摘要:响应式网站是现代网页设计的重要趋势之一,通过灵活适应不同设备的屏幕尺寸和分辨率,提供优质的用户体验。本文提供了一个响应式网站的例子,展示了现代网页设计的趋势和实践。该网站设计简洁明了,布局合理,充分利用了响应式设计的特点,实现了在不同设备上的无缝浏览体验。该网站还融入了现代网页设计趋势中的交互元素和用户体验优化技术,为用户带来更加便捷、高效和吸引人的浏览体验。
本文目录导读:
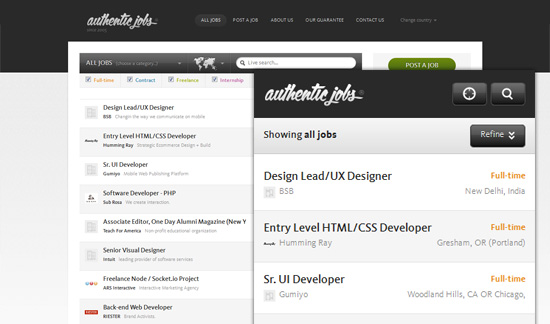
随着移动互联网的普及,越来越多的用户使用手机、平板电脑等移动设备访问网站,为了满足不同设备的显示需求,响应式网站设计应运而生,本文将通过具体的响应式网站例子,探讨响应式网站设计的理念、技术及应用,帮助读者更好地理解这一现代网页设计的趋势与实践。
响应式网站设计的概念及优势
响应式网站设计是一种网络页面设计布局技术,它能够根据用户所使用的设备(如电脑、手机、平板等)屏幕分辨率和屏幕尺寸自动调整网页的布局、字体大小、图片尺寸等,以便用户获得最佳的阅读体验,响应式网站设计的优势主要表现在以下几个方面:
1、提升用户体验:响应式网站设计能够自动适应不同设备的屏幕尺寸和分辨率,使用户在不同设备上都能获得良好的浏览体验。
2、节省开发成本:响应式网站只需开发一次,即可适应多种设备,降低了开发成本。
3、提高SEO效果:响应式网站有利于搜索引擎优化,提高网站在搜索引擎中的排名。
响应式网站设计的技术要点
响应式网站设计主要依赖于HTML5、CSS3以及JavaScript等技术,媒体查询(Media Queries)是响应式网站设计的核心,媒体查询使得网页能够根据设备的特性(如宽度、高度、方向等)进行布局调整,从而实现响应式设计,弹性布局、图片优化等技术也广泛应用于响应式网站设计。
响应式网站设计实践案例
1、网易云音乐
网易云音乐是国内领先的在线音乐平台,其网站设计采用了响应式布局,在桌面端,网易云音乐网站呈现出丰富的功能和内容;在移动端,网站能够自动调整布局,方便用户在手机等移动设备上浏览和使用,网易云音乐的响应式网站设计提升了用户体验,吸引了大量移动用户。
2、知乎
知乎是一个中文互联网问答社区,其网站也采用了响应式设计,在知乎的响应式网站中,页面布局、字体大小、图片尺寸等都能根据设备自动调整,知乎还利用滚动条和懒加载技术,优化了移动设备的页面加载速度,提高了用户体验。
其他优秀响应式网站例子
除了网易云音乐和知乎,还有许多优秀的响应式网站值得借鉴,Google、Facebook、Amazon等国际知名公司的网站都采用了响应式设计,为用户提供了良好的浏览体验,一些创意独特的响应式网站,如极简风格的个人博客、时尚购物网站等,也展示了响应式网站的无限创意和可能性。
通过具体的响应式网站例子,我们可以发现,响应式网站设计是现代网页设计的重要趋势,响应式网站设计能够提升用户体验、节省开发成本、提高SEO效果,是企业和个人网站建设的不二选择,在未来,随着移动互联网的进一步发展,响应式网站设计将迎来更广阔的应用前景。
响应式网站设计也面临一些挑战,如兼容性问题、性能优化等,设计师需要不断学习和掌握新技术,以提高响应式网站的设计水平,企业和个人也应该认识到响应式网站设计的重要性,积极采用响应式设计,以适应移动互联网时代的发展需求。
响应式网站设计是现代网页设计的趋势和实践,通过学习和借鉴优秀的响应式网站例子,我们可以更好地掌握响应式网站设计的理念和技术,为未来的网页设计工作打下坚实的基础。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1