摘要:本文将探索H5页面的魅力,介绍其形态、特点与设计要素。H5页面以其丰富的交互性、灵活的布局和跨平台兼容性成为现代网页设计的热门选择。本文将详细介绍H5页面的各种形态,包括其独特的视觉表现和交互方式。还将分析H5页面的特点,如响应式设计、丰富的媒体支持和优化的性能。本文还将探讨H5页面的设计要素,包括用户体验、视觉设计和内容策略等方面。通过本文,读者将更深入地了解H5页面的魅力,并能够在网页设计中有效运用。
本文目录导读:
随着互联网技术的飞速发展,H5页面作为现代网页的一种重要形式,受到了广泛关注,H5页面是什么样子的?本文将为您深入解析H5页面的概念、特点、设计要素及其在实际应用中的优势。
H5页面的概念
H5页面,即HTML5网页,是运用HTML5技术开发的页面,HTML5是一种超文本标记语言的版本,它支持丰富的网页元素和多媒体内容,具有更强的表现力和互动性,H5页面在视觉设计、交互体验以及跨平台兼容性方面有着显著的优势。
H5页面的样子与特点
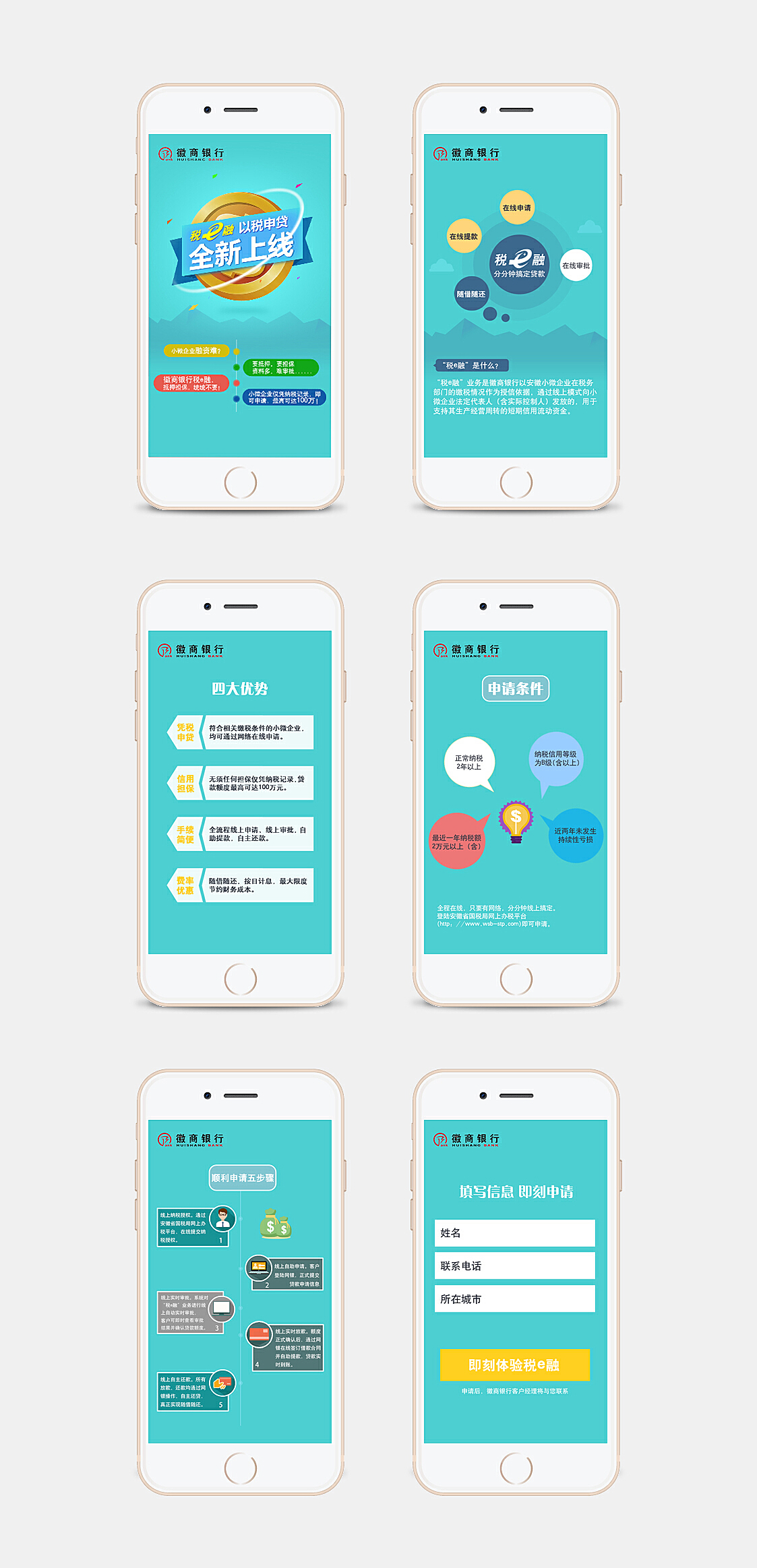
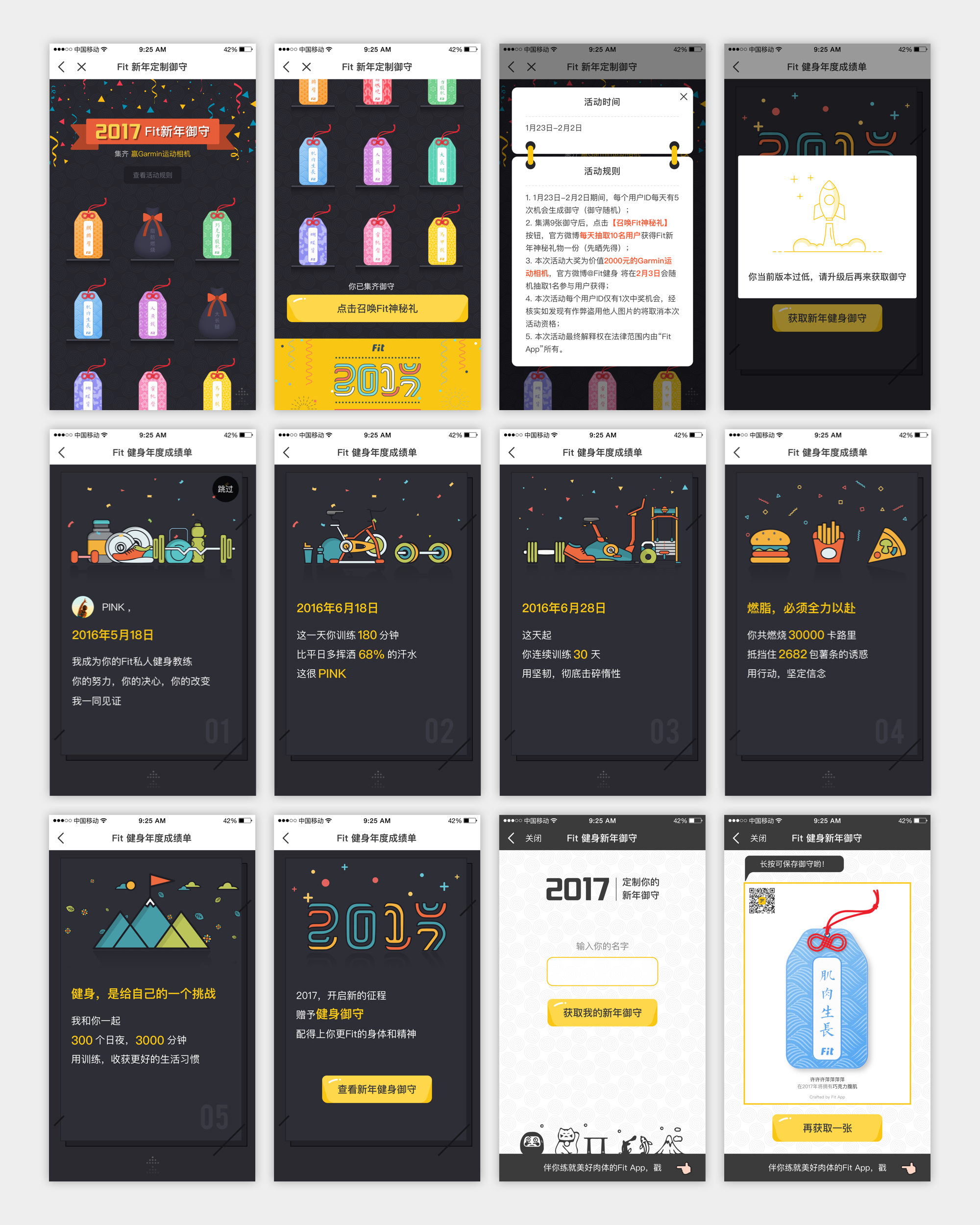
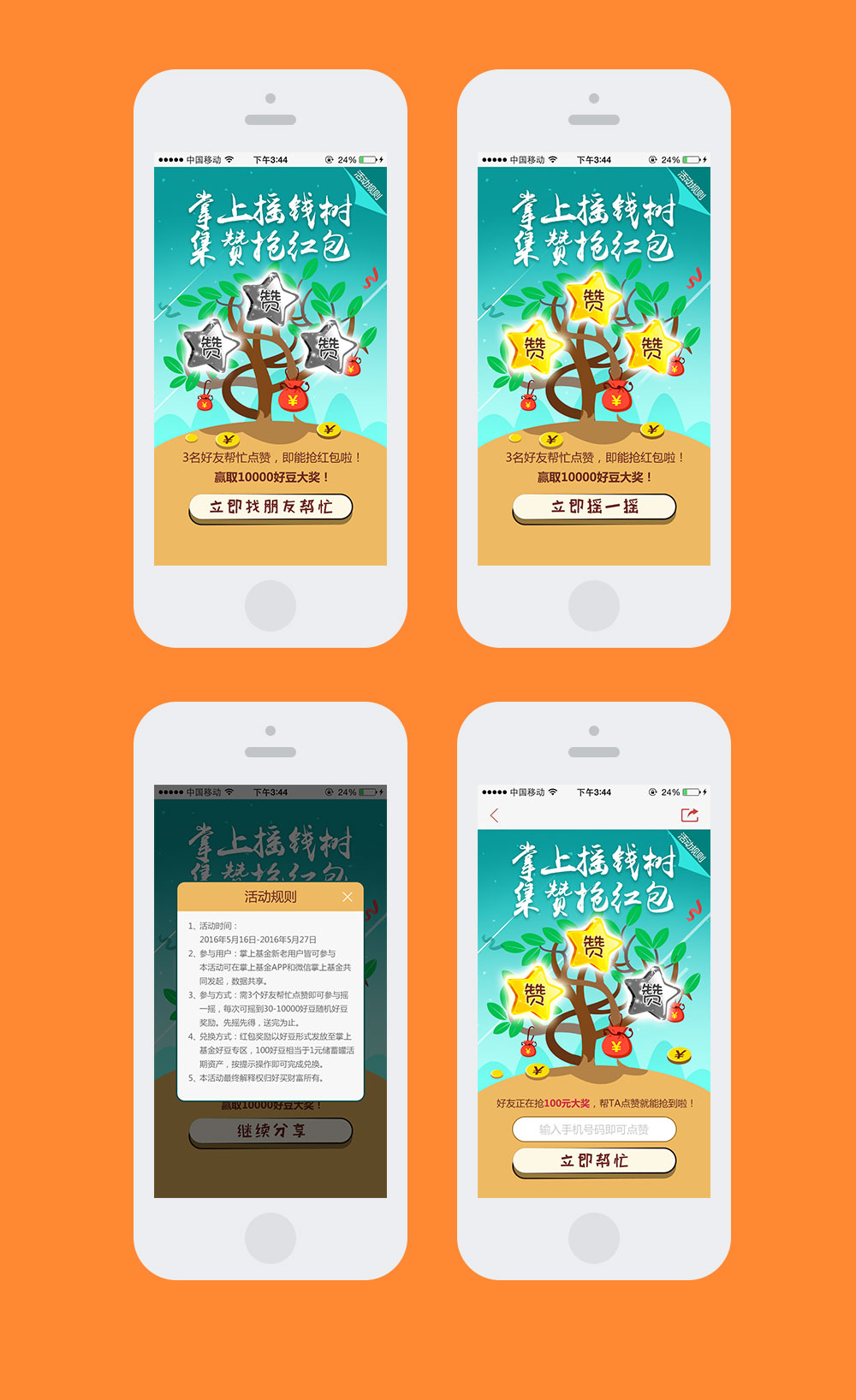
1、丰富的视觉设计:H5页面具备更加丰富的视觉设计元素,包括各种动画效果、背景图片、渐变色彩等,这使得H5页面在视觉表现上更加生动、吸引人。
2、强大的交互性:H5页面支持各种交互元素,如点击、滑动、拖拽等,为用户提供了更加流畅、自然的操作体验。
3、良好的兼容性:H5页面具有良好的跨平台兼容性,可以在不同的操作系统、浏览器和设备上稳定地展示和运行。
4、响应式设计:H5页面能够自适应不同屏幕尺寸,实现响应式设计,为用户提供良好的阅读和使用体验。
5、多媒体支持:H5页面支持音频、视频等多媒体内容,使得网页内容更加丰富多样。
H5页面的设计要素
1、布局:合理的布局是H5页面的基础,设计师需要充分考虑页面的整体结构和内容分布,使得用户在浏览页面时能够轻松找到所需信息。
2、色彩:色彩是H5页面设计中非常重要的元素,它能够影响用户的心理和情感反应,设计师需要合理运用色彩,使得页面色彩搭配和谐、统一。
3、字体:字体是页面内容的表现形式,合适的字体能够提升页面的可读性和美观度,设计师需要选择易于阅读的字体,并确保字体大小、行距等参数设置合理。
4、图片与多媒体:图片和多媒体内容能够丰富页面的信息表达,设计师需要选择高质量的图片和媒体资源,并合理调整其大小、格式和加载速度。
5、动画与交互:动画和交互元素能够提升用户的参与度和体验感,设计师需要合理运用动画和交互元素,使得页面更加生动、有趣。
H5页面的实际应用优势
1、营销推广:H5页面具有丰富的视觉设计和交互性,非常适合用于产品推广、品牌宣传等营销活动。
2、移动端展示:H5页面具有良好的跨平台兼容性,可以在不同的移动端设备上展示和运行,适合移动端应用的开发。
3、数据展示:H5页面可以轻松地展示各种数据,如统计数据、调查报表等,为用户提供直观、清晰的数据展示体验。
4、互动体验:H5页面的互动性强,可以为用户创造更好的参与体验,如在线测试、投票等。
H5页面是一种运用HTML5技术开发的网页,具有丰富的视觉设计、强大的交互性、良好的兼容性等特点,在设计H5页面时,需要考虑布局、色彩、字体、图片与多媒体、动画与交互等要素,H5页面在营销推广、移动端展示、数据展示和互动体验等方面具有显著的优势,为现代网页开发带来了更多的可能性。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1