响应式网页设计面临的主要挑战包括跨设备兼容性、页面加载速度和性能优化等问题。针对这些挑战,应对策略包括采用流式布局和媒体查询等技术实现自适应设计,优化图片和代码以提高页面加载速度,以及利用缓存和懒加载等技术提升性能。这些策略有助于提高用户体验和网站的可用性。
本文目录导读:
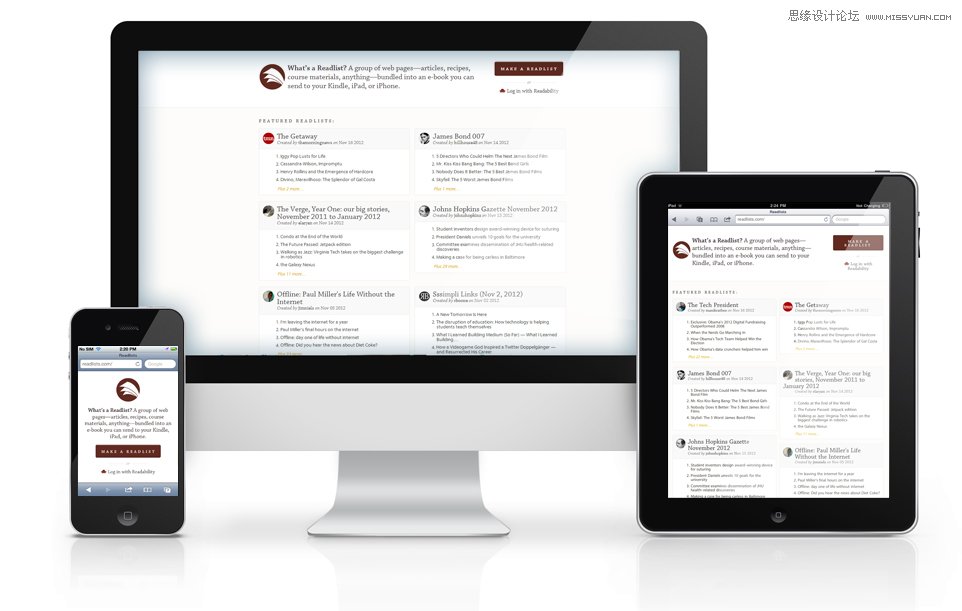
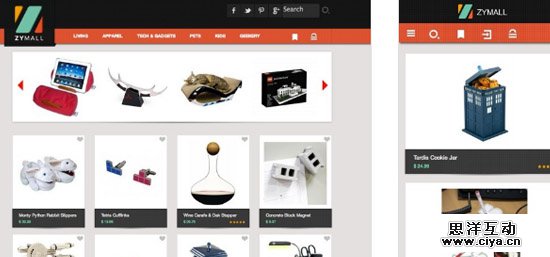
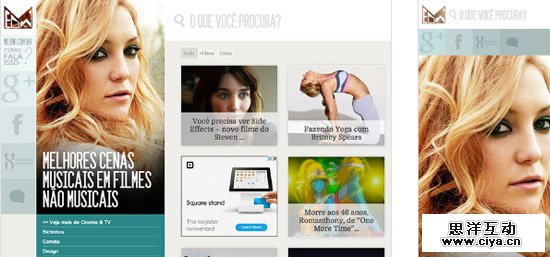
随着移动互联网的普及和各类设备的多样化,响应式网页设计已成为现代网页开发的必然趋势,响应式网页设计能够自动调整网页布局,以适应不同屏幕尺寸和分辨率,为用户提供良好的浏览体验,响应式网页设计也面临着诸多挑战,本文将详细探讨响应式网页设计的主要挑战及其应对策略。
响应式网页设计的主要挑战
1、兼容性挑战
不同的设备和浏览器对响应式网页设计的支持程度不同,导致设计过程中需要考虑的兼容性问题增多,设计师需要针对不同设备和浏览器进行测试和优化,以确保网页在各种环境下都能正常显示。
2、加载速度挑战
响应式网页设计需要加载多种媒体资源,如图片、视频等,这些资源可能导致网页加载速度变慢,在竞争激烈的互联网时代,网页加载速度对于用户体验和搜索引擎优化(SEO)至关重要。
3、布局设计挑战
响应式网页设计的核心在于实现网页布局的自适应,不同设备的屏幕尺寸和分辨率差异巨大,设计师需要在有限的空间内合理安排网页元素,确保内容在不同设备上都能清晰可见。
4、用户体验挑战
移动设备用户的操作习惯与桌面设备用户有所不同,响应式网页设计需要考虑到用户的操作体验,如何确保用户在各种设备上都能方便、快捷地浏览网页,是响应式网页设计面临的一大挑战。
5、跨平台整合挑战
响应式网页设计需要实现网页在不同平台上的无缝衔接,包括桌面、移动、平板等,设计师需要确保网页在不同平台上的功能和内容保持一致,为用户提供统一的体验。
应对策略
针对以上挑战,我们可以采取以下应对策略:
1、优化代码和图片资源
通过压缩代码和图片资源,减少网页加载时间,利用缓存机制,提高资源的加载速度,使用CDN(内容分发网络)可以进一步提高网页加载速度,减轻服务器的压力。
2、采用流式布局和媒体查询
流式布局可以自动调整网页元素的大小和位置,以适应不同屏幕尺寸,媒体查询则可以根据设备的特性(如屏幕宽度、分辨率等)来应用不同的样式表,从而实现响应式设计。
3、考虑用户操作习惯和行为
在设计响应式网页时,需要考虑不同设备用户的操作习惯和行为,移动设备用户更倾向于通过触摸屏幕进行操作,设计师需要确保网页在触摸设备上的操作体验良好,还可以通过A/B测试等方法来了解用户的行为和需求,以便优化设计。
4、跨平台整合策略
为了实现网页在不同平台上的无缝衔接,设计师需要采用统一的设计语言和交互方式,利用前端开发框架和库(如React、Vue等)可以方便地实现跨平台整合,提高开发效率和代码质量。
5、测试和优化
针对兼容性问题,设计师需要进行全面的测试和优化,包括在不同设备和浏览器上进行测试,以确保网页在各种环境下都能正常显示,还需要定期更新和优化网页,以适应不断变化的用户需求和技术环境。
响应式网页设计虽然面临着诸多挑战,但通过采用适当的应对策略,我们可以克服这些挑战,为用户提供良好的浏览体验,随着技术的不断发展和设备的多样化,响应式网页设计将面临更多的机遇和挑战,我们需要不断学习和探索新的技术和方法,以适应不断变化的市场需求和技术环境。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1