摘要:前端性能优化是提升网站或应用用户体验的关键手段。主要包括减少页面加载时间、优化代码质量、利用缓存机制、压缩图片和文件、使用CDN加速资源加载等。通过优化前端代码和资源配置,可以提升页面响应速度,减少用户等待时间,从而提升用户满意度和网站性能。采用前端性能优化手段还可以提高搜索引擎的收录效率,提升网站的排名和流量。
本文目录导读:
随着互联网的快速发展,前端性能优化已成为提高用户体验和网站竞争力的关键因素之一,前端性能优化手段涉及多个方面,包括代码优化、图片优化、网络优化等,本文将详细介绍这些优化手段,帮助开发者提高网站性能和用户体验。
关键词解析
前端性能优化手段:指通过一系列技术手段,提高前端页面加载速度、响应速度、渲染速度等,从而提升用户体验和网站性能的方法。
前端性能优化手段
1、代码优化
(1)减少DOM操作:频繁操作DOM会导致页面重新渲染,影响性能,优化手段包括使用文档片段(DocumentFragment)、批量操作DOM等。
(2)使用异步加载和懒加载:通过异步加载和懒加载技术,可以延迟加载非关键资源,提高页面加载速度。
(3)压缩和合并代码:减少代码量可以加快页面加载速度,可以使用工具对代码进行压缩和合并,去除冗余代码和空格。
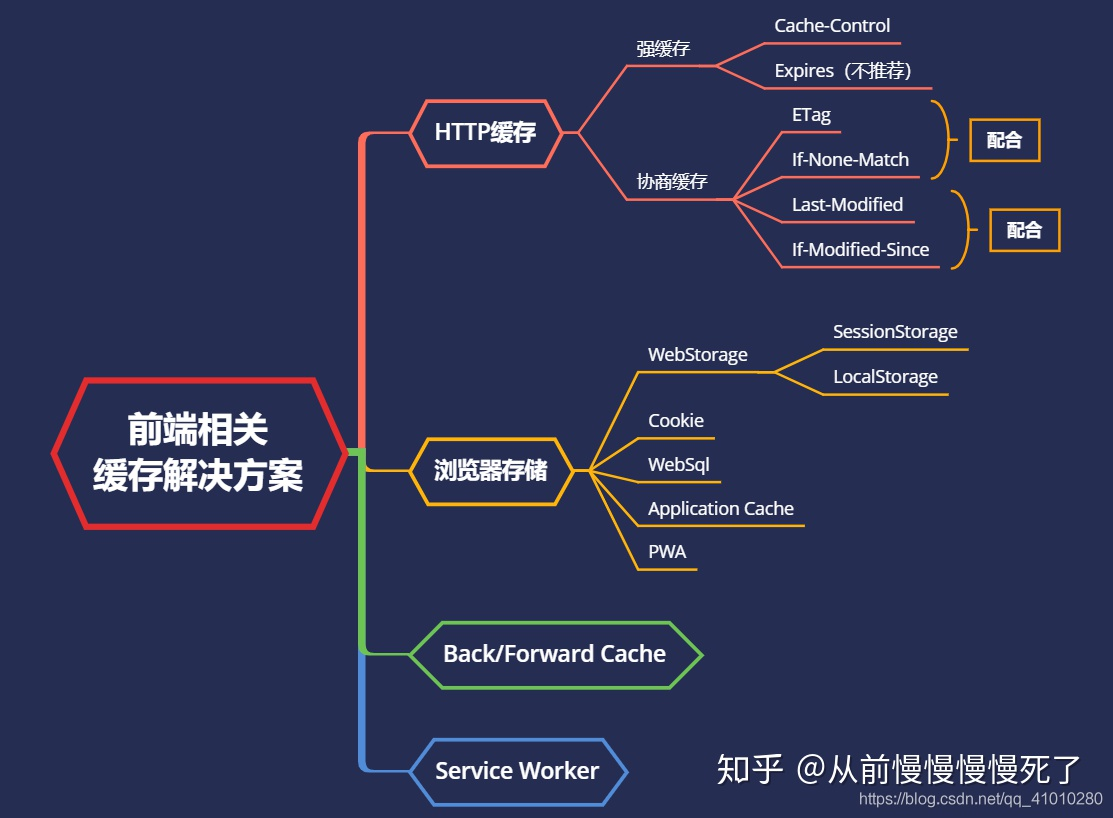
(4)利用缓存:使用浏览器缓存可以加快页面加载速度,减少服务器压力,开发者可以通过设置缓存头等方式,合理利用缓存机制。
2、图片优化
(1)优化图片格式:选择合适的图片格式,如JPEG、PNG等,以减小图片大小和提高图片质量。
(2)使用响应式图片:根据屏幕大小和设备类型,使用不同分辨率的图片,以提高页面加载速度和用户体验。
(3)懒加载图片:通过懒加载技术,延迟加载页面中的图片,提高页面加载速度和性能。
(4)使用WebP格式:WebP是一种新型的图片格式,可以提供更好的压缩效果,减少图片大小,提高加载速度。
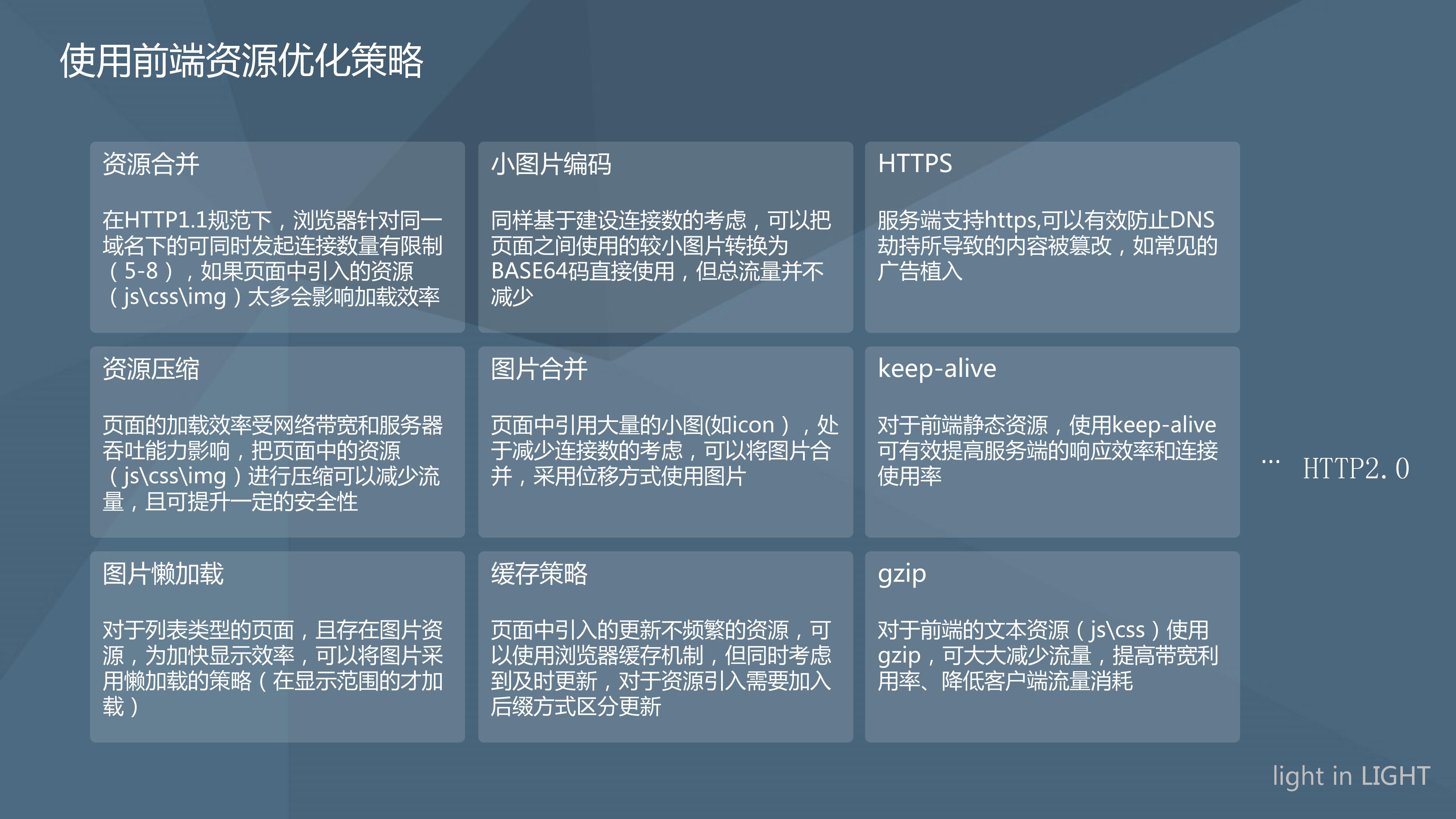
3、网络优化
(1)使用CDN加速:通过CDN(Content Delivery Network)加速技术,将资源部署到全球各地的节点上,使用户可以从最近的节点获取资源,提高加载速度。
(2)优化HTTP请求:减少HTTP请求数量可以提高页面加载速度,可以通过合并资源文件、使用雪碧图等方式减少请求数量。
(3)使用HTTP/2协议:HTTP/2协议支持多路复用和头部压缩等技术,可以提高页面加载速度和性能。
(4)预加载和预获取资源:通过预加载和预获取技术,提前加载用户可能需要的资源,提高页面响应速度和用户体验。
4、渲染优化
(1)优化CSS渲染:避免使用昂贵的CSS选择器、合理使用CSS布局等,可以提高CSS渲染速度。
(2)使用RequestAnimationFrame:通过RequestAnimationFrame API,可以控制动画的渲染过程,提高渲染性能。
(3)利用Web Workers:Web Workers可以在后台线程中运行JavaScript代码,避免阻塞主线程,提高页面响应速度和渲染性能。
(4)使用虚拟滚动和无限滚动:对于大量数据的渲染,可以使用虚拟滚动和无限滚动技术,只渲染可视区域内的数据,提高渲染速度和用户体验。
前端性能优化手段涉及代码优化、图片优化、网络优化和渲染优化等方面,通过合理利用这些优化手段,可以提高网站性能和用户体验,随着技术的不断发展,前端性能优化手段也在不断更新和完善,前端性能优化将更加注重用户体验和页面响应速度,同时结合AI技术和云计算等技术手段,为开发者提供更多更高效的优化方案。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1