摘要:本实验报告主要介绍了响应式网页设计的实践过程与结果。报告首先阐述了响应式设计的概念、原理及重要性。详细描述了实验的设计方案、实施步骤、关键技术以及所遇到的问题和解决方案。通过本次实验,深入理解了响应式设计在不同设备和浏览器中的适配原理,掌握了响应式布局、媒体查询等关键技术。实验结果表明,响应式设计能显著提高网页的用户体验。报告最后总结了实验的经验和教训,以及对未来工作的展望。
本文目录导读:
实验背景及目的
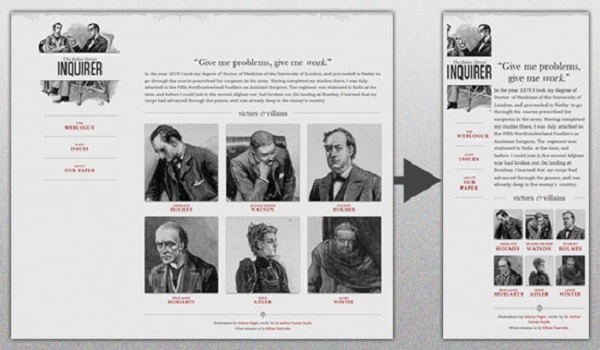
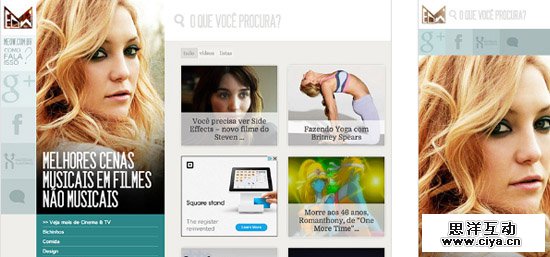
随着移动互联网的普及,各种屏幕尺寸的设备层出不穷,如何确保网页在不同设备上均能良好地展示和使用,成为了网页设计领域的重要课题,响应式网页设计作为一种解决方案,能够根据用户所使用的设备屏幕大小、平台等自动调整布局、图片尺寸等,以提供最佳的浏览体验,本次实验旨在通过实践掌握响应式网页设计的核心技术和方法,提高我们的网页设计能力和用户体验优化能力。
1、响应式网页设计理论学习:了解响应式网页设计的原理、技术要点及常用方法,如媒体查询、弹性布局、图片优化等。
2、实验环境搭建:搭建适合进行响应式网页设计实验的环境,包括安装相关软件、熟悉操作界面等。
3、设计实践:选择典型网页,如企业官网、新闻网站等,进行响应式设计实践,具体实践内容包括页面布局设计、图片优化、交互设计等。
4、测试与优化:对设计的响应式网页进行测试,包括在不同设备上的兼容性测试、性能测试等,根据测试结果进行优化。
实验过程
1、响应式网页设计理论学习
通过查阅相关资料和在线课程,我们深入学习了响应式网页设计的原理、技术要点及常用方法,媒体查询、弹性布局、图片优化等技术引起了我们的重点关注。
2、实验环境搭建
我们选择了常用的网页开发工具,如Adobe Dreamweaver、Visual Studio Code等,并安装了Chrome、Firefox等浏览器以进行跨浏览器测试,我们还熟悉了各种开发工具的操作界面及功能。
3、设计实践
我们选择了一家企业官网作为实践对象,首先进行了页面布局设计,采用响应式网格布局,确保页面在不同屏幕尺寸下均能良好展示,对图片进行了优化,使用媒体查询技术,根据设备屏幕大小加载不同尺寸的图片,以提高加载速度和用户体验,进行了交互设计,确保用户在各种设备上都能方便地进行浏览和操作。
4、测试与优化
我们在多种设备上对设计的响应式网页进行了测试,包括台式机、笔记本电脑、平板电脑、手机等,针对测试中发现的兼容性问题、性能问题等,我们进行了相应的优化,如调整CSS代码、优化图片等。
实验结果与分析
经过实践,我们成功设计出了一个响应式网页,该网页在不同设备上均能良好地展示和使用,在测试阶段,我们发现以下问题:
1、在某些设备上,页面布局出现错乱,经过分析,我们调整了响应式网格布局的CSS代码,解决了该问题。
2、图片加载速度较慢,我们采用了图片优化技术,根据设备屏幕大小加载不同尺寸的图片,显著提高了加载速度。
3、交互设计在某些设备上不够友好,我们根据用户反馈,对交互设计进行了调整,提高了用户体验。
本次实验使我们深入掌握了响应式网页设计的核心技术和方法,提高了我们的网页设计能力和用户体验优化能力,通过实验,我们意识到响应式网页设计在提供最佳浏览体验方面的重要性,在未来的网页设计中,我们将更加注重响应式设计,以提供更好的用户体验。
建议与展望
1、建议:在响应式网页设计中,应注重用户体验研究,根据用户习惯和设备特点进行设计;加强前端技术与后端技术的结合,提高网页的性能和兼容性。
2、展望:随着技术的不断发展,响应式网页设计将越来越普及,我们将继续学习新技术,提高我们的响应式网页设计能力,为用户提供更好的浏览体验。
参考文献
[此处插入参考文献]




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1