摘要:,,本文介绍了自适应网页设计代码的设置。自适应网页设计是一种能够自动调整网页布局、图像大小和功能,以适应不同设备和屏幕尺寸的网页设计技术。通过设置响应式布局、媒体查询和弹性网格等代码,可以确保网页在各种设备上都能够呈现最佳的用户体验。这种设计对于提高网站的可用性和吸引力至关重要。
本文目录导读:
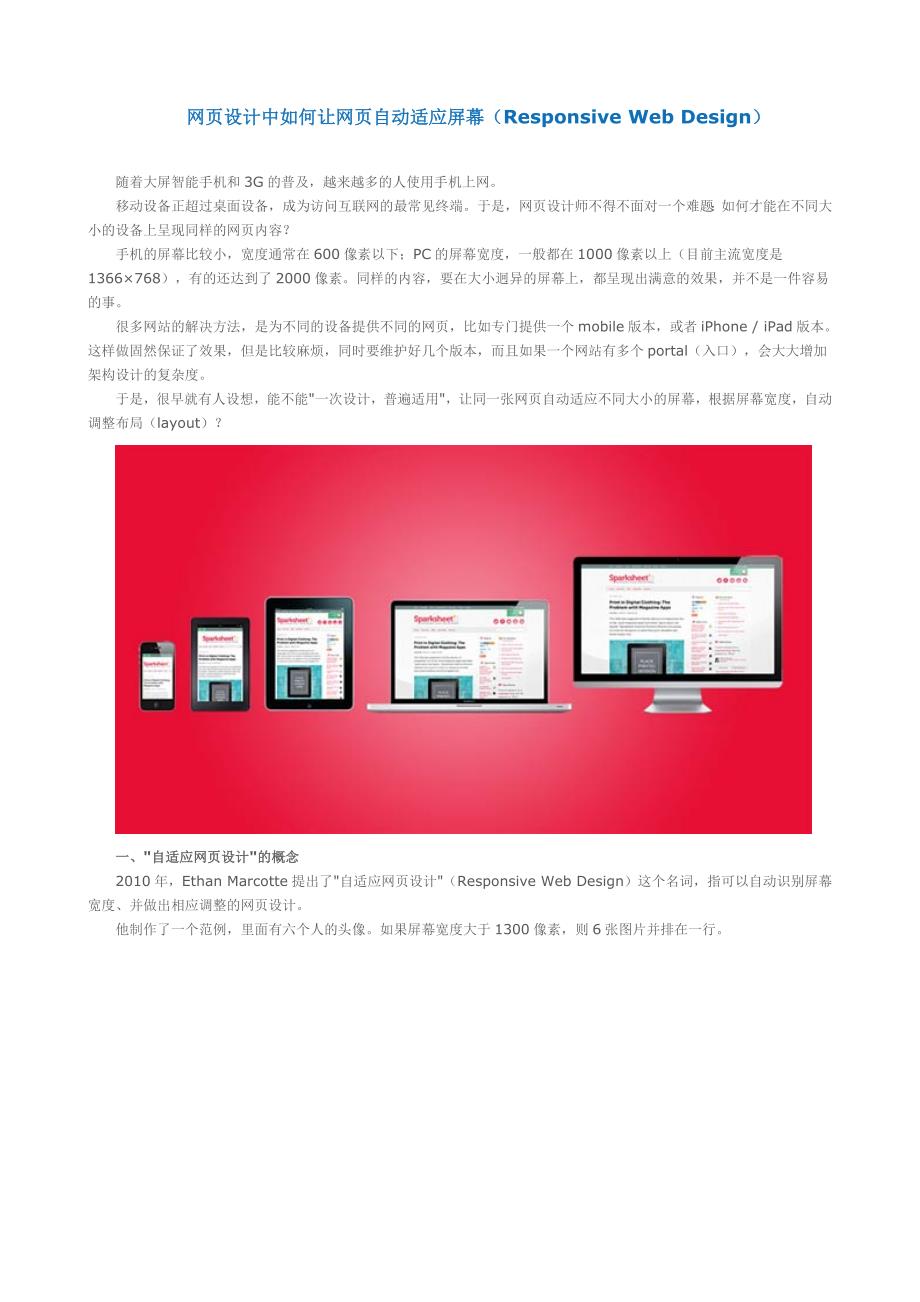
随着移动互联网的普及,越来越多的用户通过移动设备访问网站,为了确保网站在各种设备上都能良好地展示和使用,自适应网页设计显得尤为重要,本文将介绍如何设置自适应网页设计代码,以提高网站的用户体验和访问量。
什么是自适应网页设计
自适应网页设计是一种使网页能够自动适应不同屏幕尺寸和分辨率的设计方法,通过采用流式布局、媒体查询、弹性图片等技术,自适应网页可以确保在不同设备上呈现出最佳的视觉效果和用户体验。
自适应网页设计的关键要素
1、流式布局:流式布局是一种相对布局方式,可以使网页元素随着屏幕大小的变化而自动调整布局,通过设置元素的宽度、高度、内外边距等属性为百分比值,可以实现流式布局。
2、媒体查询:媒体查询是一种CSS3技术,允许开发者为不同设备定义不同的样式规则,通过检测设备的屏幕宽度、分辨率等特性,可以为不同设备提供定制化的页面布局和样式。
3、弹性图片:为了使图片在不同设备上都能正常显示,需要采用弹性图片技术,通过设置图片的宽度为百分比,并指定最大宽度,可以确保图片在不同屏幕尺寸下都能保持适当的比例和清晰度。
自适应网页设计代码设置
1、响应式布局结构:需要创建一个响应式的布局结构,这通常涉及到使用HTML5和CSS3的语义化标签和流式布局技术,使用div元素进行布局,并设置其宽度、高度和内外边距为百分比值。
2、媒体查询的应用:需要应用媒体查询来定义不同设备下的样式规则,通过检测设备的屏幕宽度和分辨率等特性,可以为不同设备提供不同的样式表,可以为平板电脑、手机和桌面设备分别定义样式规则。
3、图片的响应式显示:为了使图片在不同设备上都能正常显示,需要将图片的宽度设置为百分比,并指定最大宽度,可以使用CSS的object-fit属性来控制图片在容器内的填充方式,可以使用object-fit:cover来确保图片始终覆盖整个容器,并保持适当的比例。
4、使用框架和库:为了提高开发效率和简化代码,可以使用一些流行的前端框架和库来实现自适应网页设计,Bootstrap是一个流行的前端框架,提供了响应式布局、栅格系统、组件等功能,可以大大简化自适应网页的开发过程。
实践中的注意事项
1、兼容性:在开发自适应网页时,需要注意不同浏览器和设备对CSS3和HTML5的支持程度,为了确保最佳的兼容性,可以使用一些工具和库来检测和处理不同浏览器的兼容性问题。
2、加载速度:为了提高网页的加载速度,需要优化图片和代码,可以使用图片压缩技术来减小图片文件的大小,使用CDN来加速资源的加载等。
3、性能优化:为了确保网页在不同设备上都能流畅地运行,需要进行性能优化,这包括减少HTTP请求、使用缓存、优化JavaScript代码等。
自适应网页设计是提高网站用户体验和访问量的重要手段,通过采用流式布局、媒体查询、弹性图片等技术,以及使用前端框架和库,可以轻松地实现自适应网页设计,在开发过程中,需要注意兼容性、加载速度和性能优化等问题,以确保网站在不同设备上都能呈现出最佳的视觉效果和用户体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1