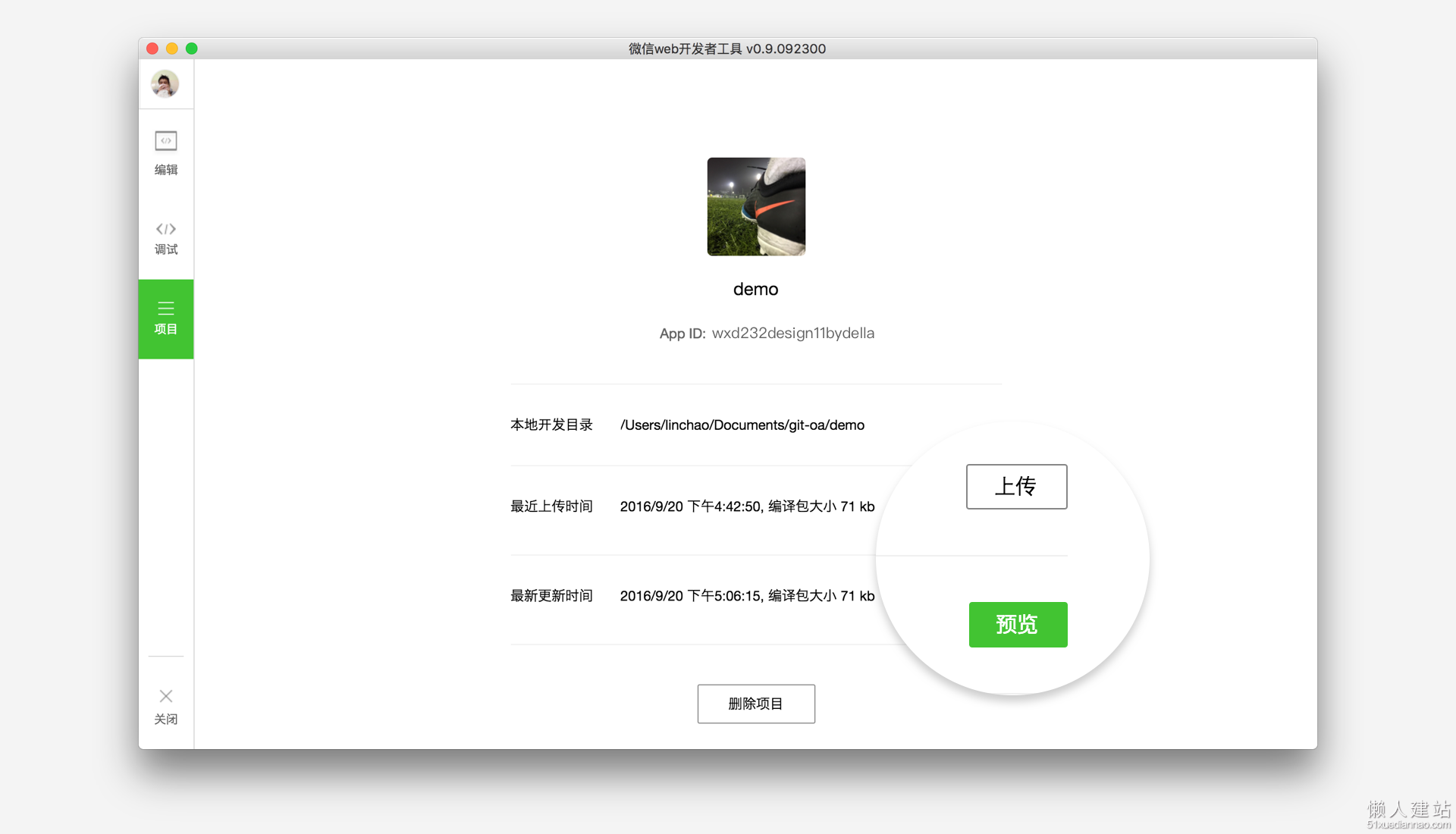
为了进行微信小程序开发,需要安装微信开发者工具,该工具提供了代码编辑、调试、预览等功能,方便开发者进行项目开发,还需要了解小程序的开发语言,主要是JavaScript、HTML和CSS。
3、小程序基本结构
微信小程序的基本结构包括三个主要部分:逻辑层、视图层和资源文件,逻辑层负责处理业务逻辑,视图层负责展示界面,资源文件包括图片、音频等静态资源,开发者需要熟悉这些基本结构,以便进行项目开发。
微信小程序开发流程
1、需求分析与功能规划
在开始微信小程序开发之前,首先要进行需求分析和功能规划,明确小程序的目标用户、功能需求以及界面设计等,这有助于开发者更好地把握项目的整体架构和开发进度。
2、界面设计与实现
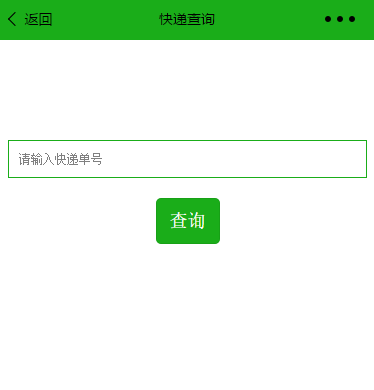
界面设计是小程序开发中非常重要的一环,开发者需要根据用户需求,设计出简洁、美观的界面,可以使用微信开发者工具中的设计功能,或者借助第三方设计工具进行设计,在设计完成后,将设计稿转化为实际的代码,实现界面功能。
3、功能开发与调试
在界面设计完成后,开始进行功能开发,根据功能规划,逐步实现各项功能,在开发过程中,需要注意代码的规范性和可读性,使用微信开发者工具进行调试,确保各项功能正常运行。
4、测试与优化
在功能开发完成后,进行小程序测试,测试包括功能测试、性能测试和兼容性测试等,确保小程序在各种场景下都能正常运行,并提供良好的用户体验,在测试过程中,发现的问题需要及时修复和优化。
微信小程序开发案例解析
为了更好地理解微信小程序开发的流程和技巧,下面以一个实际案例为例进行解析,假设我们要开发一个电商类小程序,主要功能包括商品展示、购物车、订单管理等。
1、商品展示功能实现
在商品展示页面,通过获取后台数据,展示商品列表,使用swiper组件实现商品的轮播效果,提高用户体验,为商品添加点击事件,实现商品详情页的跳转。
2、购物车功能实现
购物车功能包括添加商品、删除商品和结算等功能,在购物车页面,使用列表组件展示商品列表,并为每个商品添加操作按钮,点击按钮实现商品的添加和删除,在结算页面,展示购物车中的商品列表和总价,并提供支付功能。
3、订单管理功能实现
订单管理功能包括查看订单、修改订单和取消订单等,在订单页面,展示订单列表,并为每个订单提供操作按钮,点击按钮实现订单的查看、修改和取消,将订单数据同步到后台数据库。
通过这个案例,我们可以看到微信小程序开发的流程包括需求分析、界面设计、功能开发和测试优化等步骤,在开发过程中,需要掌握小程序的基本结构和开发语言,同时注重用户体验和性能优化。
本文介绍了微信小程序开发的基础知识、开发流程以及实际案例解析,通过学习和实践,读者可以掌握微信小程序开发的技巧和方法,随着移动互联网的不断发展,微信小程序作为一种轻量级的应用形式,将在未来继续发挥重要作用,掌握微信小程序开发技能对于开发者来说具有重要意义。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1