摘要:为提高网页的视觉质量和用户体验,我们致力于制定严格的网页视觉规范。这些规范旨在确保网站的布局、色彩、字体和图像等元素的设计,以提供清晰、直观且吸引人的界面。通过遵循这些规范,我们能够确保用户获得友好的在线体验,提高网站的易用性、可访问性和吸引力,从而增强用户对网站的满意度和忠诚度。
本文目录导读:
随着互联网的普及和技术的飞速发展,网页设计在用户体验中的重要性日益凸显,网页视觉规范作为网页设计的重要组成部分,对于提升用户体验、塑造品牌形象以及提高网站转化率等方面起着至关重要的作用,本文将详细介绍网页视觉规范的相关内容,帮助读者更好地理解其在实际应用中的重要性。
网页视觉规范概述
网页视觉规范是一种对网页视觉设计进行统一规划、指导和约束的标准,它涉及到网页的布局、色彩、字体、图片、动画等多个方面,旨在提高网页的可读性、美观性和易用性,通过遵循网页视觉规范,设计师可以有效地传达品牌信息,提升用户体验,从而实现网站的设计目标。
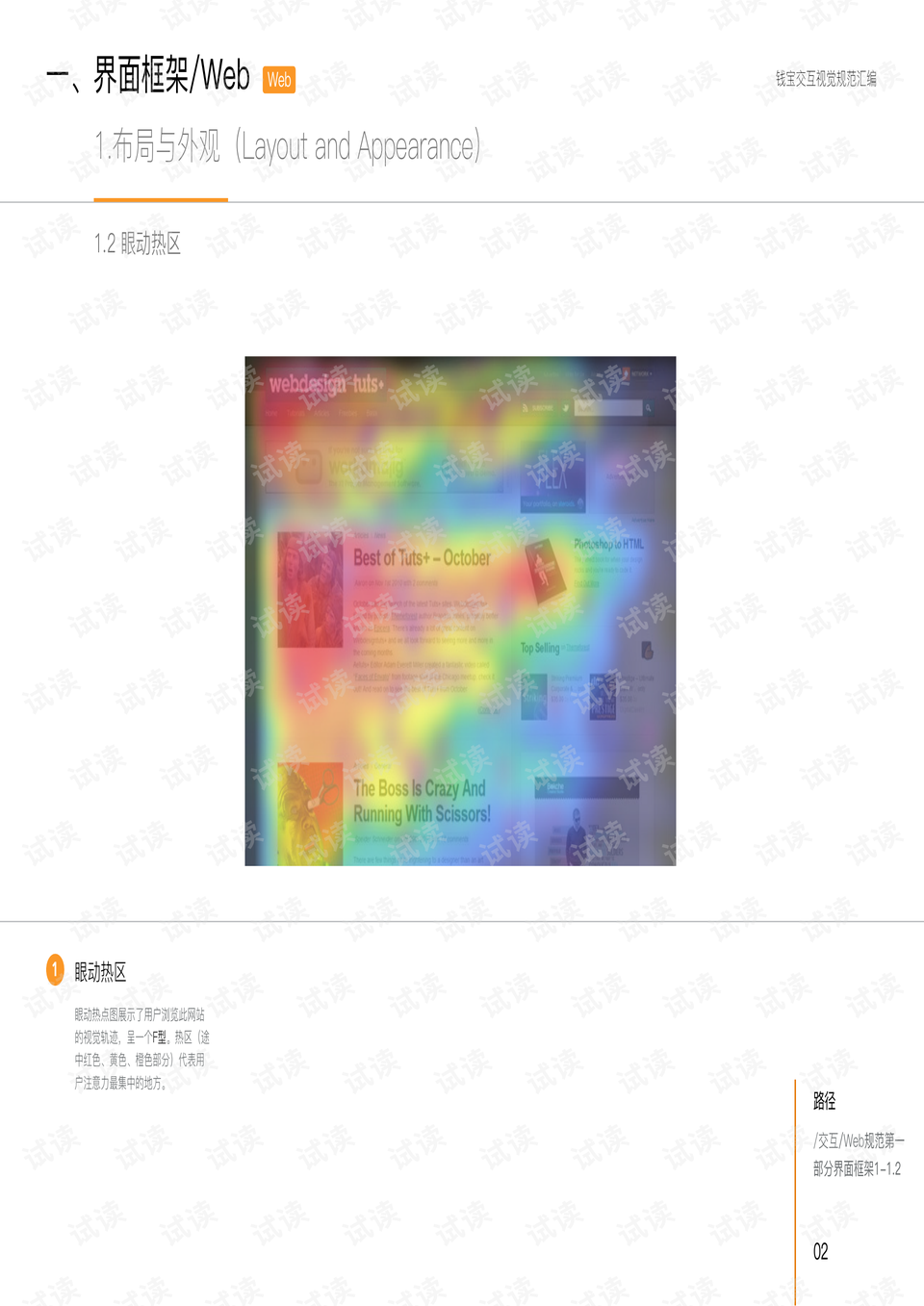
1、布局规范:合理的布局是网页设计的基础,设计师应遵循简洁明了、主次分明的原则,确保网页内容的有序展示,常见的布局方式包括国字型布局、框架型布局、封面型布局等,设计师需要根据网站类型和用户需求选择合适的布局方式。
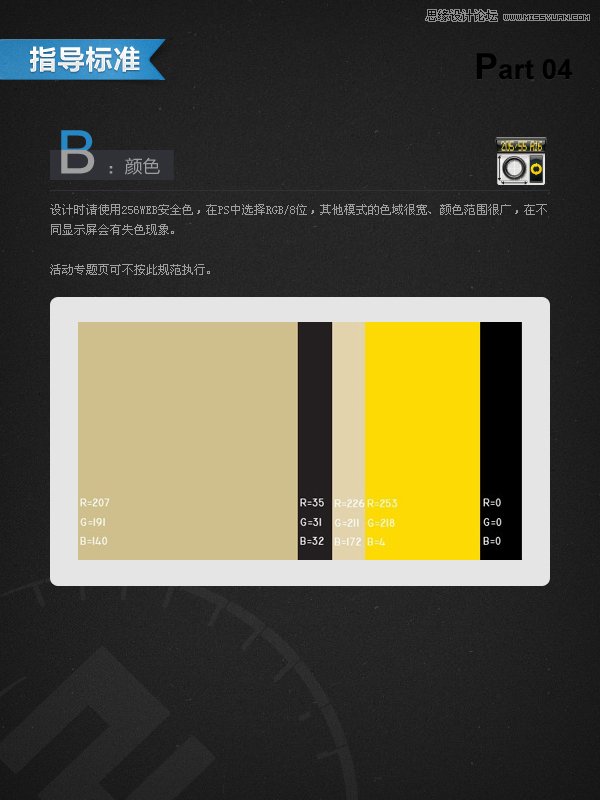
2、色彩规范:色彩是网页设计中非常重要的元素,对于塑造品牌形象和吸引用户注意力具有重要作用,设计师需要遵循色彩心理学原理,根据品牌特点和用户需求选择合适的色彩搭配,要保持色彩的一致性,避免过多的色彩导致视觉混乱。
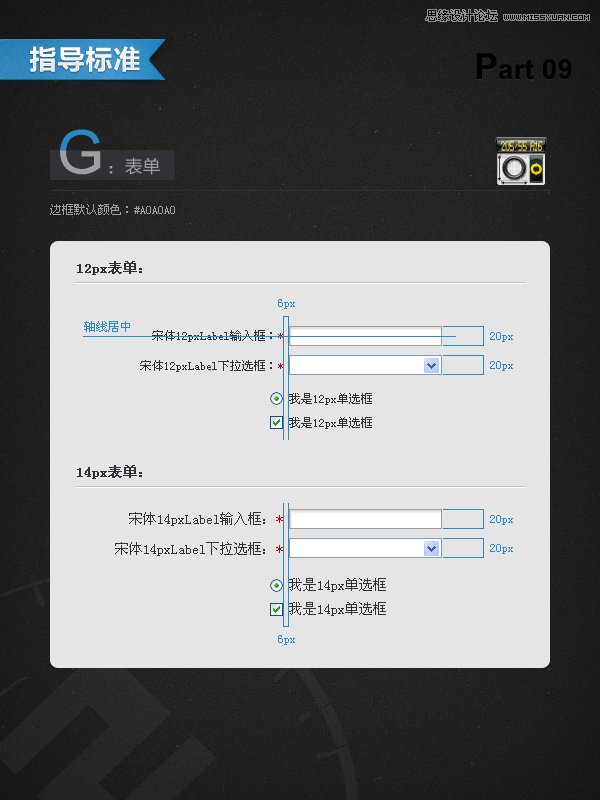
3、字体规范:字体是网页内容传达的重要媒介,设计师需要选择易读性强的字体,确保用户在不同设备和屏幕下都能清晰地阅读内容,字体的大小和行距也需要进行合理设置,以提高网页的可读性。
4、图片规范:图片是网页设计中不可或缺的元素,能够丰富页面内容,提高用户的视觉体验,设计师需要选择高质量的图片,并进行适当的压缩和优化,以确保图片在网页中加载迅速,图片的尺寸和格式也需要遵循一定的规范,以适应不同的设备和场景。
5、动画规范:动画效果能够增加网页的趣味性和互动性,但过多的动画效果可能导致用户感到困扰,设计师需要合理控制动画效果的数量和时长,确保动画效果与网页内容相得益彰,提高用户体验。
网页视觉规范的实际应用
在实际网页设计中,设计师需要综合考虑各种因素,如用户需求、品牌特点、竞争对手等,制定符合实际情况的网页视觉规范,设计师需要对目标用户进行深入分析,了解用户的习惯和需求,设计师需要研究竞争对手的网页设计,找出其优点和不足,为自己的设计提供参考,设计师需要根据品牌特点和设计理念,制定符合品牌形象的视觉规范。
网页视觉规范的重要性
网页视觉规范对于提高用户体验、塑造品牌形象以及提高网站转化率等方面具有重要意义,通过遵循视觉规范,设计师可以确保网页的视觉效果统一、协调,提高用户的使用体验,规范的视觉效果有助于塑造品牌形象,提升品牌知名度和美誉度,良好的视觉规范还可以提高网站的转化率,为网站带来更多的收益。
网页视觉规范是网页设计的重要组成部分,通过遵循视觉规范,设计师可以有效地提高网页的可读性、美观性和易用性,提升用户体验,实现网站的设计目标,在实际应用中,设计师需要综合考虑各种因素,制定符合实际情况的网页视觉规范,随着互联网的不断发展,网页视觉规范将越来越受到重视,成为网页设计领域的重要研究方向。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1