响应式网页设计能够根据不同设备的屏幕尺寸和分辨率自动调整布局和元素尺寸,提高用户体验。其优点包括适应多种设备、提升用户体验、提高页面加载速度和SEO优化。响应式设计也存在一些缺点,如可能增加开发复杂性、可能影响页面加载速度以及在特定设备上的兼容性问题。总体而言,响应式设计在提供灵活性和便捷性的同时,也需要考虑性能和兼容性问题。
本文目录导读:
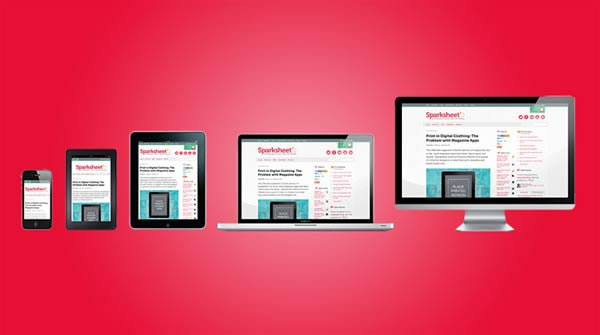
随着互联网技术的不断发展,人们对于网页的访问体验要求越来越高,响应式网页设计应运而生,其能够根据用户所使用的设备自动调整网页布局和显示方式,从而提供更好的用户体验,响应式网页设计也存在一些缺点,本文将从优缺点两方面对响应式网页设计进行探讨。
响应式网页设计的优点
1、提升用户体验
响应式网页设计能够自动适应不同大小的屏幕,无论是电脑、平板还是手机,都可以实现良好的显示效果,用户无需手动缩放或平移页面,便可以轻松浏览网页内容,极大地提升了用户体验。
2、节省开发成本
响应式网页设计只需开发一个网站,就可以适应各种终端设备,相对于传统的移动网站和桌面网站分开开发的方式,响应式网页设计大大节省了开发成本。
3、提高SEO效果
响应式网页设计有利于搜索引擎优化(SEO),一个URL对应一个网页,无论用户通过何种设备访问,URL保持不变,有利于搜索引擎收录和排名,响应式网页内容共享更为方便,提高了网页的曝光率。
响应式网页设计的缺点
1、加载速度可能受影响
由于响应式网页需要根据不同设备调整布局和显示方式,可能会增加网页的加载时间,特别是在网络状况不佳的情况下,用户可能需要等待较长时间才能看到网页内容。
2、设计复杂性增加
响应式网页设计需要兼顾各种设备和屏幕尺寸,设计难度相对较大,设计师需要花费更多的时间和精力来确保网页在各种设备上的显示效果都达到理想状态。
3、某些特定功能可能难以实现
由于响应式网页设计的特性,某些特定功能可能难以实现或难以实现得很好,一些复杂的动画和交互效果在响应式网页设计中可能无法完美呈现。
如何应对响应式网页设计的缺点
1、优化加载速度
为了提升响应式网页的加载速度,可以采取一些措施,如优化图片、压缩代码、使用缓存等,选择高性能的服务器和优质的网络环境也能有效改善加载速度问题。
2、提高设计效率
针对响应式网页设计复杂性增加的问题,设计师可以通过学习和掌握相关设计工具和技术,提高设计效率,设计师还需要具备丰富的设计经验和良好的设计能力,以确保在各种设备上的显示效果都达到理想状态。
3、合理规划功能实现
在响应式网页设计中,对于一些难以实现或难以实现得很好的功能,需要进行合理规划,在权衡用户体验和功能实现之间找到一个平衡点,优先实现那些对用户价值和体验提升较大的功能,对于复杂的功能,可以考虑采用其他技术手段进行实现,如使用第三方库或插件等,开发者还需要关注新技术的发展,以便及时采用新技术来解决功能实现的问题,随着Web技术的不断进步,一些新的技术如WebAssembly等可以帮助开发者在浏览器中运行高性能的应用程序代码,从而解决一些复杂功能在响应式网页设计中难以实现的问题,虽然响应式网页设计存在一些缺点,但通过优化加载速度、提高设计效率和合理规划功能实现等手段可以有效应对这些缺点,在实际应用中需要根据项目需求和目标用户群体特点来选择合适的网页设计方式以实现最佳的用户体验和业务效果,五、结论综上所述响应式网页设计作为一种适应不同设备和屏幕尺寸的网页设计方式具有提升用户体验节省开发成本和提高SEO效果等优点但同时也存在加载速度可能受影响设计复杂性增加和某些特定功能可能难以实现等缺点在实际应用中需要根据项目需求和目标用户群体特点进行综合考虑选择合适的网页设计方式以实现最佳的用户体验和业务效果。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1