摘要:前端系统优化对于提升用户体验和性能至关重要。通过优化策略,包括优化代码结构、减少页面加载时间、使用缓存技术、优化图片加载和渲染性能等,可以有效提升网页响应速度,减少用户等待时间,提高页面交互性和流畅度。采用前端框架和组件化开发方式,能够提升代码复用性和可维护性,进一步改善用户体验。这些优化措施对于构建高性能前端系统,提升用户满意度具有重要意义。
本文目录导读:
随着互联网技术的飞速发展,前端系统优化已成为提升用户体验和性能的关键手段,前端系统优化涉及多个方面,包括页面加载速度、响应性能、代码质量等,本文将详细介绍前端系统优化的策略和方法,帮助开发者提高网站或应用的性能,提升用户满意度。
前端系统优化的重要性
在竞争激烈的互联网时代,用户体验和性能已成为衡量网站或应用成功与否的关键因素,前端系统优化对于提升用户体验和性能具有重要意义,主要表现在以下几个方面:
1、提升用户体验:优化前端系统可以加快页面加载速度,提高响应性能,减少用户等待时间,提升用户体验。
2、提高转化率:良好的用户体验有助于增加用户粘性,提高转化率,为企业带来更多的收益。
3、增强竞争力:在竞争激烈的市场环境中,优化前端系统可以使企业在竞争中占据优势地位。
前端系统优化的策略和方法
1、压缩和优化代码
压缩和优化代码是前端系统优化的基础,通过压缩HTML、CSS和JavaScript代码,可以减少文件大小,加快页面加载速度,使用代码拆分和懒加载技术,可以进一步提高页面性能,使用Webpack等构建工具可以帮助开发者实现代码的模块化、自动化构建和优化。
2、缓存优化
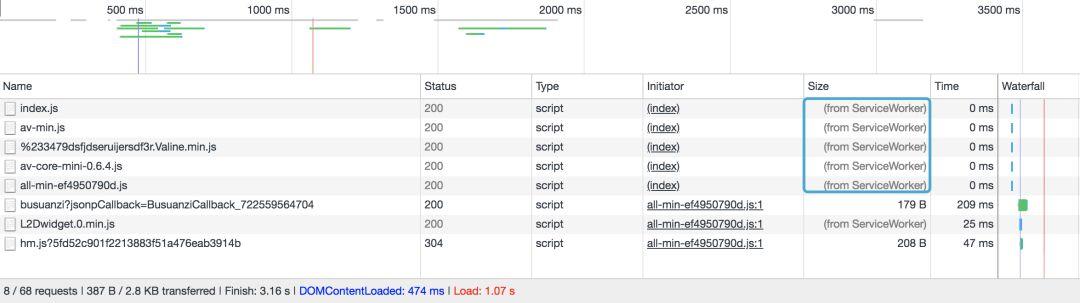
缓存优化是提高前端系统性能的重要手段,通过合理设置HTTP缓存,可以减少重复请求,提高页面加载速度,使用浏览器本地存储(如LocalStorage、SessionStorage)可以缓存数据,提高响应性能,使用Service Worker等技术可以实现离线缓存和离线功能,提高应用的性能和用户体验。
3、图片优化
图片是前端系统中占用带宽较大的资源之一,通过优化图片,可以有效提高页面加载速度和性能,具体的优化方法包括:使用合适的图片格式(如JPEG、PNG、WebP等)、压缩图片、使用懒加载技术、使用图片预加载等,使用矢量图形和图标可以进一步提高图片的加载性能。
4、渲染优化
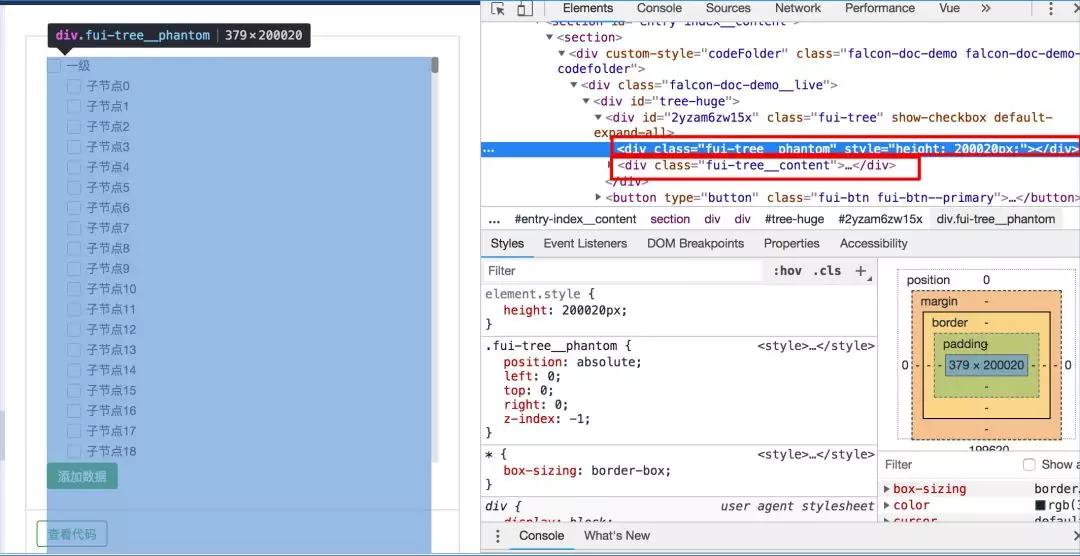
渲染优化是提高前端系统性能的关键环节,通过优化渲染过程,可以减少页面渲染时间,提高响应性能,具体的优化方法包括:使用高性能的CSS选择器、避免重绘和回流、使用硬件加速渲染等,使用Web Workers等技术可以将复杂的计算任务放在后台线程处理,提高页面的响应性能。
5、监控和分析工具
使用监控和分析工具是前端系统优化的重要手段,通过监控和分析工具,可以实时监测前端系统的性能状况,发现瓶颈和问题,及时进行优化,常用的监控和分析工具包括:PageSpeed Insights、Lighthouse、Chrome DevTools等。
前端系统优化是提高用户体验和性能的关键手段,通过压缩和优化代码、缓存优化、图片优化、渲染优化以及使用监控和分析工具等方法,可以有效提高前端系统的性能,在实际的前端开发中,开发者应根据具体的应用场景和需求,选择合适的优化策略和方法,不断提升前端系统的性能和用户体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1