自适应网站代码是构建响应式网站的基石。它能够根据用户使用的不同设备和屏幕尺寸,自动调整网站布局、图片大小、字体等,确保网站在各种设备上都能良好地展示。这种技术有助于提高用户体验,提升网站的访问量和转化率。自适应网站代码的出现,为网站开发者提供了一种高效、便捷的方式,使网站更好地适应不同的设备和浏览器,从而满足不同用户的需求。
本文目录导读:
随着移动互联网的飞速发展,越来越多的用户通过移动设备访问网站,为了满足不同设备的显示需求,提高用户体验,自适应网站成为了现代网站设计的重要趋势,自适应网站代码则是构建响应式网站的核心,本文将从基本概念、技术原理、实现方法和最佳实践等方面介绍自适应网站代码。
基本概念
自适应网站是一种能够自动调整布局、尺寸和功能,以适应不同设备屏幕尺寸和分辨率的网站,自适应网站代码则是实现自适应网站的关键,通过一系列的技术手段,使得网站能够在不同的设备上呈现出最佳的显示效果。
技术原理
自适应网站代码的技术原理主要包括响应式设计、媒体查询和流式布局,响应式设计是一种网站设计方法,通过设计灵活的网格和布局,使网站能够在不同设备和屏幕尺寸上呈现良好的视觉效果,媒体查询是CSS3的一项技术,允许开发者根据设备的特性(如屏幕宽度、高度和分辨率等)来应用不同的样式规则,流式布局则是一种布局方式,通过相对定位,使元素随着屏幕尺寸的变化而自动调整大小和位置。
实现方法
实现自适应网站代码的方法主要包括使用响应式框架、灵活布局和图片优化,响应式框架如Bootstrap、Foundation等,提供了预定义的CSS样式和组件,方便开发者快速构建响应式网站,灵活布局则通过CSS的媒体查询和流式布局技术,实现页面元素的自适应调整,图片优化则是通过采用适当的图片格式、压缩和优化图片质量,以减小图片在不同设备上的加载时间。
实现步骤
1、选择合适的响应式框架:根据项目需求和设计师提供的视觉稿,选择合适的响应式框架,如Bootstrap、Foundation等,这些框架提供了丰富的组件和样式,可以大大缩短开发周期。
2、设计灵活布局:在设计网页布局时,采用流式布局和相对定位,使页面元素能够随着屏幕尺寸的变化而自动调整大小和位置,避免使用绝对定位和固定宽高的元素,以免影响布局的灵活性。
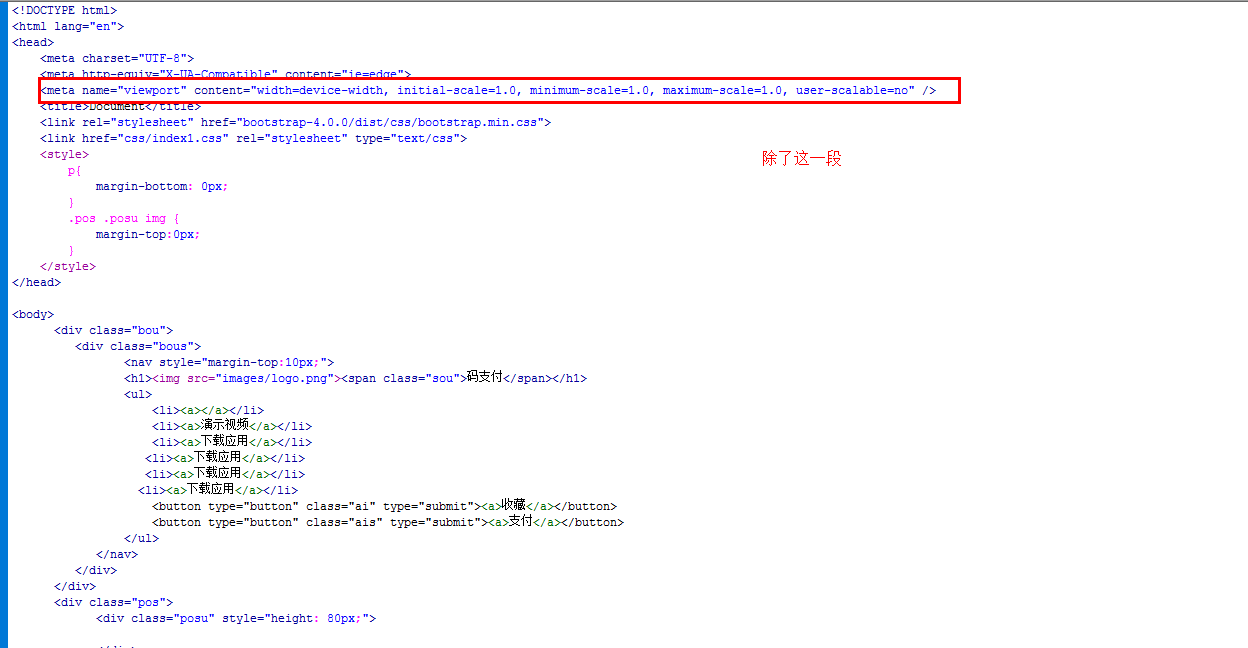
3、编写媒体查询:使用CSS的媒体查询技术,根据设备的屏幕尺寸和分辨率,为不同的设备应用不同的样式规则,可以为桌面设备、平板设备和移动设备分别定义样式。
4、优化图片:在网站中使用图片时,采用适当的图片格式(如JPEG、PNG、WebP等),对图片进行压缩和优化,以减小图片在不同设备上的加载时间,使用响应式图片技术,根据设备的屏幕尺寸和分辨率,加载适当的图片尺寸。
5、测试与调试:在开发过程中,使用各种设备和浏览器进行测试,确保网站在不同设备上的显示效果和功能正常,对于出现的问题进行调试和优化,以提高用户体验。
最佳实践
1、简洁明了的设计:保持网站的简洁明了,避免过多的视觉元素和复杂的交互设计,这有助于提高网站的加载速度和用户体验。
2、优先考虑移动设备:在设计和开发过程中,优先考虑移动设备的显示效果和功能,移动设备的屏幕尺寸和分辨率差异较大,因此要确保网站在移动设备上的显示效果良好。
3、使用现代化的技术:采用现代化的前端技术(如HTML5、CSS3、JavaScript等)和响应式框架(如Bootstrap等),以提高网站的兼容性和性能。
4、优化加载速度:优化网站的加载速度,采用压缩、缓存和懒加载等技术手段,提高用户体验和搜索引擎排名。
5、持续维护与更新:定期更新和维护网站,修复漏洞和错误,提高网站的安全性和稳定性,关注用户需求和市场变化,不断优化网站的功能和设计。
自适应网站代码是构建响应式网站的核心,通过响应式设计、媒体查询和流式布局等技术手段,实现网站在不同设备上的自适应显示,本文介绍了自适应网站代码的基本概念、技术原理、实现方法和最佳实践等方面内容,在实际开发中,开发者应根据项目需求和设计师提供的视觉稿,选择合适的响应式框架和技术手段,实现高质量的响应式网站。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1