摘要:,,该网店首页视觉设计独具匠心,整体风格简约时尚,色彩搭配和谐统一。页面布局合理,信息架构清晰明了,用户体验友好。通过运用丰富的视觉元素和创意设计的互动形式,成功吸引了用户的注意力,提升了品牌形象。设计细节处理得当,如图片展示、文字排版、动画效果等,展现出专业性和品质感,为用户带来愉悦的购物体验。
本文目录导读:
随着电子商务的飞速发展,网店已经成为了人们购物的新选择,在众多的网店中,如何吸引顾客的眼球,提高点击率和购买转化率,成为了每个网店主必须面对的问题,而视觉设计作为网店首页的核心要素之一,其重要性不言而喻,本文将围绕鉴赏网店首页的视觉设计展开讨论。
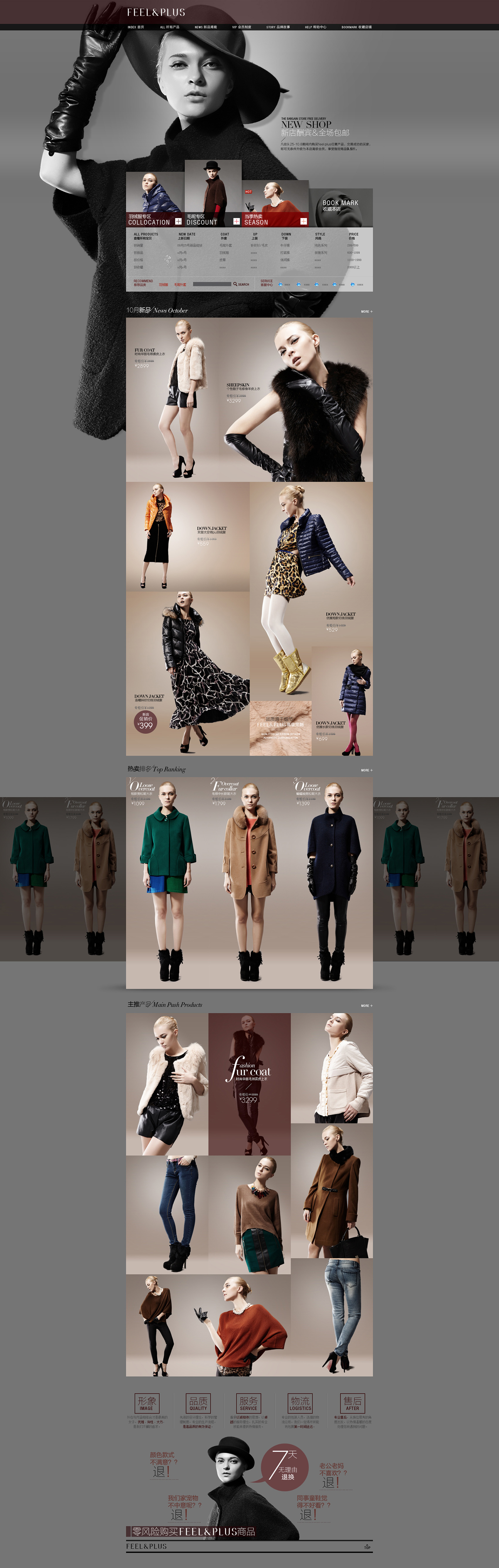
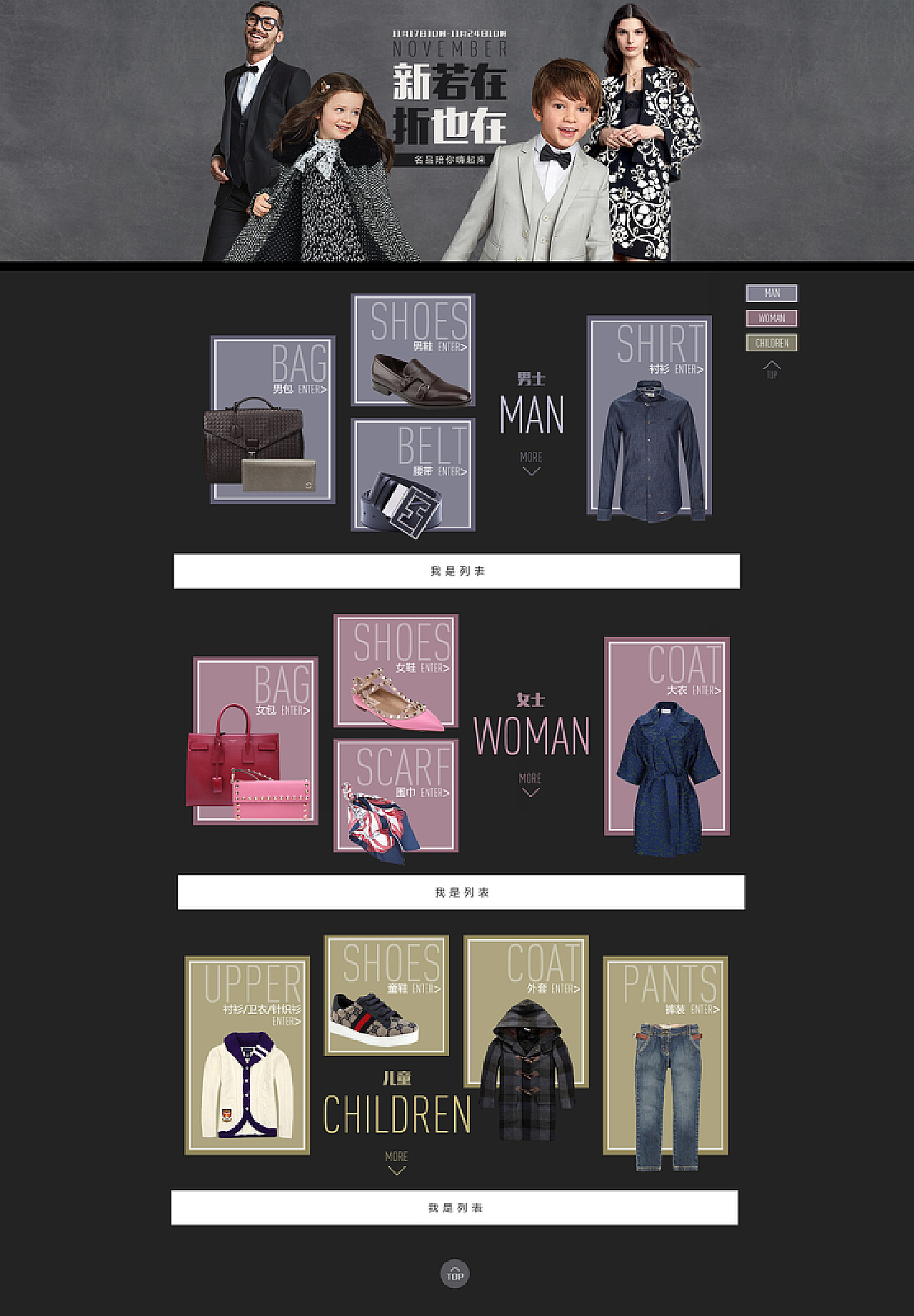
整体布局与色彩搭配
一个好的网店首页,其视觉设计的整体布局应该清晰合理,色彩搭配和谐统一,整体布局要有层次感,突出重点内容,避免过于拥挤或过于空旷,色彩搭配要符合品牌定位和产品特点,同时注重色彩的对比和协调,以营造出舒适、美观的视觉效果,背景色、字体颜色、图片颜色等都要经过精心设计,以营造出符合品牌形象和购物氛围的视觉体验。
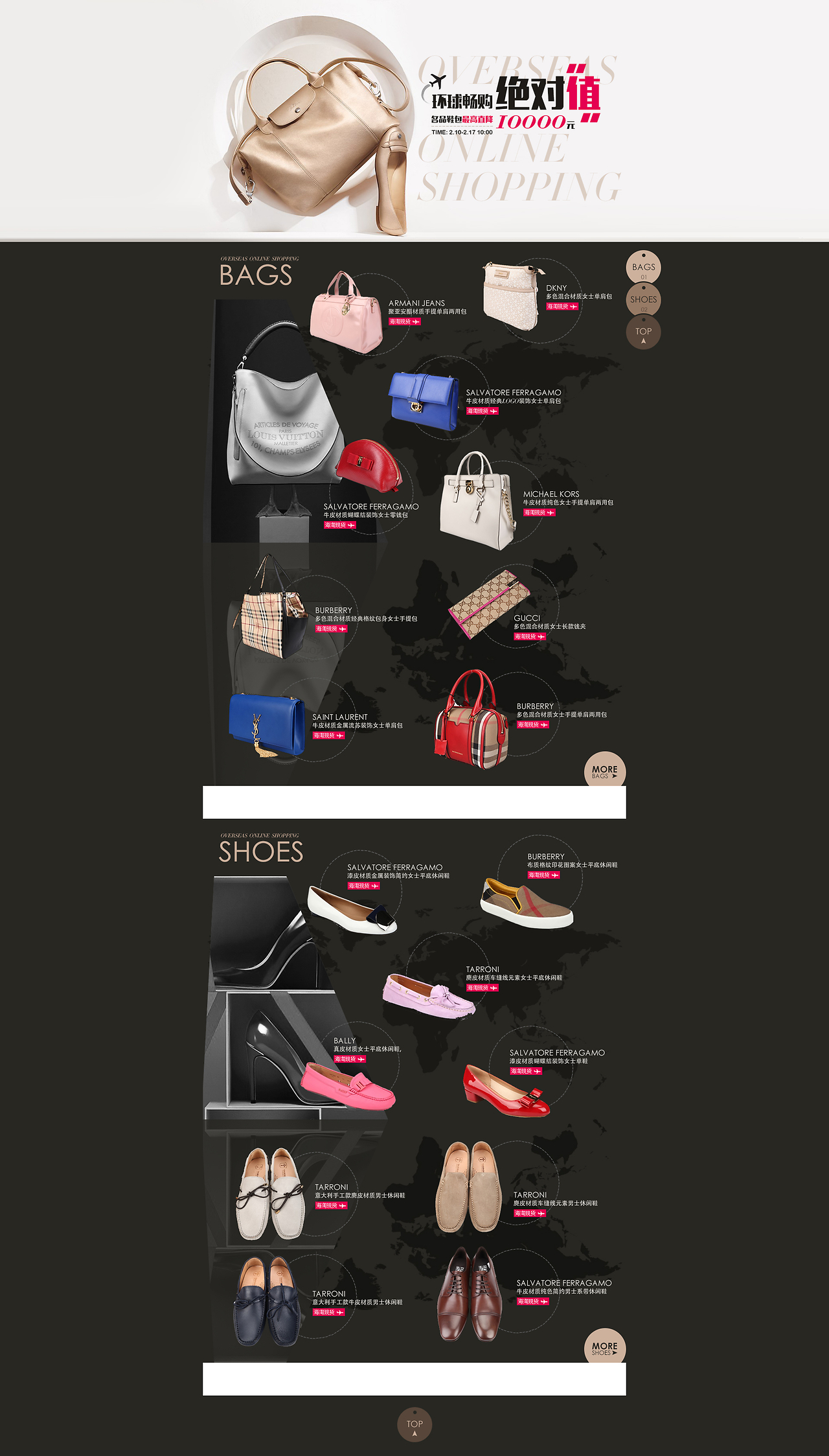
图片与图文设计
图片是网店首页的重要组成部分,其质量和设计直接影响着顾客的购物体验,高质量的图片能够展示产品的细节和特点,增强顾客的购买欲望,图文设计也是关键的一环,文字要简洁明了,能够准确传达产品信息;图文结合要恰当,避免过多的文字或图片导致视觉混乱,动态图片和视频等多媒体内容也能增加网店的活力,提高顾客的关注度。
三. 导航与结构
清晰的导航和结构是网店首页视觉设计的重要组成部分,导航要简洁明了,让顾客能够快速找到所需的产品和信息,结构要合理,将产品分类、优惠活动、品牌介绍等元素有机地结合在一起,方便顾客浏览和购买,搜索框的位置和大小也要经过精心设计,方便顾客快速找到产品。
动画与交互效果
适当的动画和交互效果能够增加网店的趣味性,提高顾客的体验感,轮播图、悬浮效果、点击效果等都能为网店增添活力,过多的动画和交互效果可能导致页面加载缓慢,影响用户体验,设计师需要在保证页面加载速度的前提下,合理运用动画和交互效果,以提高用户体验。
品牌元素融入
品牌元素的融入是网店首页视觉设计的重要一环,品牌标志、品牌口号等应该明显展示在首页,以强化品牌形象,品牌故事、品牌文化等也可以通过视觉设计进行展示,增加顾客对品牌的认知度和信任度,品牌元素的融入还需要与产品特点和定位相契合,以形成独特的视觉风格。
响应式设计
随着移动互联网的普及,越来越多的用户通过移动设备访问网店,网店首页的视觉设计需要具备响应式设计的特性,以适应不同设备的屏幕尺寸和分辨率,设计师需要关注页面在不同设备上的显示效果,确保用户在不同设备上都能获得良好的视觉体验。
鉴赏网店首页的视觉设计需要从整体布局、色彩搭配、图片与图文设计、导航与结构、动画与交互效果以及品牌元素的融入等多个方面进行综合考量,设计师需要关注用户体验和品牌形象,通过精心设计,打造美观、舒适、易于操作的网店首页,以吸引顾客的眼球,提高购买转化率。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1