摘要:网页性能优化对于提升用户体验至关重要。通过采用关键策略,如优化代码、减少页面加载时间、使用缓存技术、压缩图片和文件、优化网络连接等,可以有效提升网页性能。这些策略有助于减少用户等待时间,提高页面响应速度,从而提升用户满意度和留存率。优化网页性能还可以提高搜索引擎排名,为网站带来更多流量和收益。
本文目录导读:
随着互联网的普及和技术的飞速发展,网页性能优化已成为提升用户体验的关键策略,一个性能良好的网页不仅能提高用户满意度,还能提高网站的搜索引擎排名,从而带来更多的流量和收益,本文将探讨网页性能优化的重要性及其关键策略。
网页性能优化的重要性
1、提升用户体验:快速加载、流畅运行的网页能提供更好的用户体验,使用户更愿意长时间停留在网站上,从而提高用户粘性。
2、提高搜索引擎排名:搜索引擎对网页的加载速度有很高的要求,优化网页性能有助于提高搜索引擎排名,从而带来更多的流量。
3、降低成本:优化网页性能可以降低服务器压力,减少带宽成本,为企业节约运营成本。
网页性能优化的关键策略
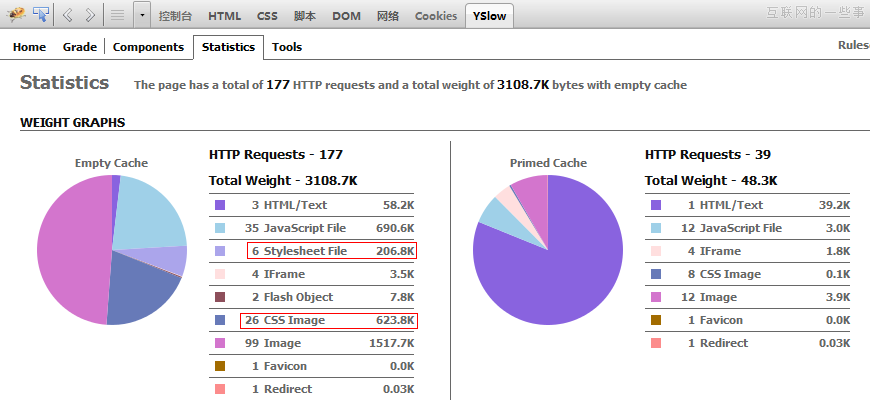
1、压缩和优化图片:图片是网页加载速度的主要瓶颈之一,使用图像压缩工具对图片进行压缩,可以有效减少图片文件大小,提高网页加载速度,使用适当的图片格式(如WebP)也能进一步提高图片加载性能。
2、缓存策略:使用缓存可以避免重复加载相同的资源,从而提高网页加载速度,浏览器缓存、CDN加速等技术可以有效提高缓存效率,合理设置HTTP缓存头,使得浏览器能够正确识别并缓存资源。
3、优化代码:精简和压缩代码可以减少文件大小,提高网页加载速度,使用代码分析工具找出并删除无用的代码和冗余的依赖项,提高代码的执行效率,采用异步加载和懒加载技术,使得页面在加载过程中先展示主要内容,再逐步加载其他资源。
4、使用CDN加速:CDN(Content Delivery Network)内容分发网络可以将网站的内容分发到全球各地的服务器节点,用户访问时可以从距离自己最近的节点获取内容,从而提高网页加载速度。
5、优化服务器性能:服务器性能直接影响网页的加载速度,选择高性能的服务器硬件和配置,以及优化服务器软件(如PHP、MySQL等),可以提高服务器的处理能力和响应速度,从而提高网页性能。
6、合理使用CSS和JavaScript:CSS和JavaScript是网页的重要组成部分,但过度使用或不当使用会影响网页性能,将CSS和JavaScript代码放在合适的位置(如将CSS代码放在头部,将JavaScript代码放在底部),以及使用异步加载技术,可以避免阻塞页面渲染,提高网页性能。
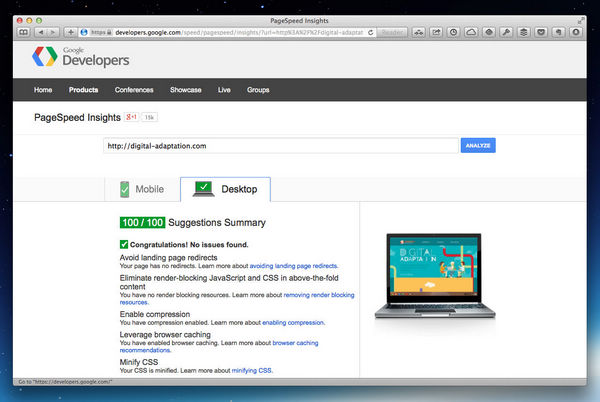
7、监控和分析:通过监控网页性能数据,分析用户访问过程中的瓶颈和问题,从而有针对性地进行优化,常用的性能监控工具包括Google Analytics、PageSpeed Insights等。
实践案例
以某电商网站为例,该网站通过对图片进行压缩和优化、使用CDN加速、优化服务器性能等措施,实现了网页性能的优化,优化后,该网站的页面加载速度提高了30%,用户满意度大幅提升,搜索引擎排名也相应提高,从而带来了更多的流量和收益。
网页性能优化是提高用户体验、提高搜索引擎排名和降低成本的关键策略,通过压缩和优化图片、使用缓存策略、优化代码、使用CDN加速、优化服务器性能、合理使用CSS和JavaScript以及监控和分析等方法,可以有效提高网页性能,实践案例证明,这些策略的实施能带来显著的效果,随着技术的不断发展,我们将继续探索更有效的网页性能优化方法,为用户提供更好的体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1