React完全指南2024摘要:,,本指南全面介绍React框架,涵盖基础知识、高级应用、性能优化等方面。通过简洁明了的语言和丰富的实例,帮助开发者快速掌握React的核心概念和技术要点。本指南不仅适用于初学者,还可作为资深开发者的进阶参考。通过阅读本指南,你将能够掌握React的最新特性和趋势,从而开发出高效、优质的React应用程序。适用于不同行业和领域的开发者,是学习和应用React的必备资料。
本文目录导读:
React作为Facebook开源的前端框架,已经成为现代Web开发中不可或缺的一部分,随着技术的不断进步,React也在不断地发展和完善,本文将为你提供一份详尽的React完全指南,帮助你深入了解React的核心概念、优势、使用方法和最佳实践等。
React概述
React是一个用于构建用户界面的JavaScript库,它允许开发者创建可复用的组件,使得代码更加简洁、易于维护,React的核心思想是通过组件来构建用户界面,使得开发者可以更加关注数据的变化和界面状态的管理,React具有高度的灵活性和可扩展性,可以与各种前端技术集成,如Redux、React Native等。
React的核心特性
1、组件化开发:React的核心是组件化开发,允许开发者将复杂的界面拆分成多个独立的组件,提高代码的可复用性和可维护性。
2、虚拟DOM:React通过虚拟DOM技术,实现了高效的DOM操作,提高了页面的渲染性能。
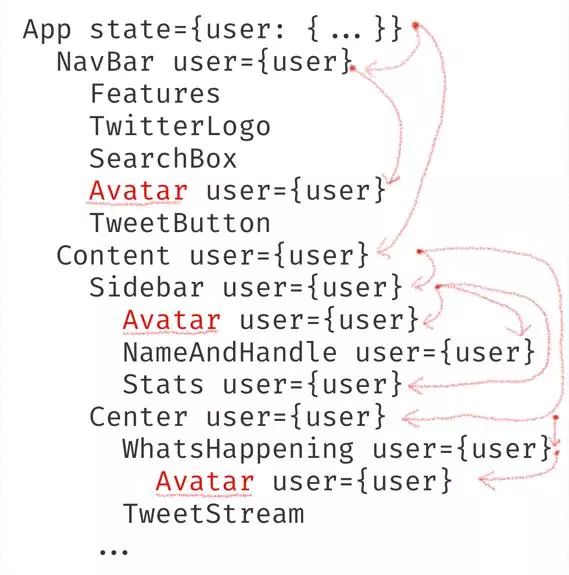
3、数据流管理:React通过状态管理和数据流管理,使得开发者可以更加轻松地管理应用程序的状态和数据。
4、生命周期方法:React提供了丰富的生命周期方法,允许开发者在组件的不同阶段执行特定的操作。
React的优势
1、性能优化:React通过虚拟DOM技术,实现了高效的DOM操作,提高了页面的渲染性能,React的组件化开发模式也有助于减少代码的冗余和复杂性,提高代码的可维护性。
2、跨浏览器兼容性:React具有良好的跨浏览器兼容性,可以在不同的浏览器和设备上运行稳定。
3、社区支持:React拥有庞大的开发者社区和丰富的资源,为开发者提供了极大的便利。
4、与其他技术的集成:React可以与各种前端技术集成,如Redux、React Native等,提供了更多的开发选择和灵活性。
React的使用方法
1、创建React项目:可以使用Create React App等工具快速创建React项目。
2、编写组件:使用React的组件化开发模式,将界面拆分成多个独立的组件。
3、管理状态:使用React的状态管理库(如Redux)来管理应用程序的状态和数据。
4、路由管理:使用React的路由库(如React Router)来实现页面的路由管理。
5、部署应用:可以使用各种工具和技术将React应用部署到不同的平台和环境。
最佳实践
1、使用函数式组件和Hooks:在React中,函数式组件和Hooks是一种重要的编程模式,可以帮助开发者更加轻松地管理组件的状态和逻辑。
2、使用CSS模块化:使用CSS模块化可以避免样式冲突和全局污染,提高代码的可维护性。
3、代码拆分和懒加载:通过代码拆分和懒加载技术,可以提高应用的加载速度和性能。
4、测试和自动化:使用Jest等测试工具和自动化测试框架,可以提高应用的稳定性和可靠性。
5、使用最佳实践库和框架:使用像Next.js等最佳实践库和框架,可以更加高效地开发React应用,这些库和框架提供了许多实用的功能和工具,可以帮助开发者提高开发效率和代码质量。
未来展望
随着技术的不断进步和应用的普及,React将继续发挥其在前端开发领域的重要作用,我们可以期待更多的新技术和新特性在React中得到应用和发展,如新的状态管理方案、更高效的渲染技术、更丰富的UI库和工具等,随着前端技术的不断发展和融合,React也将与其他技术更加紧密地集成,为开发者提供更加丰富的开发选择和更加高效的开发体验,React将继续在前端开发领域发挥重要作用,并不断创新和发展,八、学习资源和社区支持
学习React的过程中,丰富的资源和社区支持是非常重要的,以下是一些推荐的学习资源和社区支持渠道:
1、官方文档:React的官方文档是学习的基础,其中包含了详细的API文档、教程和最佳实践等。
2、教程和教程书籍:网上有许多优秀的React教程和书籍,如React官方提供的教程、React教程网站、相关书籍等,这些教程和书籍可以帮助初学者快速入门并深入了解React的核心概念和用法。
3、在线课程和视频教程:许多在线教育平台提供了React相关的在线课程和视频教程,如Udemy、Coursera等,这些课程和视频教程可以帮助学习者系统地学习React的知识和技能。
4、社区支持:React拥有庞大的开发者社区和丰富的资源,为开发者提供了极大的便利,可以通过社区论坛、技术博客、社交媒体等渠道获取帮助和支持,社区中也有许多优秀的开源项目和案例可以参考和学习,学习资源和社区支持是学习React的重要支撑和保障,在学习过程中,可以通过多种渠道获取知识和帮助,不断提高自己的技能和能力,九、总结与展望作为前端开发的重要技术和工具之一,React将继续发挥其在前端开发领域的重要作用和价值,随着技术的不断进步和应用场景的不断扩展,未来我们可以期待更多的新技术和新特性在React中得到应用和发展如新的状态管理方案更高效的渲染技术等同时随着前端技术的不断发展和融合前端工程将更加复杂和多元化因此我们需要不断学习和掌握新技术提高自己的技能和能力以适应不断变化的市场需求总之本文提供了一份详尽的React完全指南希望能够帮助读者更好地了解和学习React的核心概念优势使用方法最佳实践等同时也希望读者能够不断学习和探索新的技术和知识以适应不断变化的市场需求和技术发展最后祝愿读者在学习和使用React的过程中取得更好的成果和发展!




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1