摘要:本次毕业设计旨在开发一个基于HTML的旅游网站。该网站将提供全面的旅游信息,包括景点介绍、旅游攻略、酒店预订等。通过HTML技术,我们将为用户呈现一个界面友好、操作便捷的平台。该网站将充分考虑用户体验,提供丰富的功能,如在线预订、虚拟导览等,以满足用户的旅游需求。此项目旨在帮助学生掌握HTML技术在实际开发中的应用,为未来的职业生涯打下坚实的基础。
本文目录导读:
随着互联网的普及和旅游业的发展,越来越多的游客倾向于通过网络获取旅游信息,开发一个基于HTML的旅游网站对于提升旅游业的发展至关重要,本文将介绍一个基于HTML的旅游网站的毕业设计,旨在提供一个便捷、直观、富有吸引力的在线旅游平台,满足游客对旅游信息的需求。
设计目标
1、提供一个易于使用的界面,使用户能够轻松浏览和获取旅游信息。
2、展示丰富的旅游内容,包括景点介绍、旅游攻略、酒店预订等。
3、实现网站的响应式设计,适应不同设备的屏幕尺寸和分辨率。
4、提供多语言支持,满足不同国家和地区游客的需求。
1、网站结构
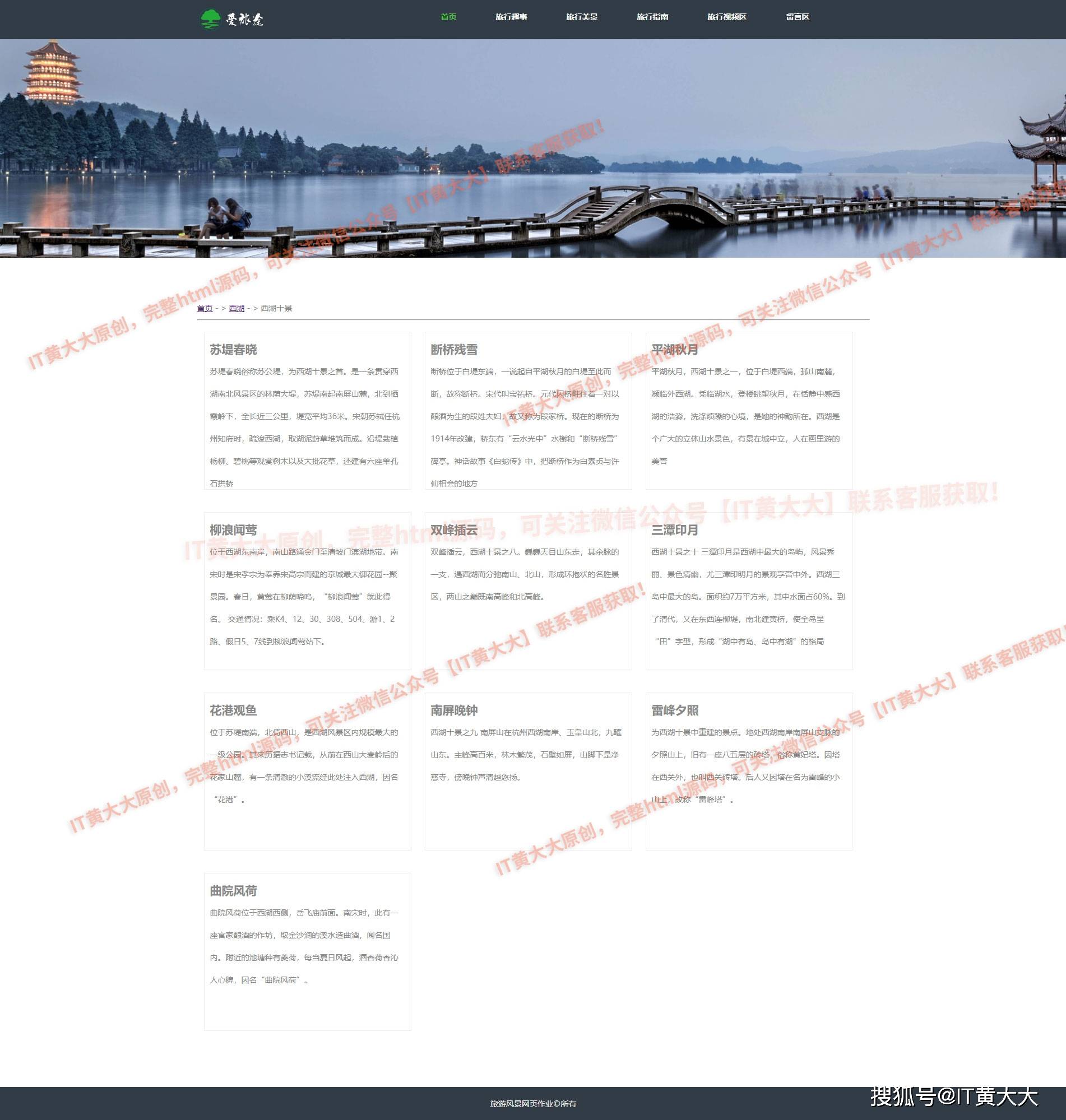
网站结构应简洁明了,便于用户快速找到所需信息,主要页面包括:首页、景点介绍、旅游攻略、酒店预订、用户中心等,首页应展示热门景点、最新旅游资讯等内容,吸引用户的注意力。
2、界面设计
界面设计应遵循简洁、直观、美观的原则,使用HTML和CSS技术,可以创建出具有吸引力的页面,在设计过程中,应充分考虑用户体验,确保页面加载速度快,布局合理,字体清晰。
3、功能实现
(1)景点介绍:展示各个景点的详细介绍,包括景点名称、地址、开放时间、门票价格、交通指南等信息,应提供多张高清图片,让用户更直观地了解景点。
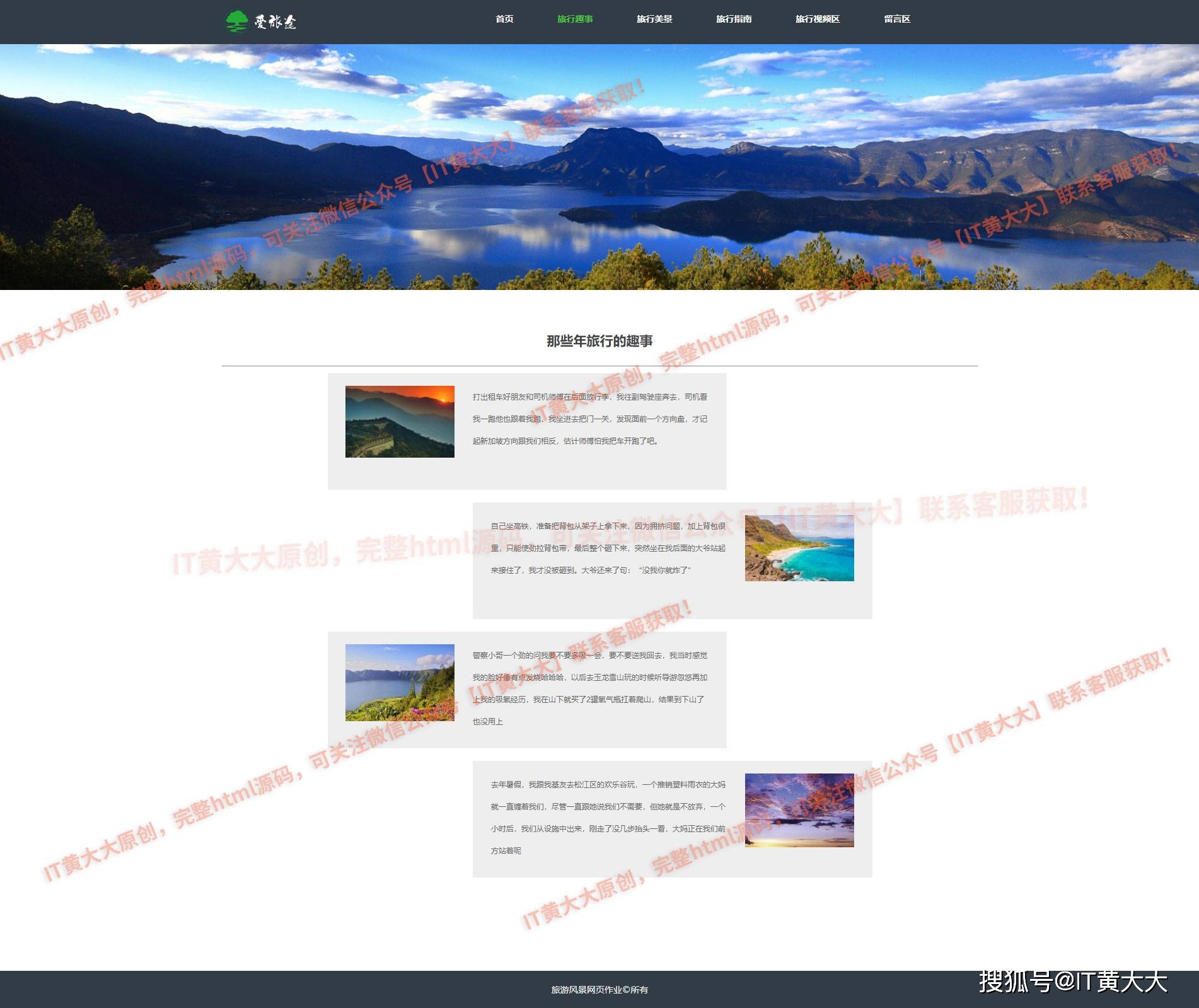
(2)旅游攻略:提供各类旅游攻略,包括景点推荐、美食推荐、购物推荐等,用户可以根据自己的兴趣和需求,选择合适的攻略。
(3)酒店预订:与酒店合作,提供酒店预订服务,用户可以在网站上查看酒店信息,包括酒店名称、地址、价格、设施等,应提供在线预订功能,方便用户预订酒店。
(4)用户中心:提供用户注册、登录功能,注册用户可以在用户中心查看订单信息、修改个人信息等。
4、响应式设计
为了实现网站的响应式设计,可以使用HTML5和CSS3技术,通过媒体查询(Media Queries)和流式布局(Fluid Layout),可以确保网站在不同设备的屏幕尺寸和分辨率上都能正常显示,提供良好的用户体验。
5、多语言支持
为了满足不同国家和地区游客的需求,网站应支持多种语言,可以使用HTML的lang属性以及CSS和JavaScript技术实现多语言切换功能,通过与第三方翻译服务的合作,可以确保网站内容的准确性。
技术实现
1、使用HTML5和CSS3技术实现网站的页面设计和布局。
2、使用JavaScript实现网站的功能交互,如弹出框、轮播图等。
3、使用jQuery等JavaScript库简化开发过程,提高开发效率。
4、使用服务器后端技术(如PHP、Python等)实现用户注册、登录、订单处理等后端功能。
5、使用数据库(如MySQL、MongoDB等)存储用户信息、订单信息等数据。
基于HTML的旅游网站毕业设计为旅游业提供了一个便捷、直观、富有吸引力的在线平台,通过简洁明了的网站结构、吸引人的界面设计、丰富的功能实现、响应式设计和多语言支持,该网站可以满足游客对旅游信息的需求,在技术上,通过使用HTML5、CSS3、JavaScript、jQuery等技术,以及服务器后端技术和数据库,可以实现网站的开发和运营,该网站为旅游业的发展做出了积极贡献,提升了游客的满意度和体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1