摘要:响应式网站设计是一种能够适应不同设备和屏幕尺寸的网站设计方式,旨在提供优质的用户体验。该设计涉及语言选择和技术实现,主要使用HTML5、CSS3和JavaScript等技术,以实现网站的灵活性和响应性。通过采用流式布局和媒体查询等技术手段,响应式网站能够自动调整布局和图像大小,以适应不同的设备和浏览器。这种设计方式有助于提高网站的可用性和用户满意度,进而提升网站的流量和转化率。
本文目录导读:
随着移动互联网的普及,响应式网站设计已成为现代网页开发的重要趋势,响应式网站设计能自动调整布局以适应不同设备和屏幕尺寸,为用户提供良好的浏览体验,响应式网站设计用什么语言写呢?本文将详细介绍响应式网站设计的主要编程语言和技术。
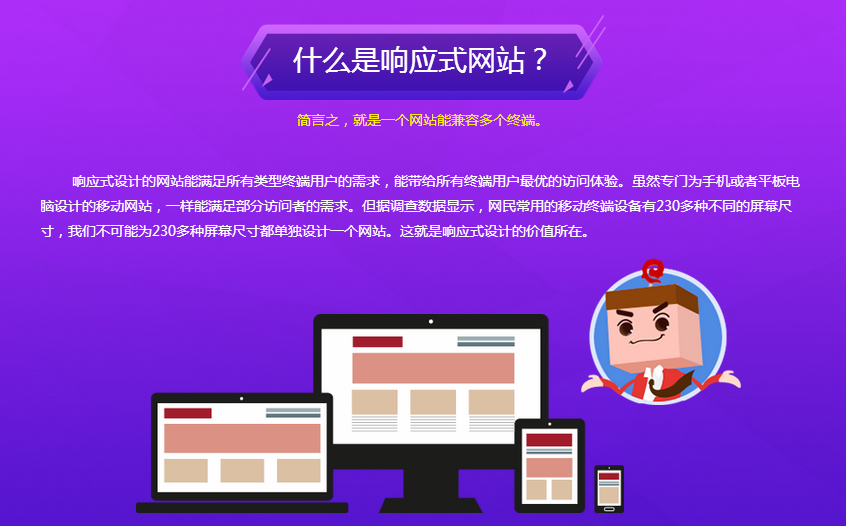
响应式网站设计概述
响应式网站设计是一种网站设计理念,旨在实现网站在不同设备和屏幕尺寸上的良好显示效果,通过采用流式布局、媒体查询等技术,响应式网站能自动适应不同分辨率和屏幕尺寸,从而为用户提供一致的浏览体验。
响应式网站设计语言选择
1、HTML
HTML(HyperText Markup Language)是网页开发的基础语言,用于创建网页结构,在响应式网站设计中,HTML主要用于定义网页的布局和元素。
2、CSS
CSS(Cascading Style Sheets)是用于描述网页外观和格式化的语言,在响应式网站设计中,CSS用于设置网页的样式、颜色、字体、布局等,并借助媒体查询实现响应式布局。
3、JavaScript
JavaScript是一种脚本语言,用于实现网页的交互功能,在响应式网站设计中,JavaScript可用于实现复杂的动画效果、页面跳转、数据交互等功能,提升用户体验。
响应式网站设计技术实现
1、流式布局
流式布局是一种基于CSS的响应式布局方式,通过设定元素宽度为百分比,使元素能随着屏幕尺寸的变化自动调整大小,这种布局方式是实现响应式网站设计的基础。
2、媒体查询
媒体查询是CSS3的一项技术,允许开发者针对不同设备和屏幕尺寸应用不同的样式规则,通过媒体查询,开发者可以根据设备的特性(如宽度、高度、方向等)来调整网页的布局和样式。
3、弹性布局
弹性布局(Flexbox)是一种CSS布局模式,提供了一种更有效的方式来对容器中的项目进行布局、对齐和分配空间,在响应式网站设计中,弹性布局能方便地实现元素的灵活布局和对齐。
4、栅格系统
栅格系统是一种常用的响应式布局方式,通过将页面划分为多个等宽或不等宽的列,来实现页面的灵活布局,栅格系统可以方便地实现页面的模块化设计,提高页面的可维护性和可复用性。
5、框架和库
为了简化响应式网站开发的流程,许多前端框架和库应运而生,如Bootstrap、Foundation等,这些框架和库提供了丰富的响应式布局组件和工具,使得开发者能更快速地构建响应式网站。
响应式网站设计是现代网页开发的重要趋势,能提高网站在不同设备和屏幕尺寸上的显示效果,在实现响应式网站设计时,我们需要选择适当的编程语言和技术,HTML、CSS和JavaScript是响应式网站设计的主要编程语言,而流式布局、媒体查询、弹性布局、栅格系统和框架库则是实现响应式布局的关键技术,在实际开发中,我们需要根据项目的需求和特点,选择合适的语言和技术来实现响应式网站设计。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1