摘要:本文介绍了网站建设规范的相关知识,包括网站设计原则、网站结构规划、页面布局、用户体验优化等方面。这些规范旨在提高网站的可访问性、易用性和用户体验,确保网站在不同设备和浏览器上的兼容性和稳定性。通过遵循这些规范,可以创建出高质量、高效能的网站,提升品牌形象和用户满意度。
本文目录导读:
随着互联网的普及与发展,网站已成为企业、组织乃至个人展示自我、交流互动的重要平台,掌握网站建设规范的相关知识,对于提高网站质量、用户体验及搜索引擎优化等方面至关重要,本文将详细介绍网站建设规范的相关内容,帮助读者建立起良好的网站建设知识体系。
网站建设基本规范
1、网站架构规划
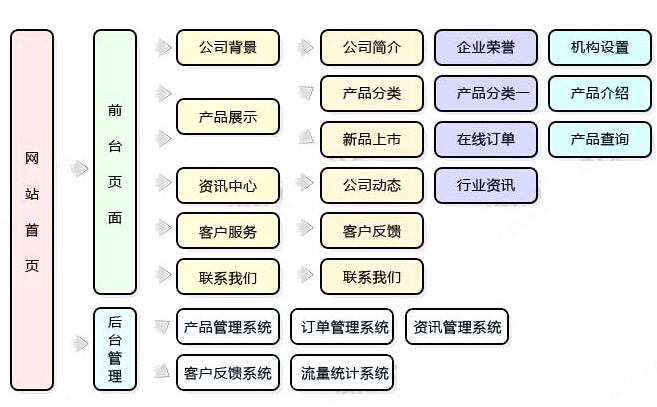
网站架构规划是网站建设的基础,一个好的网站架构应该具备清晰、简洁、易于扩展的特点,在规划阶段,需要明确网站的目标、定位、用户群体以及功能需求等,考虑到网站后期的运营与维护,架构规划还需具备灵活性,以适应不断变化的需求。
2、网站视觉设计
网站视觉设计关乎用户体验,设计应遵循简洁明了、色彩搭配合理、图标和文字清晰易读的原则,考虑到不同用户的浏览习惯和设备差异,网站应具备良好的响应式设计,以适应PC、手机等多种终端。
3、网站内容管理
应准确、全面、及时,在内容管理上,应遵循结构化数据分类原则,确保用户能够方便快捷地找到所需信息,为了提升用户体验和搜索引擎优化,网站应包含适量的关键词和元数据信息。
网站建设技术规范
1、网页加载速度优化
网页加载速度是用户体验的关键因素之一,为了提高网页加载速度,应采取压缩图片、优化代码、使用CDN加速等技术手段,考虑到不同网络环境和浏览器兼容性,网站建设应遵循跨浏览器兼容的原则。
2、网站安全性保障
网站安全性是网站建设不可忽视的一环,应采取多种安全措施,如使用SSL证书、定期备份数据、防范SQL注入等,确保网站数据的安全和用户隐私的保护。
3、响应式设计与移动端优化
随着移动互联网的普及,响应式设计和移动端优化已成为网站建设的必备技能,网站应能自动适应不同屏幕尺寸和分辨率,提供流畅的用户体验,考虑到移动设备的网络环境和操作习惯,移动端网站应具备良好的加载速度和易用性。
网站编码规范
1、HTML/CSS规范
HTML和CSS是网站建设的核心语言,在编写HTML时,应遵循语义化标签原则,避免使用无意义的标签和过度嵌套,CSS编写应简洁明了,遵循模块化、复用性的原则,为了提高代码的可读性和可维护性,建议使用预处理器和框架。
2、JavaScript规范
JavaScript用于实现网站的交互功能,在编写JavaScript代码时,应遵循模块化编程原则,避免全局变量和函数污染,为了提高代码的性能和兼容性,建议使用最新的JavaScript标准和库。
网站维护与更新规范
1、定期备份与更新
为了确保网站的安全和稳定运行,应定期备份网站数据并更新软件和插件,这有助于防止因黑客攻击、系统漏洞等问题导致的损失。
更新与维护
应定期更新,以保持网站的活力和吸引力,对于用户反馈和意见,应及时处理和回复,提高用户满意度和忠诚度。
本文详细介绍了网站建设规范的相关知识,包括网站架构规划、视觉设计、内容管理、技术规范、编码规范以及维护与更新规范等方面,掌握这些规范对于建设高质量、用户体验优良的网站至关重要,在实际建设过程中,应根据具体需求和情况灵活运用这些规范,不断提高网站的质量和效率。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1