摘要:,,本文介绍了如何使用JavaScript播放FLV视频文件,内容涵盖从入门到精通的全方位指导。文章首先简要说明了FLV格式的特点和优势,接着详细阐述了使用JavaScript嵌入FLV视频文件的基本方法,包括HTML5视频标签和第三方库的使用。文章还探讨了优化视频播放、处理兼容性问题以及提高用户体验等进阶技巧。文章总结了学习并掌握JS播放FLV视频文件的关键点和步骤,帮助读者从初学者成长为熟练用户。
本文目录导读:
随着网络技术的不断发展,视频内容在互联网上的传播越来越广泛,FLV格式作为一种流行的视频格式,因其较小的文件体积和优秀的播放质量,被广泛应用于网络视频传输,在网页开发中,使用JavaScript(简称JS)播放FLV视频文件已成为基本需求,本文将详细介绍如何使用JS播放FLV视频文件,帮助读者从入门到精通掌握这一技能。
准备工作
在开始使用JS播放FLV视频之前,需要做好以下准备工作:
1、确保你的网页支持HTML5标准,因为HTML5提供了原生的视频播放支持,而JS播放FLV视频主要是基于HTML5的video标签。
2、准备一个FLV视频文件,可以从网上下载或者自己制作。
3、了解基本的JS语法和DOM操作,虽然本文会详细介绍如何使用JS播放FLV视频,但基本的JS知识将有助于更好地理解本文内容。
JS播放FLV视频的基本方法
1、使用HTML5的video标签
在HTML中,使用video标签可以很方便地嵌入视频。
<video width="320" height="240" controls> <source src="your_flv_file.flv" type="video/x-flv"> Your browser does not support the video tag. </video>
这种方法并不完全依赖于JS,因为video标签是HTML5的一部分,但可以通过JS来控制视频的播放、暂停等操作。
2、使用JS控制视频播放
通过JS控制视频播放,可以使用HTML5的API,以下是一些基本的操作:
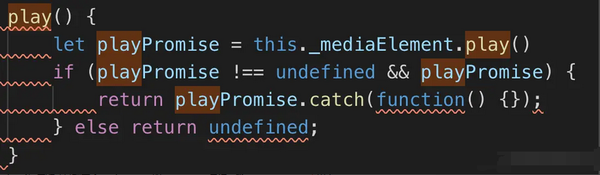
播放视频videoElement.play()
暂停视频videoElement.pause()
调整音量videoElement.volume = 0.5 (设置音量为50%)
获取当前播放时间videoElement.currentTime
设置播放时间videoElement.currentTime = 10 (设置视频跳转到第10秒)
videoElement是你在HTML中定义的video标签的引用。
<video id="myVideo" width="320" height="240" controls> <source src="your_flv_file.flv" type="video/x-flv"> </video>
然后在JS中:
var video = document.getElementById("myVideo");
video.play(); // 播放视频进阶技巧
1、使用JS库播放FLV视频
为了更方便地控制视频播放,可以使用一些JS库,如jQuery、flv.js等,这些库提供了丰富的API和方便的插件,可以大大简化开发过程,flv.js是一个用于在网页上播放FLV视频的库,它基于HTML5的video标签,提供了更多的控制选项。
2、处理视频加载和错误
在播放视频时,需要处理视频加载和错误情况,可以使用video标签的load和error事件来处理这些情况。
var video = document.getElementById("myVideo");
video.addEventListener('load', function() {
console.log('视频加载完成');
});
video.addEventListener('error', function() {
console.log('视频播放出错');
});常见问题及解决方案
1、FLV格式不被所有浏览器支持,尽管FLV格式在网页上广泛使用,但一些较老的浏览器可能不支持该格式,为了解决这个问题,可以使用转换工具将FLV转换为其他格式,如MP4,以确保在所有浏览器上都能播放,还可以使用一些JS库(如flv.js)来增强FLV视频的兼容性。
2、视频加载速度慢或卡顿,这可能是由于网络速度或服务器性能问题导致的,为了改善这个问题,可以尝试优化视频文件大小,使用更高质量的编码,或者将视频文件存储在离用户更近的服务器的位置,还可以使用懒加载技术来延迟加载视频内容,以提高页面加载速度。
3、视频播放不流畅,这可能是由于浏览器对视频播放的支持问题或JS代码的问题导致的,可以尝试更新浏览器或使用其他浏览器来解决问题,检查JS代码以确保没有错误或性能问题,优化代码和减少不必要的计算可以提高视频播放的流畅性,如果问题仍然存在,可能需要使用专业的调试工具来进一步诊断问题,确保你的代码正确无误且优化得当是解决视频播放问题的关键步骤之一,同时还需要关注浏览器的兼容性问题和服务器性能问题等方面的影响,通过不断学习和实践积累经验和技巧解决遇到的问题从而更好地实现JS播放FLV视频的功能,六、总结回顾本文介绍了如何使用JS播放FLV视频文件包括准备工作基本方法和进阶技巧以及常见问题和解决方案通过学习和实践读者可以掌握这一技能并应用于网页开发中在实际应用中还需要不断学习和积累经验以应对各种问题和挑战同时读者也可以探索更多相关的技术和工具来丰富自己的技能库如学习其他视频播放库和框架了解新的编码技术等通过不断学习和实践读者可以更好地实现网页视频的播放和优化为用户提供更好的体验通过本文的学习读者可以初步掌握JS播放FLV视频的技术并能够在网页开发中应用这一技能同时读者还可以进一步探索相关的技术和工具来丰富自己的技能库为未来的开发工作打下坚实的基础。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1