摘要:提升页面加载速度的方式多样,包括优化代码、压缩图片、使用缓存、减少HTTP请求、选择高效的服务器等。这些方法可以有效提高网页的响应速度,改善用户体验,提升网站的访问量和性能。
本文目录导读:
随着互联网技术的飞速发展,人们对网页加载速度的要求越来越高,页面加载速度不仅影响用户体验,还直接关系到网站的流量和转化率,提升页面加载速度成为了网站运营者和开发者的重要任务,本文将介绍几种有效的提升页面加载速度的方式。
优化图片资源
1、压缩图片:通过压缩图片可以显著减少页面加载时间,可以使用图像编辑软件或在线工具对图片进行压缩,以减小文件大小,提高加载速度。
2、使用适当的图片格式:不同的图片格式具有不同的特点和适用场景,JPEG适用于照片类图片,PNG适用于图标和界面元素,选择合适的图片格式可以减小文件大小,提高加载速度。
3、使用懒加载技术:懒加载技术可以延迟加载非视口内的图片,以减轻服务器压力,加快页面加载速度。
优化代码
1、精简代码:去除冗余代码,减少代码量,可以提高页面加载速度,保持代码的可读性和可维护性,方便后续开发。
2、使用CDN加速:通过内容分发网络(CDN)加速静态资源的加载,可以显著提高页面加载速度,CDN可以将静态资源缓存到离用户更近的边缘节点,从而加快资源的加载速度。
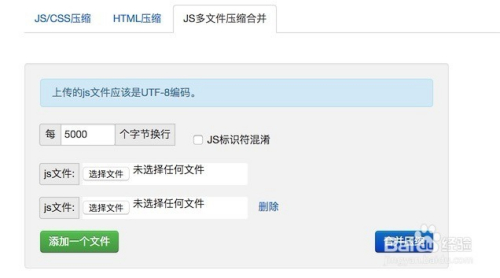
3、异步加载JavaScript:将JavaScript代码异步加载,可以加快页面的渲染速度,通过将JavaScript代码放在底部或者利用异步加载框架,可以确保页面在脚本加载完成之前正常显示。
利用缓存技术
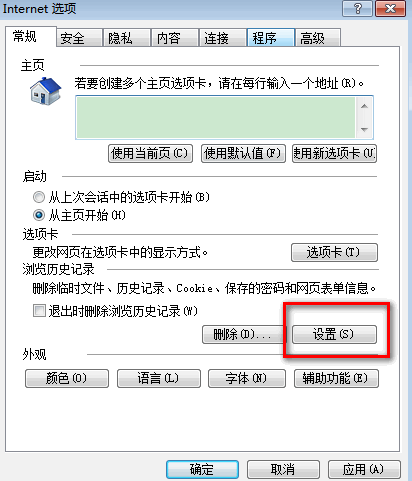
1、浏览器缓存:通过设置合适的缓存策略,可以让浏览器缓存页面资源,减少重复请求,提高页面加载速度。
2、HTTP缓存头:通过设置HTTP缓存头(如Expires、Cache-Control等),可以控制资源的缓存时间和缓存策略,提高页面加载速度。
3、使用Memcached等缓存工具:Memcached等工具可以帮助网站加速缓存数据的读写操作,提高页面加载速度。
优化服务器配置
1、选择高性能服务器:选择高性能的服务器可以显著提高网站的响应速度和负载能力。
2、优化服务器配置:根据网站的实际情况,调整服务器配置,如增加内存、调整并发连接数等,以提高服务器的处理能力和响应速度。
3、使用负载均衡技术:通过负载均衡技术,可以将用户请求分散到多个服务器上处理,提高网站的可用性和响应速度。
压缩传输数据
1、使用Gzip压缩:通过Gzip压缩技术,可以减小传输数据的大小,加快数据传输速度,从而提高页面加载速度。
2、减少HTTP请求次数:减少HTTP请求次数可以显著降低页面加载时间,可以通过合并CSS和JavaScript文件、使用雪碧图等方式来减少HTTP请求次数。
提升页面加载速度是一个综合性的任务,需要从多个方面进行优化,通过优化图片资源、优化代码、利用缓存技术、优化服务器配置以及压缩传输数据等方式,可以有效提高页面加载速度,提升用户体验和网站转化率,随着技术的不断发展,我们还可以继续探索更多的优化方式,以应对日益增长的网页访问需求。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1