摘要:,,本篇内容深度解析了高端建站案例,详细阐述了从设计到实现的全过程。文章介绍了建站的初步设计构思,包括网站定位、用户需求分析、界面风格设计等方面。探讨了实现过程中的技术细节,包括网站架构搭建、功能开发、页面优化等关键环节。总结了整个建站过程的关键要点和成功经验,为读者提供了高端网站建设的参考范例。
本文目录导读:
随着互联网技术的飞速发展,越来越多的企业开始重视自身的网站建设,高端建站作为企业展示品牌形象、推广产品和服务的重要窗口,其成功案例更是值得我们深入研究和探讨,本文将通过一系列高端建站案例,详细解析从设计到实现的全过程,以期为广大企业和站长提供有益的参考。
案例一:简洁大气的电商网站
1、背景介绍
该电商网站致力于打造一个高端、时尚的网络购物平台,主要面向年轻消费群体,网站设计以简洁大气为主,注重用户体验和购物流程的便捷性。
2、设计与实现
(1)设计:网站设计采用扁平化风格,色彩搭配简约而不失活力,首页布局合理,产品分类清晰,方便用户快速找到所需商品,设计团队注重响应式设计,确保网站在不同终端设备上都能良好地展示。
(2)实现:采用先进的电商平台架构,支持大量用户并发访问,通过优化图片加载速度和购物流程,提高用户体验,还集成了多种支付方式,满足不同用户的需求。
3、亮点分析
该网站设计简洁大气,用户体验良好,购物流程便捷,通过响应式设计,实现了网站在不同终端设备的良好展示,强大的技术支撑确保了网站的稳定性和安全性。
案例二:科技感十足的企业官网
1、背景介绍
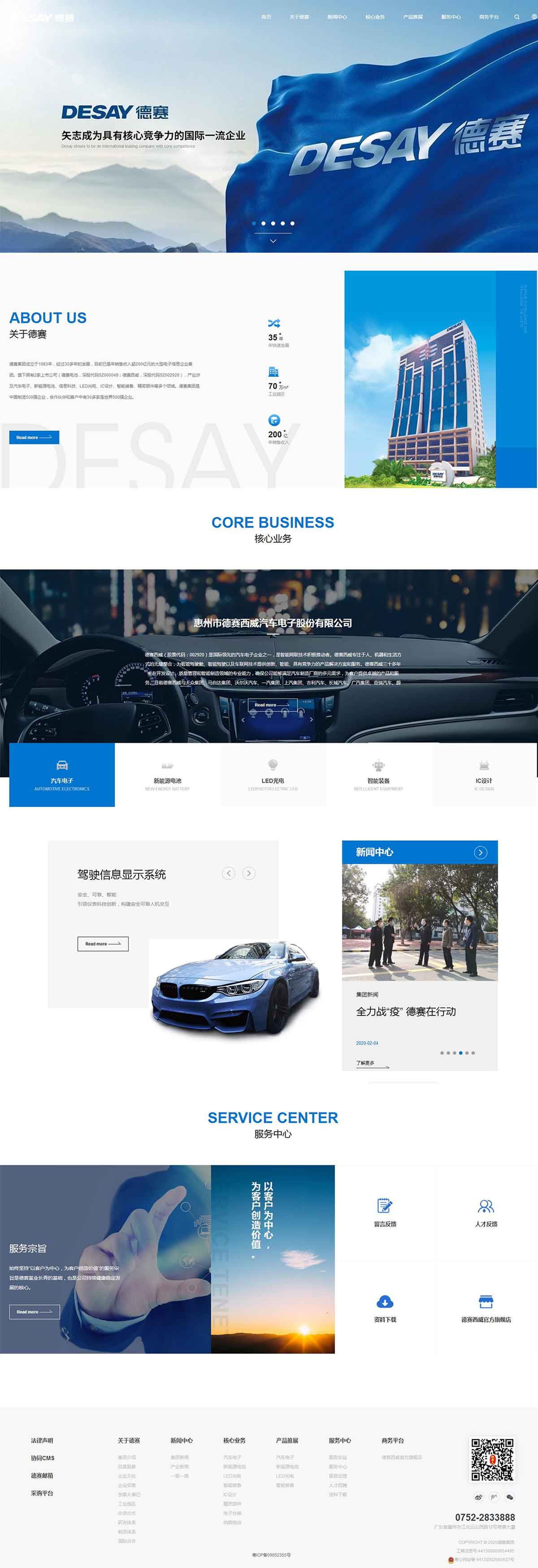
该企业是一家高新技术企业,官网是其对外展示形象、宣传产品和服务的重要窗口,网站设计需要体现科技感、创新性和专业性。
2、设计与实现
(1)设计:网站设计采用现代简约风格,运用大量的线条和几何元素,体现科技感,首页采用视频背景,展示企业核心技术和产品应用。
(2)实现:采用先进的网站开发技术,实现网站的高效加载和快速响应,通过动画效果和交互设计,增强网站的科技感和趣味性,注重网站内容的更新和维护,确保信息的时效性和准确性。
3、亮点分析
该网站设计充满科技感,体现了企业的专业性和创新性,通过视频背景、动画效果和交互设计等手段,吸引了用户的注意力,提高了用户体验,高效的加载速度和响应速度,确保了网站的稳定性和可用性。
案例三:艺术气息浓厚的个人网站
1、背景介绍
该个人网站是一个艺术家的个人展示平台,主要展示艺术家的作品和创作理念,网站设计需要体现艺术气息和个性特色。
2、设计与实现
(1)设计:网站设计采用艺术化风格,运用大量的图像、色彩和字体,体现艺术家的创作理念和个人风格,首页展示艺术家的代表作,吸引用户的注意力。
(2)实现:采用先进的网页制作技术,实现网页的特效和交互功能,通过优化图片加载速度和页面布局,提高用户体验,注重网站内容的更新和维护,展示艺术家的最新作品和动态。
3、亮点分析
该网站设计充满艺术气息,体现了艺术家的个性特色和创作理念,通过特效和交互功能,增强了用户的体验感,优化图片加载速度和页面布局,提高了用户体验和网站的可用性。
本文通过分析三个高端建站案例,详细解析了从设计到实现的全过程,不同需求和定位的网站,其设计和实现方式也有所不同,但无论何种类型的网站,都需要注重用户体验、响应式设计、技术支撑和内容更新等方面,希望本文能为广大企业和站长提供有益的参考,助力高端建站的发展。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1