摘要:本设计方案旨在为H5页面提供视觉呈现和用户体验的改进方案。设计将注重简洁明了的布局,利用现代元素和色彩搭配,以吸引用户眼球。方案将考虑页面加载速度和响应性,确保用户在各种设备上都能流畅浏览。设计将注重内容的可读性和导航的便捷性,以提升用户体验。本方案旨在打造具有吸引力、高效且易于操作的H5页面。
本文目录导读:
随着移动互联网的飞速发展,H5页面在企业宣传、活动推广、产品展示等方面扮演着重要角色,一个优秀的H5页面设计方案不仅能提升用户体验,还能有效传达信息,提高转化率,本文将详细介绍一个全面的H5页面设计方案,包括页面结构、布局、交互设计、视觉风格等方面的内容。
目标用户
在设计H5页面之前,首先要明确目标用户群体,不同的用户群体有不同的需求和习惯,设计方案需要针对不同用户群体进行差异化设计,针对年轻用户群体,可以采用时尚、简洁的设计风格;针对中老年用户群体,可以采用更加传统、亲切的设计风格。
页面结构
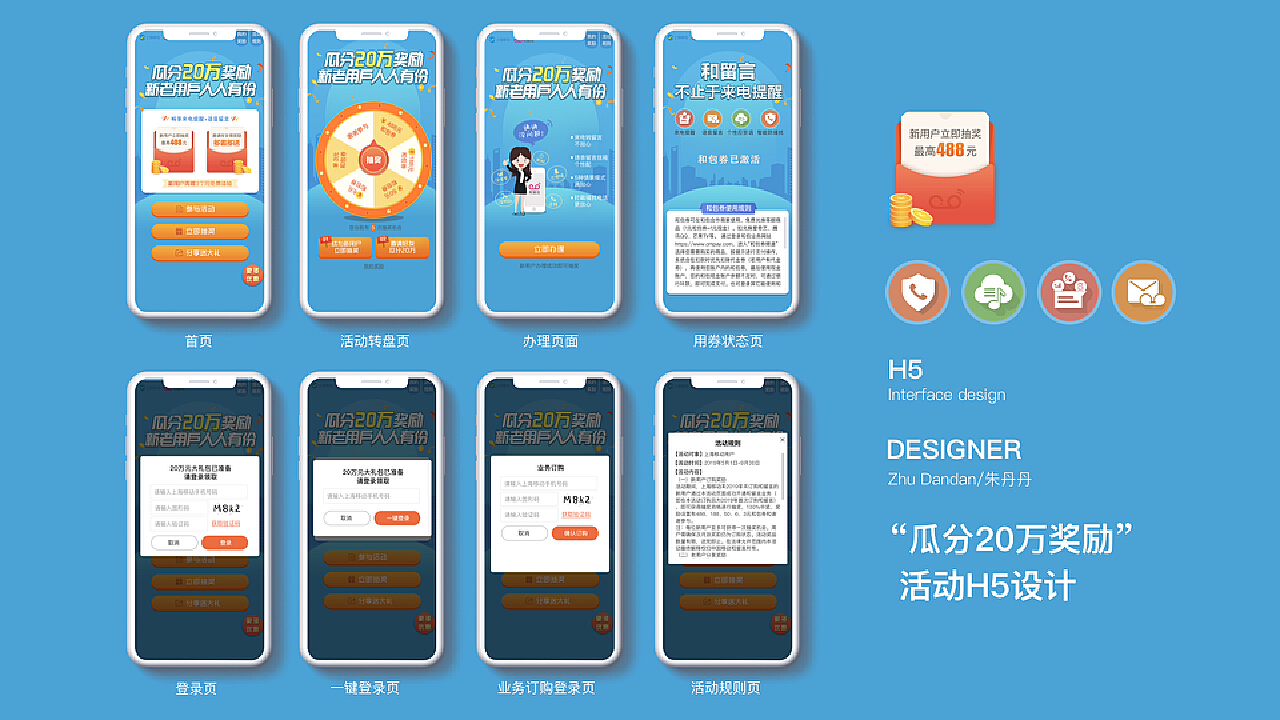
1、头部设计:头部是H5页面的重要组成部分,应包含品牌logo、主标题、搜索框、导航菜单等元素,设计时要确保元素之间的布局合理,突出品牌特色,同时保证良好的用户体验。
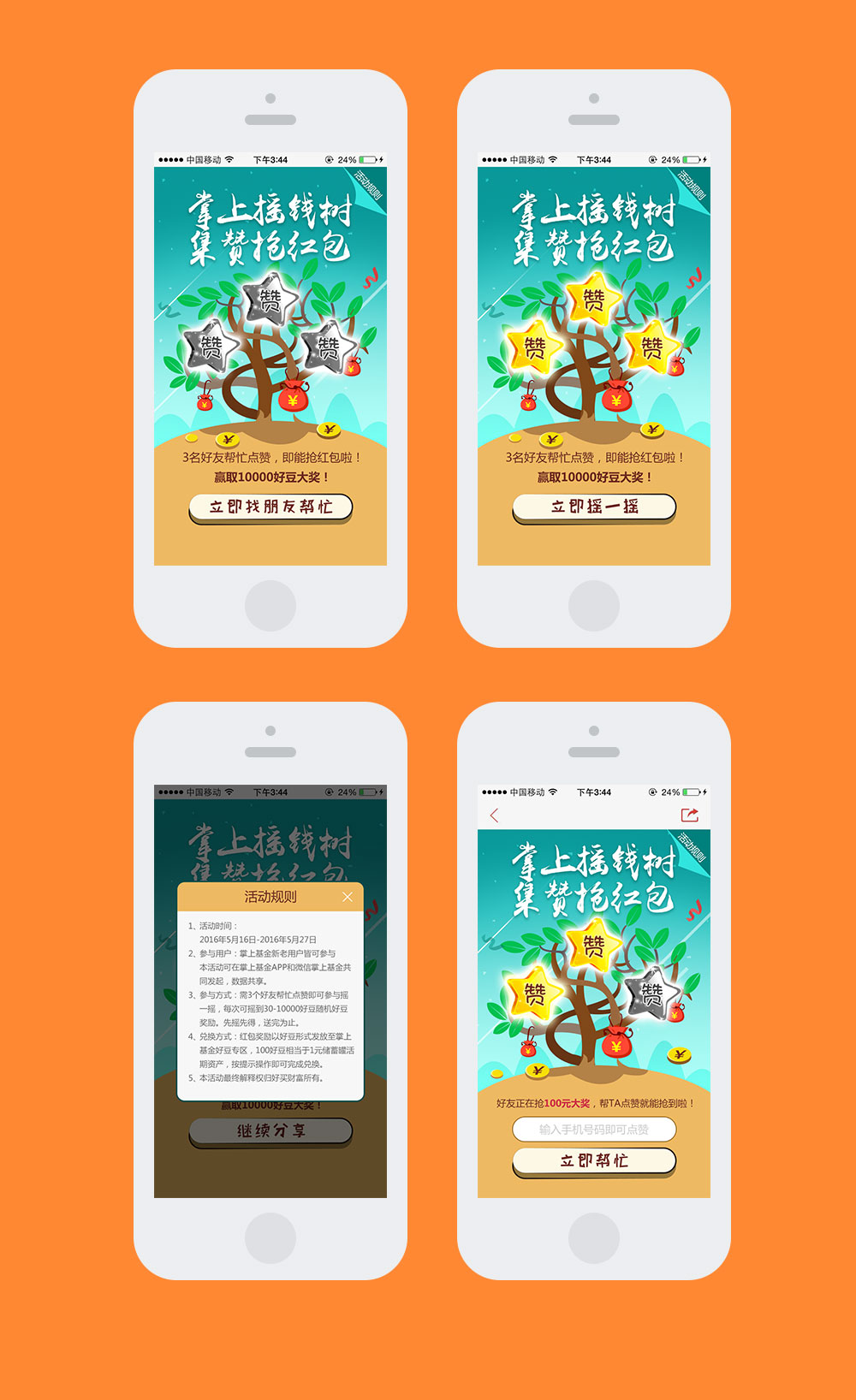
2、主体内容:主体内容是H5页面的核心部分,应根据页面目的进行设计,产品展示页面应突出产品特点,活动推广页面应突出活动亮点,主体内容要简洁明了,避免过多的文字描述,充分利用图片、视频、动画等多媒体元素进行展示。
3、底部设计:底部通常包含版权信息、联系方式、社交媒体链接等辅助信息,设计时要保持简洁,避免干扰用户浏览主体内容。
页面布局
1、响应式设计:H5页面需要支持不同屏幕尺寸和分辨率的终端设备,设计时需要采用响应式布局,确保页面在不同设备上都能良好地展示。
2、网格系统:采用网格系统进行页面布局,可以提高页面的整齐性和一致性,通过合理地划分网格,可以使页面元素排列有序,提高用户体验。
3、排版与对齐:排版与对齐是页面布局的关键环节,设计时需要注意文字、图片、按钮等元素的排版与对齐方式,以保证页面的整体美观和协调性。
交互设计
1、导航与操作:设计简洁明了的导航菜单和操作流程,确保用户能够轻松找到所需信息,完成目标任务。
2、动画与过渡效果:适当运用动画和过渡效果,可以提高页面的活跃度和吸引力,但要注意避免过度使用,以免干扰用户浏览和降低页面加载速度。
3、反馈与提示:在用户进行操作时,给予及时的反馈和提示,帮助用户了解操作结果和进程,提高用户体验。
视觉风格
1、色彩搭配:选择合适的色彩搭配,突出品牌特色,同时保证良好的视觉体验。
2、字体选择:选择清晰易读的字体,确保用户能够轻松识别文字信息。
3、图标与图片:使用简洁明了的图标和高质量的图片,提高页面的美观度和吸引力。
一个优秀的H5页面设计方案需要综合考虑页面结构、布局、交互设计和视觉风格等方面,通过明确目标用户群体,采用响应式布局、网格系统、简洁明了的导航与操作等方式,设计一个具有良好用户体验和高效信息传达的H5页面,在实际设计过程中,还需要不断测试、优化和完善,以满足不同用户的需求和习惯。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1