摘要:设计一个自适应网站首页,需要采用响应式设计技术,确保网站能够在不同设备和屏幕尺寸上良好地展示。需要确定网站的目标和用户需求,选择合适的颜色、字体和布局。使用流式布局和媒体查询,使页面能根据屏幕大小自动调整布局和元素大小。简化导航和设计元素,提高用户体验。测试并优化页面加载速度和性能,确保页面能够快速加载并流畅运行。
本文目录导读:
随着移动互联网的普及,越来越多的用户通过移动设备访问网站,设计一个自适应网站首页对于提供良好的用户体验至关重要,本文将介绍如何创建一个自适应网站首页,包括设计原则、关键技术和实施步骤。
设计原则
1、简洁明了:保持首页内容简洁,避免过多的视觉元素,使用户能够快速了解网站的主要内容。
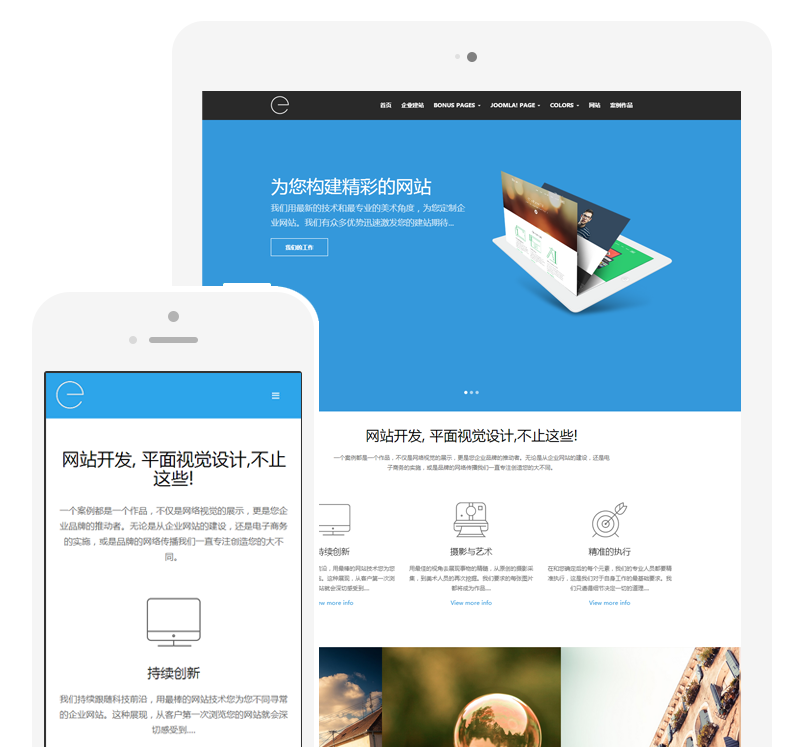
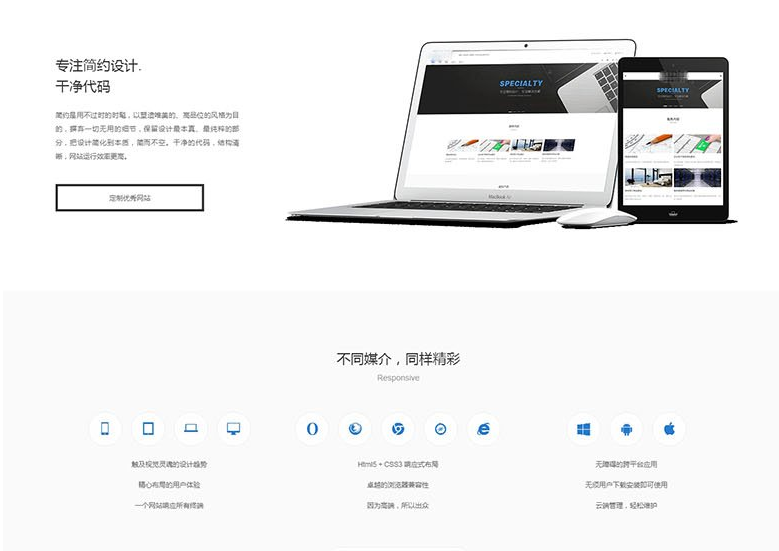
2、响应式设计:确保网站首页在各种设备上都能良好地显示,包括桌面、平板和手机。
3、易于导航:清晰的导航结构有助于用户快速找到所需信息,提高用户体验。
4、突出核心内容:将网站的核心产品或服务置于首页显眼位置,吸引用户的注意力。
5、适配不同浏览器:确保网站首页在不同浏览器中都能正常显示,避免出现兼容性问题。
关键技术
1、媒体查询(Media Queries):使用CSS媒体查询根据设备特性(如屏幕宽度)调整页面布局。
2、弹性布局(Responsive Layout):采用弹性布局技术,使页面元素能够随着屏幕尺寸的变化自动调整大小和位置。
3、栅格系统(Grid System):利用栅格系统来组织页面布局,提高页面在不同设备上的适应性。
4、字体和图片优化:使用可伸缩字体和响应式图片,确保文字和图片在不同设备上都能清晰显示。
实施步骤
1、分析目标用户:了解目标用户的设备和浏览器使用情况,以便更好地优化网站首页。
2、设计原型:基于设计原则,创建一个简单的原型,展示网站首页的基本结构和布局。
3、开发框架:选择适合的技术框架(如Bootstrap),以便快速实现响应式设计。
4、实现响应式布局:使用媒体查询、弹性布局等技术实现网站首页的响应式布局。
5、测试与调整:在不同设备和浏览器上测试网站首页,确保良好的用户体验,针对可能出现的问题进行调整和优化。
6、优化加载速度:优化图片和代码,提高网站首页的加载速度,降低用户等待时间。
7、添加交互元素:根据需求添加适当的交互元素,如轮播图、动画等,提高用户体验。
8、完善细节:对页面细节进行调整和完善,如字体、颜色、边距等,确保页面美观且易于阅读。
9、维护更新:定期检查和更新网站首页内容,以适应市场和用户需求的变化。
注意事项
1、避免使用过多的插件和脚本,以免影响页面加载速度和性能。
2、保持一致的导航结构和设计风格,提高用户体验。
3、关注页面加载速度,优化图片和代码,确保用户能够快速访问网站。
4、关注数据反馈,通过用户行为数据不断优化网站首页设计。
设计一个自适应网站首页对于提供良好的用户体验至关重要,通过遵循设计原则、掌握关键技术和实施步骤,可以创建一个具有良好用户体验的自适应网站首页,需要注意避免一些常见问题和陷阱,以确保网站首页能够真正满足用户需求并提高转化率。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1