摘要:Web前端性能优化是提升网站用户体验和响应速度的关键。主要方法包括:压缩和优化代码,减少HTTP请求,利用缓存机制,优化图片加载,使用CDN加速,以及优化JavaScript执行效率等。这些方法能有效提高网页加载速度,减少页面响应时间,提升用户满意度和网站性能。
本文目录导读:
随着互联网技术的飞速发展,Web应用已经成为人们日常生活中不可或缺的一部分,用户在享受便捷服务的同时,对Web应用的性能要求也越来越高,对Web前端性能进行优化,提高用户体验和网站竞争力,成为前端开发的重要任务,本文将详细介绍Web前端性能优化的方法。
减少页面加载时间
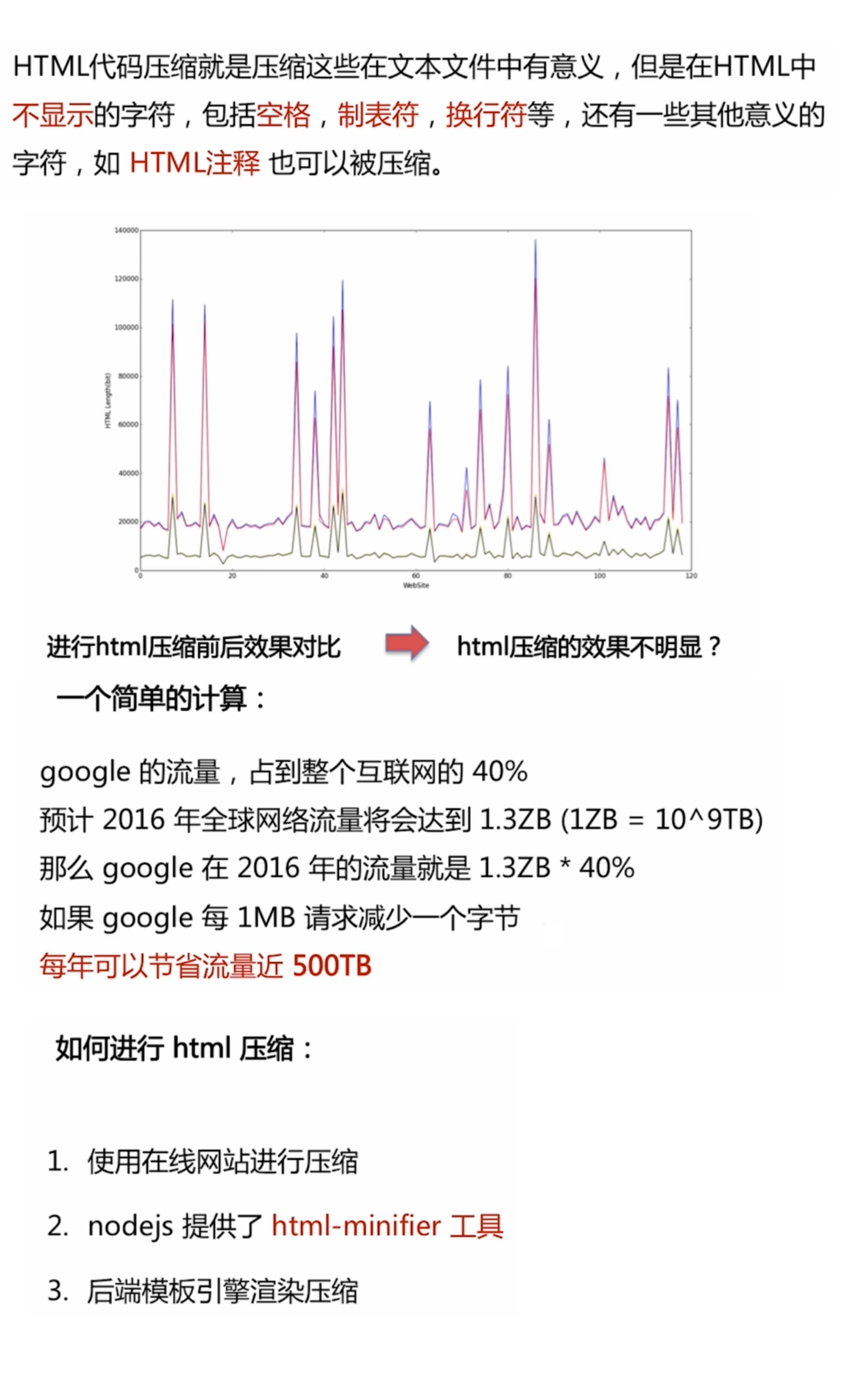
1、压缩资源
通过压缩HTML、CSS和JavaScript等资源,可以有效地减少页面加载时间,常用的压缩工具有Gzip、Brotli等,使用这些工具可以将资源压缩到最小,提高页面的加载速度。
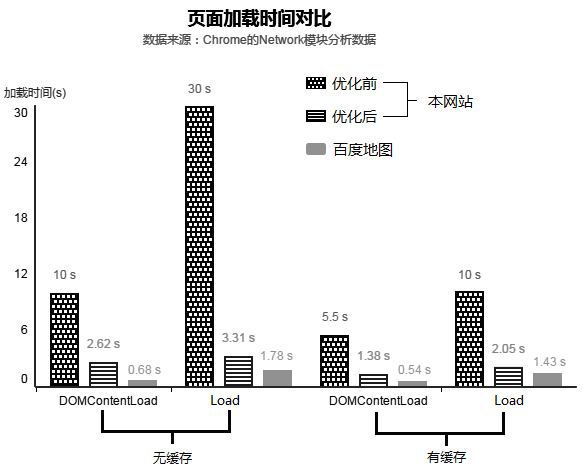
2、缓存资源
利用浏览器缓存机制,可以避免重复下载相同的资源,通过设置HTTP缓存头,可以让浏览器将已下载的资源保存在本地,当再次访问页面时,直接从缓存中获取资源,提高页面加载速度。
优化代码性能
1、减少DOM操作
DOM操作是前端开发中常见的操作之一,但过多的DOM操作会导致页面卡顿,优化DOM操作是提高代码性能的关键,可以通过批量操作DOM、使用虚拟DOM等技术来减少DOM操作次数。
2、使用异步编程
异步编程可以有效地提高代码性能,避免阻塞页面的加载,通过异步加载资源、使用Web Workers等技术,可以让页面在加载资源的同时进行其他操作,提高页面的响应速度。
优化图片性能
1、图片懒加载
图片懒加载是一种有效的优化手段,可以延迟加载非视口内的图片,提高页面加载速度,通过监听滚动事件、使用Intersection Observer等技术实现图片懒加载。
2、优化图片格式和大小
选择合适的图片格式和压缩图片大小,可以有效地减少图片的加载时间,使用适当的图片格式(如JPEG、PNG等)和压缩工具(如TinyPNG等),可以在保证图片质量的同时减小图片大小。
利用浏览器渲染机制优化性能
1、拆分代码块
将代码拆分成多个小的代码块,可以让浏览器并行下载和执行代码,提高页面的加载速度,通过将CSS和JavaScript代码拆分成多个文件,可以让浏览器同时下载多个文件,加快页面的渲染速度。
2、使用CSS动画代替JavaScript动画
CSS动画的渲染性能优于JavaScript动画,因此使用CSS动画代替JavaScript动画可以提高页面的性能,CSS动画可以利用浏览器的硬件加速功能,提高动画的流畅度。
优化网络请求性能
1、减少HTTP请求次数
减少HTTP请求次数可以有效地提高网络请求性能,通过合并资源文件、使用CSS Sprites等技术,可以减少HTTP请求次数,提高页面的加载速度。
2、使用CDN加速资源加载
CDN(Content Delivery Network)可以有效地加速资源的加载速度,通过将资源部署在CDN上,可以让用户从离自己最近的服务器获取资源,提高资源的加载速度。
Web前端性能优化是一个持续的过程,需要不断地探索和实践新的技术和方法,本文介绍了减少页面加载时间、优化代码性能、优化图片性能、利用浏览器渲染机制优化性能以及优化网络请求性能等方面的优化方法,在实际的前端开发中,应根据具体情况选择合适的优化方法,提高Web应用的性能和用户体验,未来随着技术的不断发展,前端性能优化将会有更多的挑战和机遇,需要前端开发者不断学习和探索新的技术。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1