摘要:,,随着科技的进步和互联网的普及,网页设计趋势在2020年呈现出多元化的发展态势。设计将更加注重用户体验,包括页面加载速度的优化、响应式设计的普及以及可访问性的提升。设计元素将趋向简洁与现代化,注重细节和个性化定制。动态效果和交互性也将成为吸引用户的关键。总体趋势是向着更加用户友好、功能丰富和视觉吸引力强的方向发展。
本文目录导读:
随着科技的飞速发展和数字化时代的推进,网页设计已经成为了我们生活中不可或缺的一部分,每年的网页设计趋势都在不断地变化,而到了2020年,这些趋势更是日新月异,充满了无限可能,我们将深入探讨一下在即将到来的这一年里,网页设计将呈现哪些趋势。
用户体验至上
用户体验始终是网页设计不可忽视的重要因素,在2020年,用户体验的重要性将更加凸显,设计师们将更加注重用户的使用习惯和需求,设计出更符合用户习惯和使用体验的网页,简洁明了的布局、快速的加载速度、便捷的导航结构以及无障碍访问等,都是设计师们需要关注的重要方面,交互设计也将成为用户体验的关键,设计师们将通过运用各种交互元素,提高用户的参与度和粘性。
响应式设计
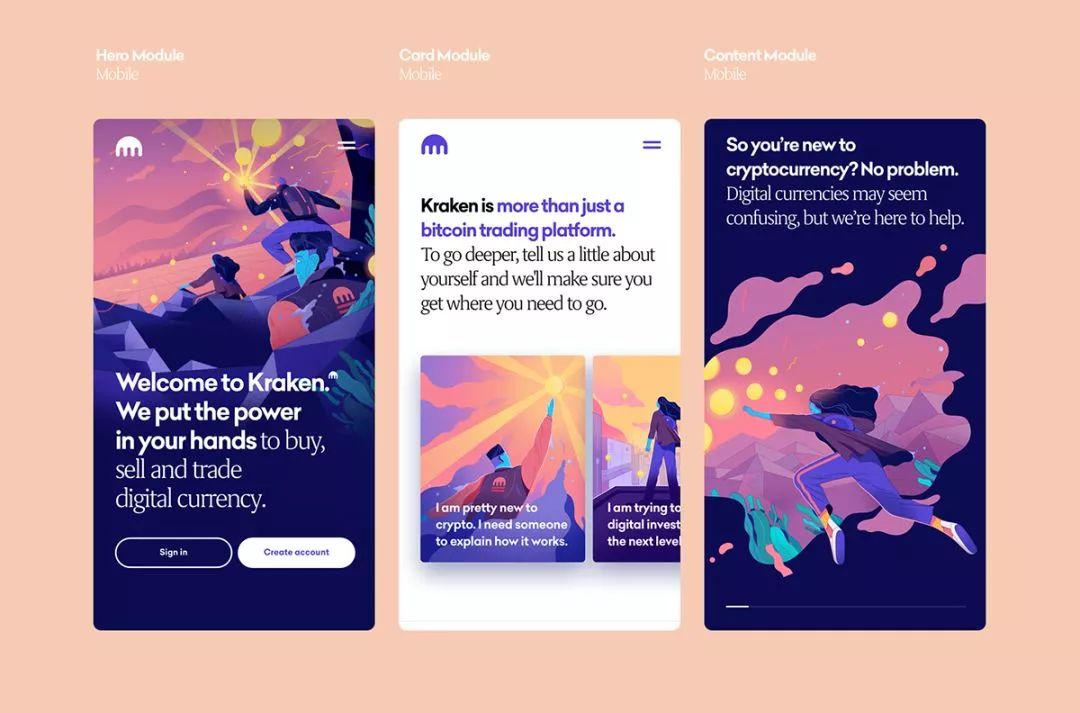
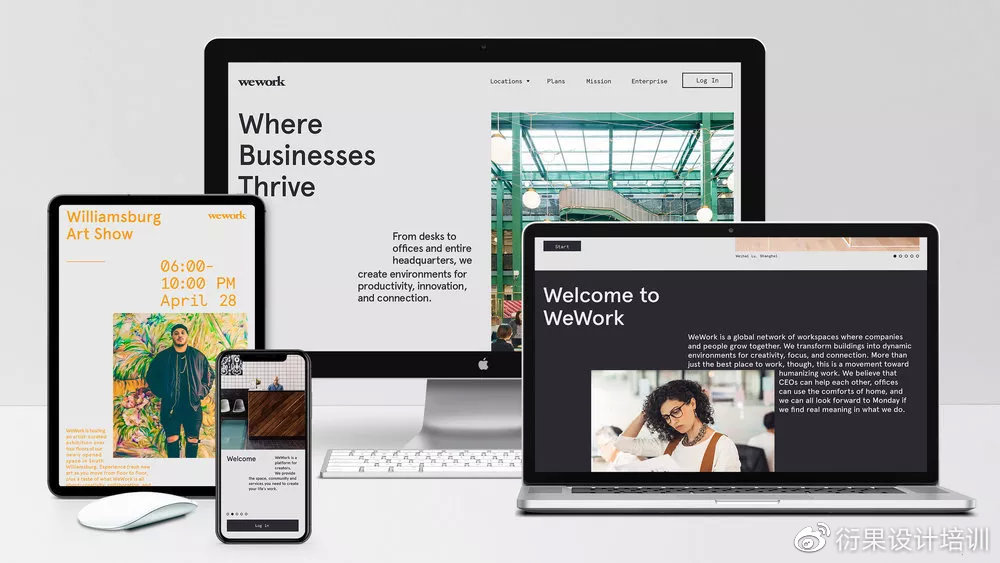
随着移动设备的普及,响应式设计已经成为了现代网页设计的标配,在2020年,响应式设计的重要性将更加突出,设计师们将更加注重网页在各种设备上的显示效果,确保用户在不同设备上都能获得良好的体验,随着折叠屏手机的出现,设计师们还需要考虑如何在这些新型设备上呈现出最佳的视觉效果。
三. 扁平化与极简主义
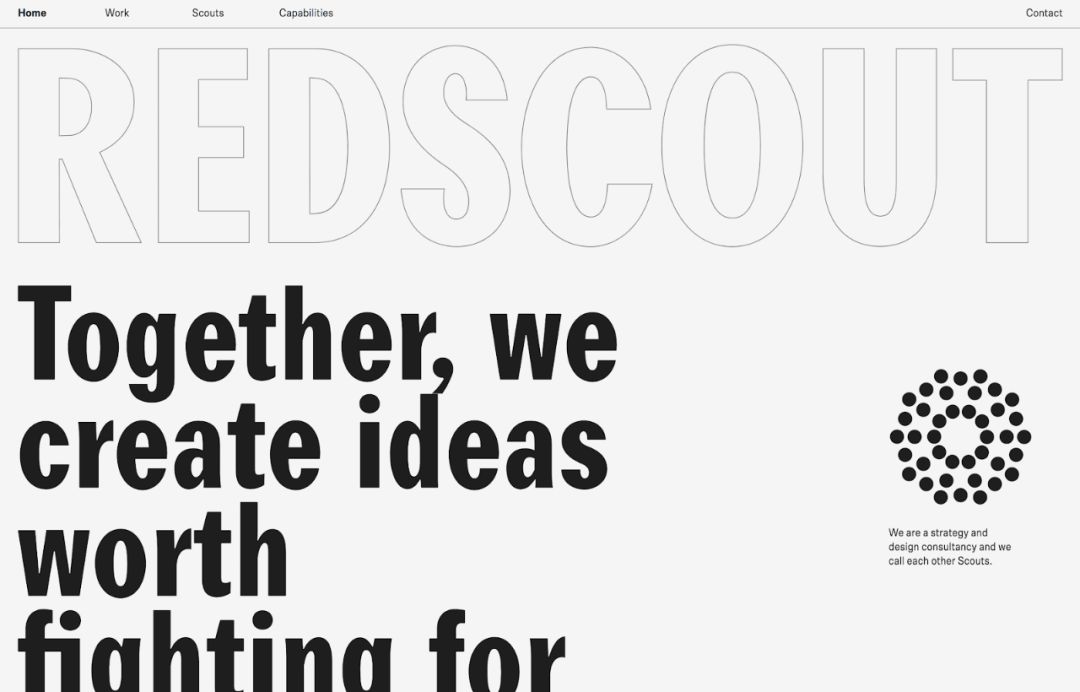
扁平化设计和极简主义将继续在2020年的网页设计中占据主导地位,设计师们将更加注重利用简洁的线条、清晰的图像和大胆的色彩来构建网页,这种设计风格不仅能使网页看起来更加现代和简洁,还能提高网页的加载速度和使用体验,极简主义的设计还能帮助设计师们更好地突出网页的重点内容,引导用户的注意力。
暗黑模式
暗黑模式作为一种新型的界面风格,已经在近年来的网页设计中逐渐流行起来,在2020年,暗黑模式将更加普及,暗黑模式不仅能降低屏幕亮度,减轻用户的视觉疲劳,还能为网页带来独特的视觉效果,设计师们将更多地采用暗黑模式,以满足不同用户的需求。
随着短视频和直播的兴起,视频已经成为了网页设计中的重要元素,在2020年,设计师们将更加注重视频与内容的融合,通过运用视频背景、内嵌视频等方式,设计师们将更好地展示网页内容,吸引用户的注意力,虚拟现实和增强现实技术也将更多地应用于网页设计中,为用户带来沉浸式的体验。
字体与排版设计
字体与排版设计是网页设计的基础,在2020年,字体与排版设计将更加多样化,设计师们将更加注重运用各种字体和排版方式,来传达网页的内容和氛围,动态字体和3D打印技术也将更多地应用于网页设计中,为网页带来独特的视觉效果。
AI与自动化设计
随着人工智能技术的发展,AI与自动化设计将在2020年的网页设计中发挥重要作用,设计师们将利用AI技术,实现自动化设计,提高设计效率和质量,AI技术还能帮助设计师们分析用户数据,优化网页设计,提高用户体验。
2020年的网页设计趋势呈现出多元化、个性化、智能化等特点,设计师们需要紧跟时代潮流,关注用户需求,不断创新和改进,才能设计出更符合时代需求的网页,在这个过程中,我们期待看到更多的创新和实践,共同推动网页设计的发展。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1