摘要:,,本文介绍了一个前端界面的响应式设计实例。该实例通过采用流式布局、弹性盒子模型等CSS技术,实现了在不同屏幕尺寸和分辨率下的自适应布局。通过媒体查询,根据用户设备屏幕大小的不同,动态调整页面元素的布局和样式,从而保证了用户在不同设备上的良好体验。响应式设计对于提高网站的用户友好性和访问体验至关重要。
本文目录导读:
随着移动互联网的普及,各种设备屏幕尺寸不断增多,如何确保网站或应用的前端界面在各种设备上都能良好地展示和使用,成为前端开发的重要任务之一,响应式设计,作为一种解决多设备兼容性的有效方法,被广泛应用在前端开发中,本文将通过实例介绍前端界面的响应式设计。
理解响应式设计
响应式设计是一种设计和布局方式,旨在使网站或应用的前端界面能够适应不同大小的屏幕,无论是桌面显示器、平板电脑还是移动设备,都能提供优质的体验,其核心思想是通过使用流式布局、弹性网格、媒体查询等技术,使页面能根据设备屏幕的大小和方向自动调整布局和尺寸。
响应式设计实例
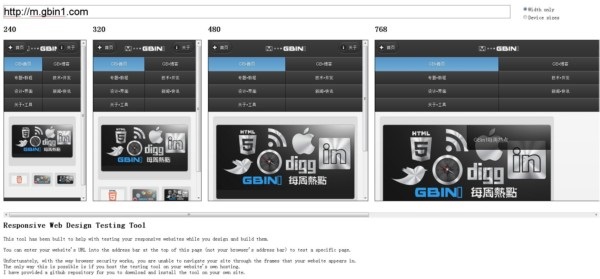
假设我们为一个新闻应用设计前端界面,需要确保它在不同设备上都能良好地展示和使用,以下是一个简单的响应式设计实例。
1、布局设计
我们采用流式布局和弹性网格设计页面的主体结构,这样,页面元素可以随着屏幕大小的变化而自动调整位置和尺寸,我们为页面设置最大宽度,以确保在较大屏幕上也不会出现过于宽广的情况。
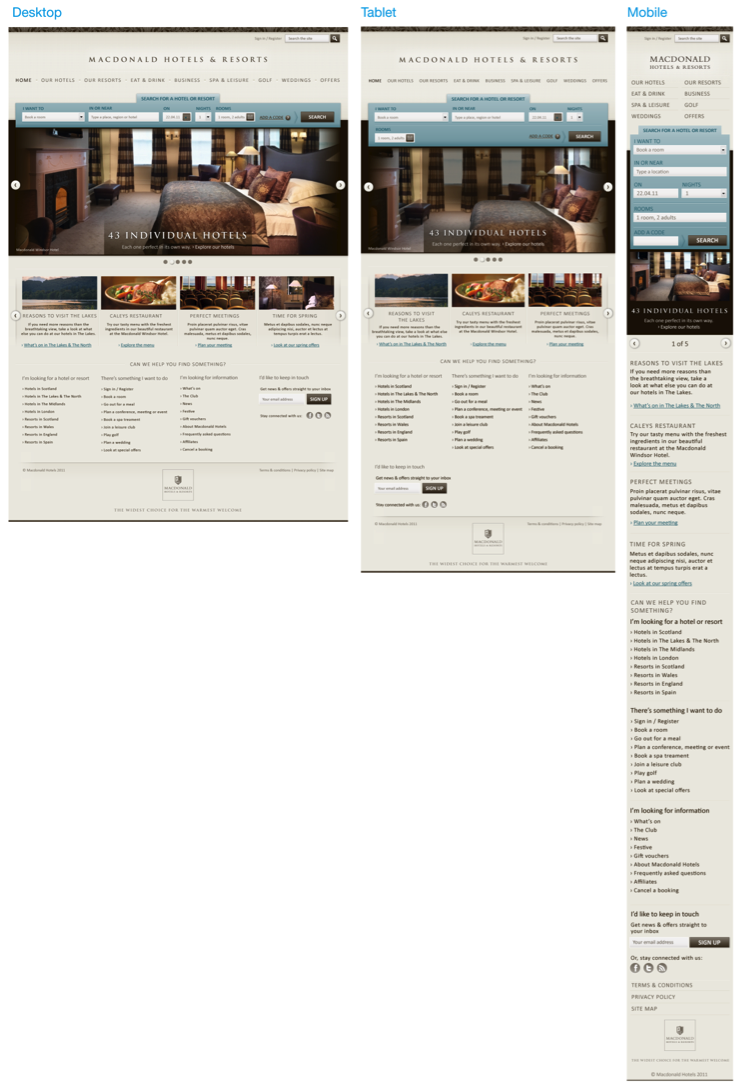
2、导航栏设计
导航栏是页面的重要组成部分,我们需要确保它在所有设备上都能方便地使用,在响应式设计中,我们可以通过媒体查询来改变导航栏的布局,在较小的屏幕上,我们可以将水平导航栏改为下拉菜单,以节省空间并方便用户操作。
3、文章内容展示
的展示是新闻应用的核心,在响应式设计中,我们可以使用百分比单位来设置文章元素的宽度,使其能够适应不同大小的屏幕,我们通过媒体查询来更改文章在不同屏幕下的展示方式,在较小的屏幕上,我们可以将文章列表改为单列展示,以方便用户阅读。
4、图片和视频展示
图片和视频在新闻应用中也是重要的内容,为了确保它们在各种设备上都能良好地展示,我们可以使用响应式图片和嵌入式视频,响应式图片可以根据屏幕大小自动调整尺寸,而嵌入式视频则可以确保在任何设备上都能全屏播放。
5、字体和按钮设计
在响应式设计中,字体和按钮的设计也非常重要,我们可以使用相对单位(如em或rem)来设置字体大小,以确保在不同设备上的可读性,对于按钮,我们可以使用百分比单位来设置其大小,并使其随着屏幕大小的变化而自动调整位置。
通过以上实例,我们可以看到响应式设计在前端界面设计中的应用,通过流式布局、弹性网格、媒体查询等技术,我们可以使页面适应不同大小的屏幕,提供优质的体验,在实际开发中,我们还需要根据具体需求和设备特性进行设计和优化,我们也需要不断学习和探索新的技术,以提高响应式设计的效率和效果。
随着移动互联网的发展,响应式设计的重要性将越来越突出,作为前端开发者,我们需要掌握响应式设计的相关技术,以确保我们的应用能在各种设备上都能提供优质的体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1