摘要:响应式页面设计是一种现代网页设计理念,旨在构建用户友好的体验。通过采用灵活的布局和流式媒体技术,响应式页面设计能够自动适应不同大小的屏幕和设备,确保用户在各种场景下都能获得清晰、易于操作的界面。这种设计方式不仅提升了网页的美观度,也增强了用户体验的便捷性,成为当前网页设计的趋势。
本文目录导读:
随着移动互联网的普及,各种屏幕尺寸的设备层出不穷,从桌面电脑到智能手机和平板电脑,用户访问互联网的方式多种多样,在这样的背景下,如何确保网页能在各种设备上提供一致、优质的体验?答案就是响应式页面设计,响应式页面设计是一种网页设计理念,旨在创建能够适应不同屏幕尺寸和设备的网页,提供无缝的用户体验,本文将详细介绍响应式页面的概念、特点、实现方法以及优势。
响应式页面的概念
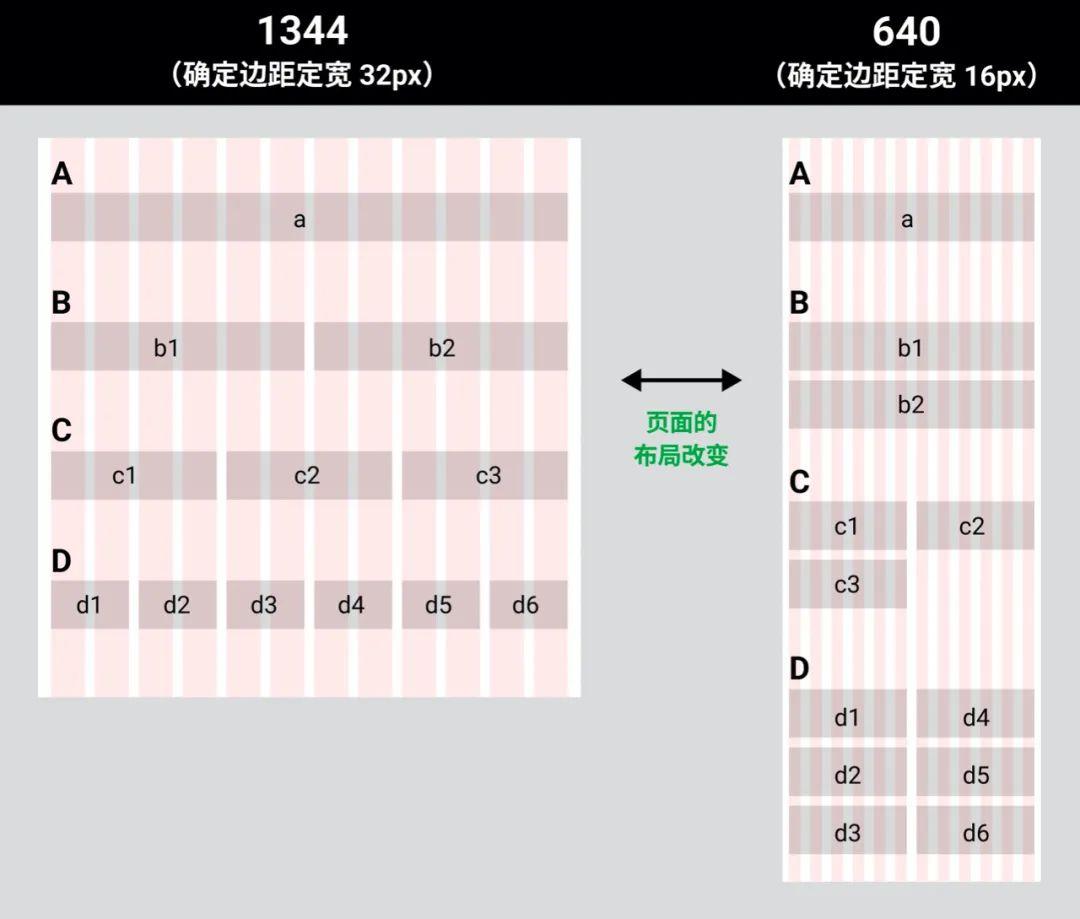
响应式页面是一种网页设计技术,通过采用流式布局、弹性图片和媒体查询等技术手段,使得网页能够自动适应不同设备的屏幕尺寸和分辨率,无论用户使用电脑、手机还是平板电脑,都能获得良好的浏览体验,响应式页面设计旨在打破传统固定布局的限制,为用户提供更加灵活、便捷的网页访问方式。
响应式页面的特点
1、灵活性:响应式页面能够自动适应不同设备的屏幕尺寸和分辨率,无论是桌面电脑还是移动设备,都能呈现出最佳的视觉效果。
2、一致性:响应式页面设计确保用户在各种设备上的操作体验保持一致,使用户无需适应不同的界面和操作方式。
3、高效性:响应式页面加载速度快,能够节省用户的时间和流量,提高用户的满意度。
4、兼容性:响应式页面兼容各种浏览器和设备,确保用户无论使用何种设备都能顺利访问。
响应式页面的实现方法
1、使用流式布局:流式布局是响应式页面设计的基础,通过百分比而非固定像素来定义宽度和高度,使得页面元素能够随着屏幕尺寸的变化而自动调整。
2、弹性图片:使用弹性图片可以确保图片在各种设备上都能正常显示,不会出现拉伸或压缩的情况。
3、媒体查询:媒体查询是一种CSS技术,允许开发者根据设备的特性(如屏幕尺寸、分辨率等)来应用不同的样式规则。
4、响应式框架:利用Bootstrap等响应式框架,可以快速构建响应式页面,提高开发效率。
响应式页面的优势
1、提升用户体验:响应式页面设计能够为用户提供一致、优质的体验,无论用户使用何种设备,都能获得良好的浏览体验。
2、节省流量:响应式页面能够根据不同的设备自动调整内容,减少加载不必要的内容,从而节省用户的流量。
3、提高SEO效果:响应式页面设计有助于提升网站的搜索引擎优化(SEO)效果,提高网站在搜索引擎中的排名。
4、降低成本:响应式页面设计只需维护一个网站,无需为不同设备开发多个版本,降低了开发和维护成本。
5、增强品牌一致性:响应式页面设计确保品牌在各种设备上的呈现保持一致,增强品牌的认知度和影响力。
随着移动互联网的快速发展,响应式页面设计已成为现代网页设计的趋势,通过采用流式布局、弹性图片和媒体查询等技术手段,响应式页面能够自动适应不同设备的屏幕尺寸和分辨率,为用户提供一致、优质的体验,响应式页面设计不仅提升了用户体验,节省了流量,还提高了SEO效果,降低了开发和维护成本,增强了品牌一致性,掌握响应式页面设计技术对于现代网页开发者来说至关重要。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1