响应式网页设计规范旨在确保网页能够在不同设备和屏幕尺寸上提供一致的用户体验。设计过程中,需充分考虑设备的分辨率、屏幕尺寸和浏览器类型等因素。规范包括布局设计、界面元素、导航结构、图像优化和加载速度等方面的内容。通过采用流式布局、弹性网格和媒体查询等技术手段,实现响应式设计。目的是确保用户能在任何设备上轻松访问和浏览网页,提高用户体验和网站的可用性。
本文目录导读:
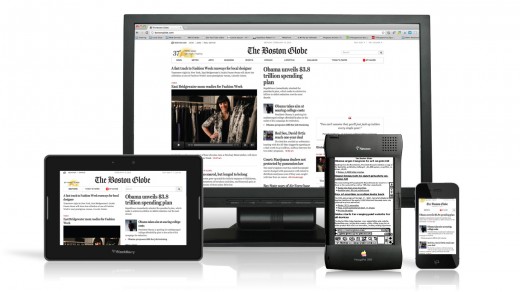
随着移动互联网的快速发展,各种屏幕尺寸的设备层出不穷,如何确保网页在不同设备上均能良好地展示和使用,成为设计师们必须面对的挑战,响应式网页设计应运而生,它通过采用灵活的布局、图片优化、媒体查询等技术,使网页能够自适应不同设备和屏幕尺寸,提升用户体验,本文将详细介绍响应式网页设计规范,以帮助设计师们更好地进行响应式设计。
响应式网页设计的核心要素
1、灵活性布局
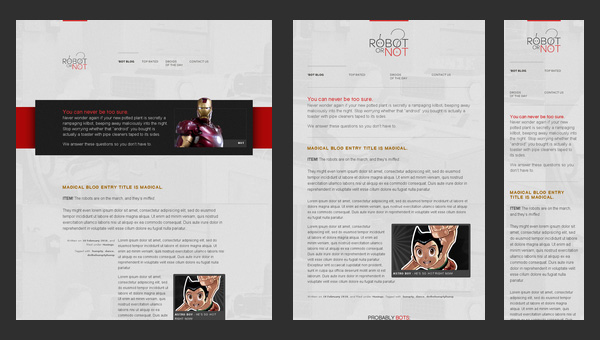
响应式网页设计的核心在于布局灵活性,设计师需要采用流式布局、栅格系统等技巧,使网页元素能够随着屏幕尺寸的变化而自动调整位置,还需要关注页面元素的间距、大小、对齐方式等,以确保在不同设备上呈现的效果协调一致。
2、图片优化
在响应式网页设计中,图片优化至关重要,设计师需要采用适当的图片格式、压缩技术,以及响应式图片加载技术,以确保图片在不同设备上都能快速加载并清晰显示,还需要关注图片的响应式布局,使图片能够根据屏幕尺寸自动调整大小。
3、媒体查询
媒体查询是响应式设计的重要手段之一,通过媒体查询,设计师可以根据设备的特性(如屏幕尺寸、分辨率、设备方向等)来应用不同的CSS样式,这使得网页能够根据不同设备自动调整布局和样式,提高用户体验。
响应式网页设计规范
1、设计前的准备工作
在进行响应式设计前,设计师需要充分了解目标用户群体的设备类型、屏幕尺寸及分辨率等信息,还需要对网站的目标、内容、功能等进行深入分析,以便设计出符合用户需求、具有良好用户体验的响应式网页。
2、布局设计
响应式网页的布局设计应遵循简洁、清晰的原则,采用流式布局和栅格系统,确保页面元素能够自适应不同屏幕尺寸,关注页面元素的间距、大小和对齐方式,以提高页面的可读性和易用性。
3、导航设计
导航是网页的重要组成部分,其设计应遵循简洁明了、易于操作的原则,在响应式设计中,需要关注导航的折叠、隐藏和显示等效果,以确保在不同设备上均能良好地展示和使用,还需要关注导航的层级结构,避免过多的层级导致用户迷失。
展示
展示是响应式设计的核心任务之一,设计师需要关注文字、图片、视频等内容的展示方式,以确保内容在不同设备上均能清晰、完整地呈现,还需要关注内容的排版和布局,以提高页面的可读性和吸引力。5、交互设计
响应式设计的交互应简洁、流畅,设计师需要关注按钮、表单、弹窗等交互元素的设计,以确保用户在不同设备上进行操作时均能获得良好的体验,还需要关注设备的触摸屏幕特性,以确保触摸操作的效果和体验。
6、性能优化
响应式网页的性能优化至关重要,设计师需要关注网页的加载速度、响应时间等方面,通过优化图片、压缩代码、使用缓存等技术手段提高网页性能,还需要关注网页的适配性,确保在不同设备和浏览器上均能正常显示和使用。
响应式网页设计是现代网页设计的重要趋势之一,它能够自适应不同设备和屏幕尺寸,提高用户体验,在进行响应式设计时,设计师需要遵循一定的规范,包括设计前的准备工作、布局设计、导航设计、内容展示、交互设计和性能优化等方面,只有遵循这些规范,才能设计出具有良好用户体验的响应式网页。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1