响应式网站设计是当前网页设计的趋势,为适应不同设备的屏幕尺寸和分辨率,多版设计稿的必要性凸显。通过设计多个版本的设计稿,设计师可以确保网站在各种设备上都能呈现最佳的视觉效果和用户体验。这不仅提高了网站的可用性,还增强了用户与网站的互动体验。在响应式网站设计过程中,多版设计稿是不可或缺的一环。
本文目录导读:
随着移动互联网的普及,越来越多的用户使用不同设备和浏览器访问网站,为了满足各种屏幕尺寸和访问需求,响应式网站设计应运而生,响应式网站设计能自动调整布局,优化用户体验,提高网站的可用性和访问量,在设计响应式网站时,通常需要准备多版设计稿,以确保网站能在各种设备和浏览器上完美呈现。
响应式网站设计的概念
响应式网站设计是一种网络设计理念,旨在创建适应不同屏幕尺寸和分辨率的网页布局,这种设计方式的核心在于使用流式布局、弹性图片和媒体查询等技术,使网站能在不同设备上呈现出最佳的视觉效果和用户体验,响应式网站设计不仅能提高用户体验,还能提高网站的搜索引擎优化(SEO)效果。
响应式网站需要几版设计稿
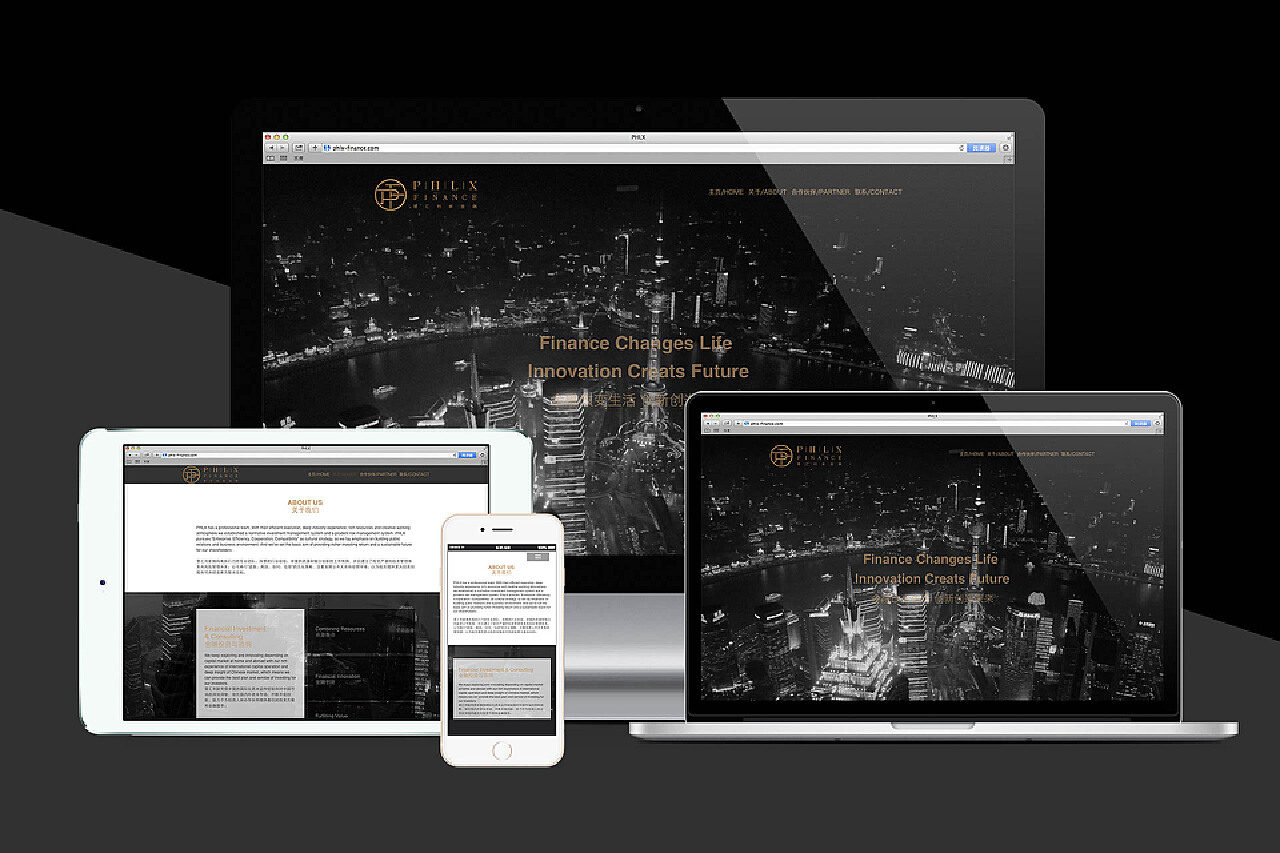
在设计响应式网站时,通常需要准备至少两个版本的设计稿,包括桌面版和设计针对移动设备优化的手机版,对于更复杂的需求,可能需要更多版本的设计稿,以适应不同屏幕尺寸和浏览器类型,以下是具体说明:
1、桌面版设计稿:桌面版设计稿是响应式网站设计的基础,在设计时,需要考虑桌面设备的屏幕尺寸、分辨率和浏览器兼容性,桌面版设计稿应关注网站的布局、色彩、字体、图片等元素,以及用户交互和导航体验。
2、移动版设计稿:随着移动设备的普及,移动版设计稿在响应式网站设计中占据重要地位,移动版设计稿需要关注手机屏幕的尺寸、分辨率和触摸操作等特点,在设计过程中,需要优化网站的布局、导航和按钮等元素,以提高用户体验和可用性,还需要考虑图片加载速度和页面加载时间等因素。
3、其他版本设计稿:除了桌面版和移动版设计稿外,可能还需要针对不同屏幕尺寸和设备类型准备其他版本的设计稿,平板电脑版设计稿需要考虑屏幕大小介于桌面设备和移动设备之间的设备,针对不同浏览器类型也需要准备相应版本的设计稿,以确保网站在各种浏览器上都能正常显示。
多版设计稿的优势
多版设计稿在响应式网站设计中具有以下优势:
1、提高用户体验:多版设计稿能确保网站在各种设备和屏幕上都能呈现出最佳的视觉效果和用户体验,用户可以在不同设备上轻松访问网站,享受一致的体验。
2、提高网站可用性:通过针对不同设备和屏幕尺寸进行优化,多版设计稿能提高网站的可用性,用户可以轻松找到所需信息,完成目标任务。
3、提高转化率:优化用户体验和可用性有助于提高网站的转化率,通过多版设计稿,可以确保网站的布局、导航和按钮等元素在不同设备上都能正常工作,从而提高网站的转化率。
4、降低开发成本:通过在设计阶段准备多版设计稿,可以在开发过程中减少修改和调整的工作量,降低开发成本,多版设计稿还能帮助开发人员更好地了解不同设备和浏览器的特点,提高开发效率。
响应式网站设计是适应移动互联网时代的重要设计理念,在设计响应式网站时,通常需要准备多版设计稿,包括桌面版、移动版以及其他针对特定设备和浏览器类型的设计稿,多版设计稿能提高用户体验、网站可用性和转化率,降低开发成本,在响应式网站设计中,准备多版设计稿是非常必要的。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1