摘要:本篇文章对网站视觉设计进行深入分析,重点探讨视觉元素与用户体验之间的紧密关系。通过探究网站色彩、布局、字体、图像等视觉元素的设计,分析它们如何影响用户的视觉感知和体验。文章强调视觉设计在网站建设中的重要性,并指出良好的视觉设计能够提升用户友好性,增强用户粘性,从而提高网站的吸引力和竞争力。
本文目录导读:
随着互联网的快速发展,网站视觉设计在用户体验中的重要性日益凸显,优秀的视觉设计不仅能提升网站的吸引力,更能提高用户的使用体验,从而实现网站的价值和目标,本文将深度分析网站视觉设计的关键因素,并探讨这些元素如何影响用户体验。
网站视觉设计的核心元素
1、色彩搭配:色彩是网站视觉设计的关键因素之一,合适的色彩搭配不仅能提升网站的整体美感,还能传达网站的品牌信息和氛围,冷色调通常给人以安静、沉稳的感觉,而暖色调则能激发用户的积极性和活力。
2、布局结构:网站的布局结构决定了用户浏览网站的流程,合理的布局结构应考虑到用户的阅读习惯和信息的层级关系,以便用户快速找到所需信息。
3、字体与排版:字体和排版直接影响到用户的阅读体验,合适的字体和排版应具有良好的可读性,同时与网站的整体风格相协调。
4、图片与视觉元素:高质量的图片和视觉元素能增强网站的吸引力,这些元素应与网站的内容相结合,以传递网站的核心信息。
视觉设计与用户体验的关系
1、导航体验:优秀的视觉设计应使网站的导航清晰易懂,通过合理的布局和明确的导航指示,用户可以轻松找到所需信息,从而提高用户满意度。
2、阅读体验:合适的字体、排版和色彩搭配能提升用户的阅读体验,良好的阅读体验能使用户更容易理解和接受网站的内容,从而提高网站的转化率。
3、互动体验:视觉设计应与网站的交互功能相结合,以实现良好的互动体验,通过动态效果和反馈,引导用户完成目标任务,提高网站的易用性和吸引力。
网站视觉设计的趋势与挑战
1、响应式设计:随着移动设备的普及,响应式设计已成为网站视觉设计的趋势,设计师需要考虑到不同设备的屏幕尺寸和分辨率,以提供一致的用户体验。
2、可访问性与包容性:为了满足不同用户的需求,设计师需要关注可访问性和包容性,这包括考虑到不同用户的视觉、听觉、认知和身体能力等因素,以确保所有用户都能轻松使用网站。
3、数据驱动的设计:数据在网站视觉设计中扮演着越来越重要的角色,设计师需要利用用户行为数据、眼动追踪数据等,以优化视觉设计,提高用户体验。
4、挑战:随着视觉设计的发展,设计师面临着越来越多的挑战,这包括如何在众多网站中脱颖而出,如何平衡美观与功能,以及如何适应不断变化的用户需求和技术发展等。
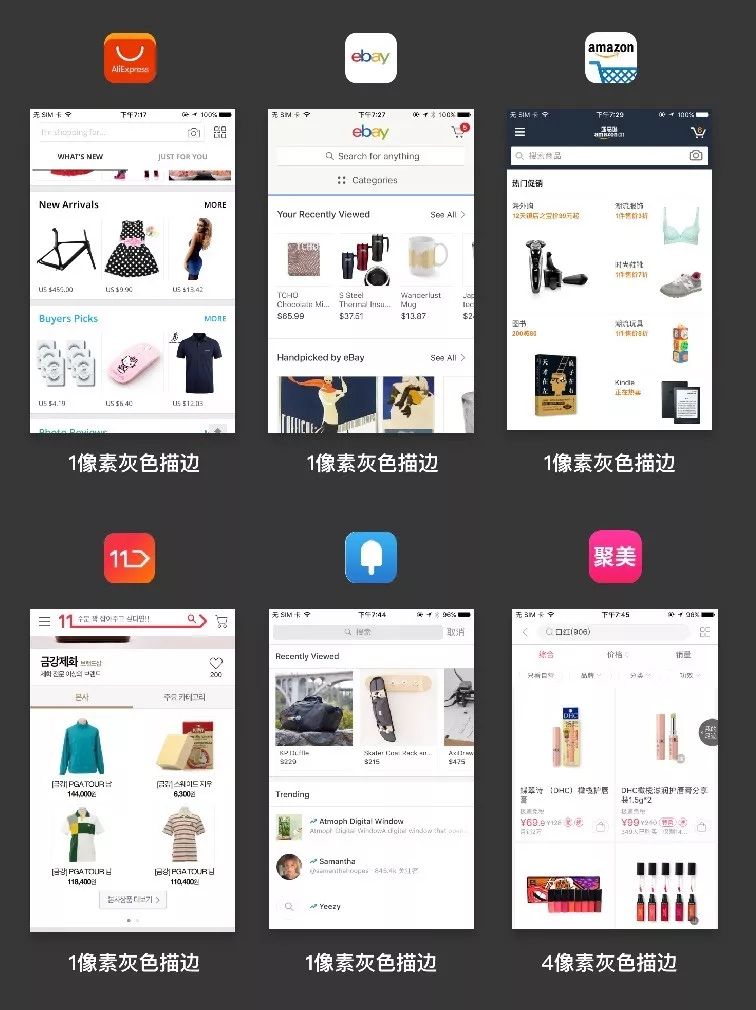
案例分析
以某知名电商网站为例,其视觉设计在色彩、布局、字体和排版等方面均表现出色,通过合理的布局结构,用户可以轻松找到所需商品,该网站还采用了响应式设计,确保不同设备的用户都能获得良好的体验,该网站还关注到了可访问性和包容性,以满足不同用户的需求,这些视觉设计元素共同提高了用户的使用体验,从而提高了网站的转化率。
网站视觉设计在提升用户体验方面发挥着关键作用,设计师需要关注色彩搭配、布局结构、字体排版、图片与视觉元素等关键因素,以实现良好的导航、阅读和互动体验,设计师还需要关注响应式设计、可访问性与包容性、数据驱动的设计等趋势和挑战,以提供优质的用户体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1