网站视觉设计涵盖内容广泛,包括网站的布局设计、色彩搭配、字体选择、图片处理以及动态元素等多个方面。设计过程中需考虑用户体验和网站定位,以创造吸引人的视觉体验。通过合理的布局和色彩搭配,设计优质的界面,提升用户友好度和网站的易用性。字体和图片的恰当使用也对视觉设计至关重要,有助于传达网站信息和提升整体视觉效果。动态元素的应用也为网站增添活力和吸引力。网站视觉设计旨在通过视觉元素提升用户体验和网站的吸引力。
本文目录导读:
随着互联网的普及和技术的飞速发展,网站视觉设计在用户体验中的重要性日益凸显,一个优秀的网站视觉设计不仅能够提升用户体验,还能有效传达品牌信息,提高网站的吸引力和竞争力,本文将详细阐述网站视觉设计包含的主要内容,以期为读者提供一个全面的视觉设计知识体系。
网站视觉设计概述
网站视觉设计是指通过色彩、布局、字体、图片、动画等元素,对网站进行美观和用户体验的优化设计,其目的在于提高网站的易用性、吸引力和转化率,从而实现网站的品牌推广和商业价值。
1、色彩搭配
色彩是网站视觉设计中最重要的元素之一,对于塑造品牌形象和营造氛围具有重要作用,设计师需要运用色彩心理学原理,根据网站的主题和定位,选择合适的色彩搭配方案,还需注意色彩的搭配要和谐统一,避免过于繁杂或过于单调。
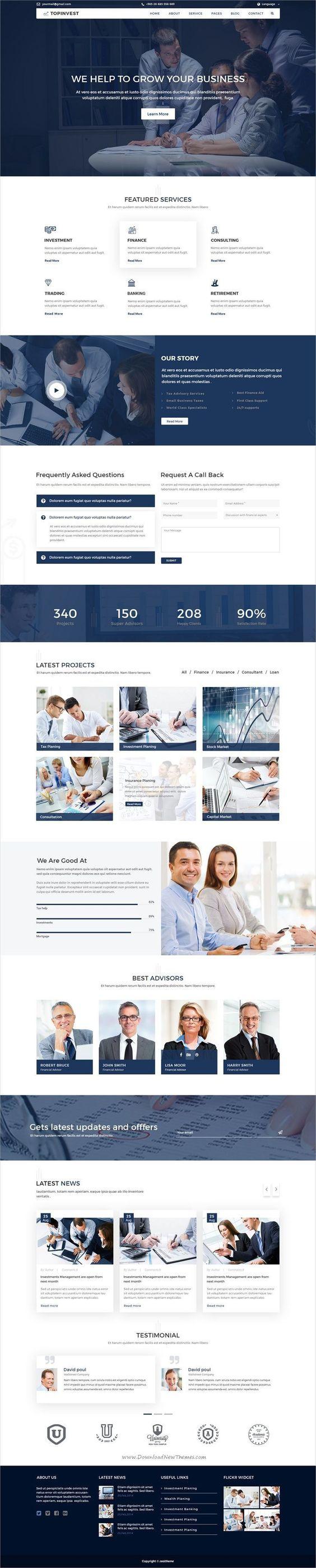
2、布局设计
网站布局是网站结构的基础,合理的布局能够有效引导用户视线,提高信息的可读性和可访问性,设计师应根据网站的类型(如企业官网、电商网站、社交网站等)和用户需求,选择合适的布局方式,常见的布局方式包括国字型布局、框架型布局、封套型布局等。
3、字体设计
字体是网站视觉设计中不可或缺的元素,对于传递信息和塑造品牌形象具有重要意义,设计师需要选择合适的字体,确保字体的可读性和美观性,还需注意字体的排版和大小调整,以营造出色的视觉效果。
4、图片设计
图片是网站视觉设计中最为直观的元素,能够生动形象地展示产品和信息,设计师需要运用图片处理技巧,对图片进行美化、裁剪和压缩等操作,以提高图片的视觉效果和加载速度,还需注意图片与文字的配合,使两者相得益彰。
5、动画设计
动画设计能够为网站增添活力和趣味性,提高用户的互动体验,设计师需要合理运用动画效果,如页面切换、按钮点击、悬浮效果等,以引导用户视线,增强用户的参与感和沉浸感,动画设计需避免过度使用,以免导致页面加载缓慢和用户体验下降。
6、交互设计
交互设计是网站视觉设计与用户体验的桥梁,关乎用户在使用网站过程中的感受和需求,设计师需要深入了解用户需求和行为习惯,通过合理的交互设计,提高网站的易用性和便捷性,合理的按钮位置、清晰的提示信息、流畅的页面加载等,都能提高用户的满意度和忠诚度。
网站视觉设计包含的内容丰富多样,涉及色彩、布局、字体、图片、动画和交互等多个方面,设计师需要综合运用这些元素,根据网站的主题和定位,打造出色的视觉效果和用户体验,还需关注用户需求和行为习惯,不断优化设计,提高网站的吸引力和竞争力,随着技术的不断发展和用户需求的变化,网站视觉设计将不断面临新的挑战和机遇,设计师需要保持敏锐的洞察力和创新精神,为网站视觉设计的未来发展贡献力量。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1