本文介绍了教育网站设计与开发的流程图详解。文章首先概述了设计教育网站的必要性和重要性,接着详细描述了开发流程的各个阶段,包括需求分析、网站规划、设计页面布局、编写代码、测试及优化等步骤。文章强调了每个阶段的重要性和注意事项,为读者提供了清晰的指导,帮助开发团队顺利完成教育网站的设计与开发工作。摘要字数控制在约150字左右。
本文目录导读:
随着信息技术的快速发展,教育网站在在线教育中扮演着日益重要的角色,一个优秀的教育网站设计不仅能提高用户体验,还能有效提高教育资源的传播效率,本文将详细介绍教育网站的设计与开发流程图,帮助读者更好地理解教育网站建设的全过程。
需求分析
进行需求分析是教育网站设计与开发的关键一步,在这一阶段,我们需要明确网站的目标用户是谁,他们需要什么样的教育内容和服务,我们还需要分析竞争对手的网站,找出他们的优点和不足,以便我们在设计中避免缺点并创新。
网站规划
在需求分析的基础上,进行网站规划,这包括确定网站的结构、导航、页面布局等,我们还需要规划网站的功能模块,如在线课程、论坛、用户注册与登录等,我们还需要制定内容管理策略,确定如何上传、更新和管理网站内容。
设计流程图
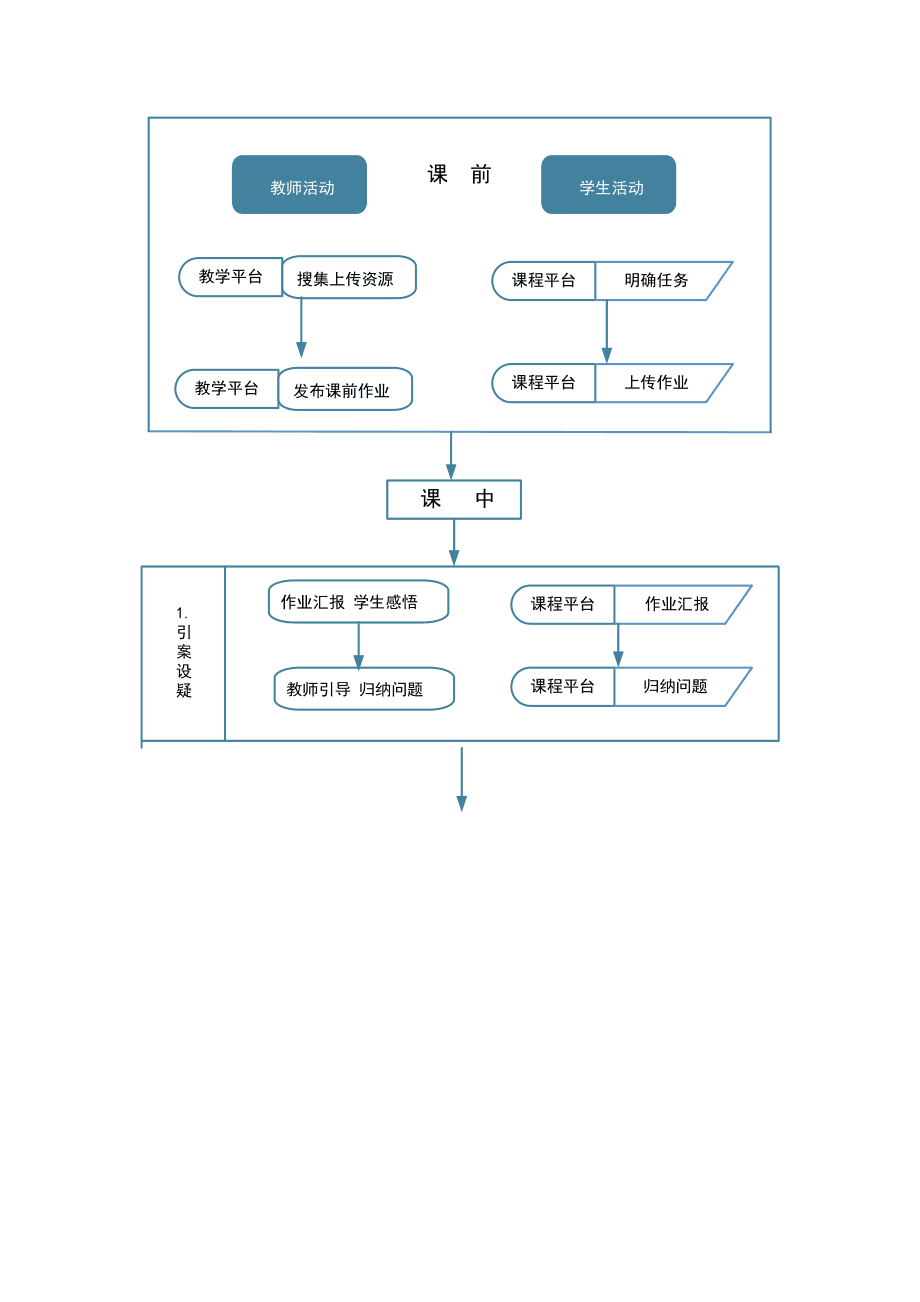
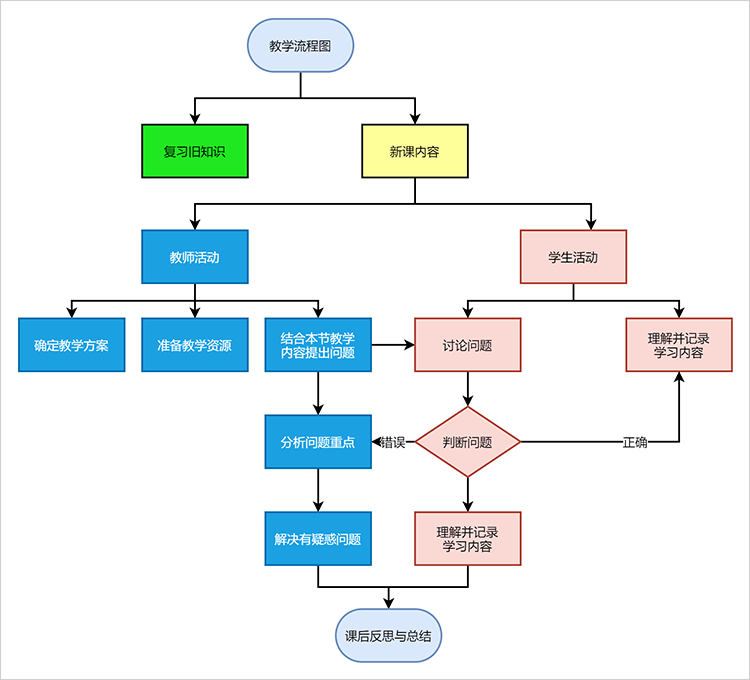
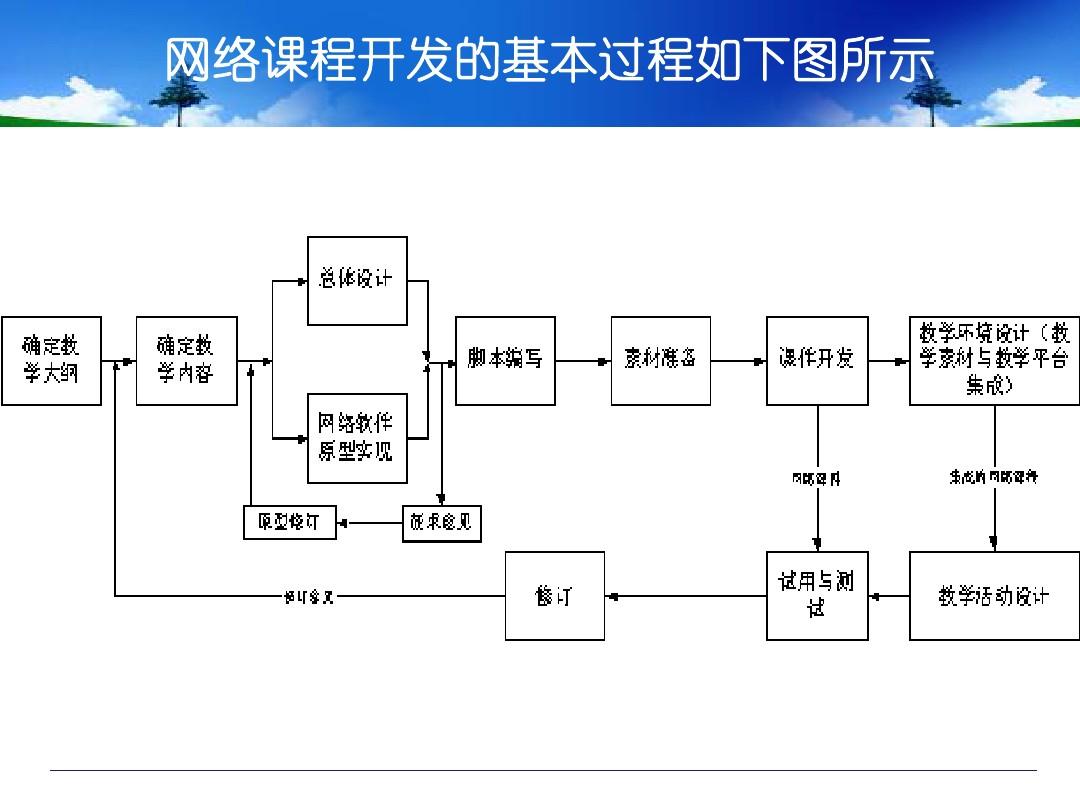
在网站规划完成后,我们可以开始设计开发流程图,教育网站的开发流程图主要包括以下几个阶段:
1、界面设计:根据网站规划,设计网站的界面,这包括设计网站的色彩、字体、图标等视觉元素,界面设计需要符合用户体验设计原则,确保用户能够轻松找到所需信息。
2、技术选型:根据需求选择适合的开发技术,选择适合的后端开发语言、数据库、服务器等,我们还需要考虑如何集成第三方服务,如支付、短信通知等。
3、编码开发:根据设计图和技术选型,开始编码开发,这包括开发网站的各个功能模块,如用户注册、登录、课程展示、在线考试等。
4、测试与优化:在编码开发完成后,进行网站的测试与优化,测试包括功能测试、性能测试、安全测试等,在测试过程中,我们需要发现并修复网站中的问题和漏洞,优化则包括提高网站的加载速度、优化用户体验等。
5、部署上线:当网站开发完成并通过测试后,我们可以将网站部署到服务器上,让公众可以访问,在部署过程中,我们需要注意网站的安全性和稳定性。
6、维护与更新:网站上线后,我们还需要进行网站的维护和更新,这包括定期备份数据、更新软件、修复漏洞等,我们还需要根据用户需求和市场变化,不断更新网站的内容和功能。
实施与评估
按照设计流程图实施教育网站的开发,并在实施过程中不断评估和调整,评估的内容包括网站的访问量、用户满意度、功能使用情况等,通过评估,我们可以了解网站的实际效果,以便我们进行改进和优化。
教育网站的设计与开发流程图是一个复杂而系统的过程,需要我们在需求分析、网站规划、设计流程图、实施与评估等各个阶段都投入足够的时间和精力,只有不断优化和改进,我们才能建设出优秀的教育网站,为用户提供更好的教育资源和服务,希望本文能帮助读者更好地理解教育网站建设的全过程。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1