摘要:网页响应式布局设计是打造优质用户体验的关键策略。通过采用响应式设计,网页能够自适应不同设备的屏幕尺寸和分辨率,提供一致且良好的用户体验。响应式布局设计能够确保网页在不同场景下加载迅速,界面友好,操作便捷,从而提升用户满意度和网站的可用性。
本文目录导读:
随着移动互联网的迅猛发展,越来越多的用户通过移动设备访问网页,为了满足不同设备的显示需求,提高用户体验,网页响应式布局设计显得尤为重要,本文将详细介绍网页响应式布局的设计方法,帮助开发者打造优质的用户体验。
响应式布局概述
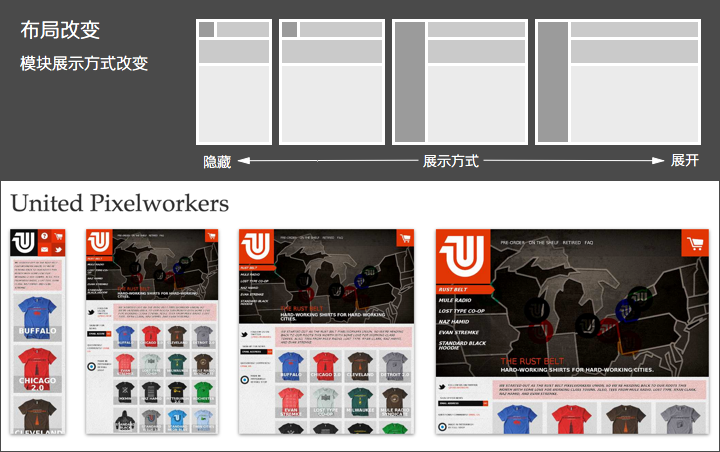
响应式布局是一种网页设计理念,旨在实现网页在不同设备和视窗大小上的良好显示效果,通过采用流式布局、弹性图片和媒体查询等技术手段,响应式布局能够确保网页在各种屏幕尺寸上都能呈现出最佳的用户体验。
设计响应式布局的关键步骤
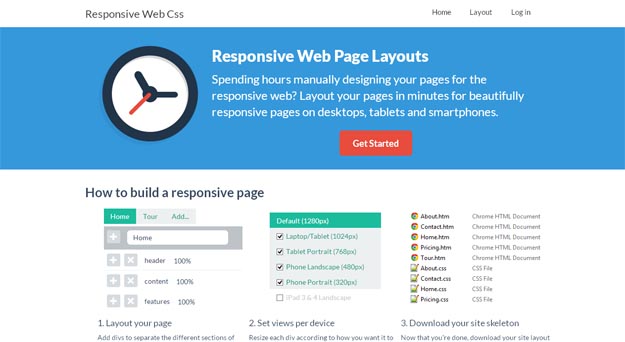
1、确定目标设备和屏幕尺寸
在设计响应式布局之前,首先要确定目标设备的类型,包括台式机、平板电脑、手机等,了解各种设备的屏幕尺寸,以便为不同设备提供合适的页面显示方案。
2、设计灵活的网格系统
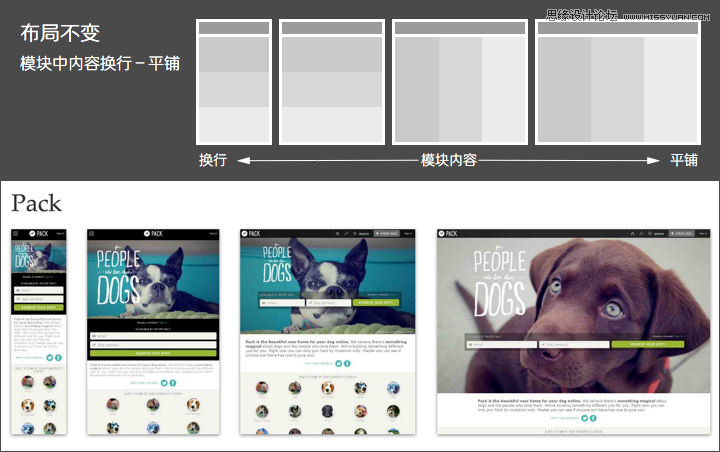
网格系统是网页布局的基础,在响应式布局中,应采用流式布局,使网格能够根据不同的屏幕尺寸自动调整,通过使用百分比或相对单位(如em、rem)来定义元素的大小和位置,可以确保页面在不同设备上都能保持一致的视觉效果。
3、使用媒体查询
媒体查询是响应式布局的核心技术之一,通过媒体查询,开发者可以根据设备的特性(如宽度、高度、分辨率等)为不同的设备设置不同的样式规则,这样,可以根据设备的类型调整页面布局、图片大小等,以提高用户体验。
4、优化图片和媒体元素
在响应式布局中,图片和媒体元素的大小和格式对页面加载速度和显示效果有很大影响,为了优化页面性能,可以采用以下策略:使用适当的图片格式(如JPEG、PNG、WebP等);使用HTML5的srcset和picture元素实现图片懒加载;为不同设备设置不同的图片分辨率,以提高页面加载速度。
5、保持简洁的页面结构
在响应式布局设计中,简洁的页面结构有助于提高页面的可读性和易用性,避免过多的页面元素和复杂的布局结构,以减少用户在各种设备上的操作难度,采用简洁的设计风格还可以提高页面的加载速度,提升用户体验。
响应式布局的优缺点分析
1、优点:
(1)提高用户体验:响应式布局能够确保网页在不同设备上都能呈现出最佳的用户体验,提高用户的满意度和忠诚度。
(2)节省开发成本:响应式布局只需开发一个网站版本,即可适应多种设备,降低了开发成本。
(3)提高SEO效果:响应式布局有利于搜索引擎优化,提高网站的排名和曝光率。
2、缺点:
(1)兼容性问题:不同设备和浏览器的兼容性问题可能导致响应式布局在某些设备上无法正常工作。
(2)性能优化:响应式布局可能需要使用大量的CSS和JavaScript代码来实现各种效果,可能会影响页面的加载速度和性能。
实践案例与经验分享
在实际项目中,可以采用以下策略来提高响应式布局的设计效果:
1、使用前端框架和库:前端框架(如Bootstrap、Foundation等)和库(如jQuery等)提供了丰富的响应式布局组件和工具,可以大大简化响应式布局的开发过程。
2、借鉴优秀案例:参考其他优秀的响应式网站的设计方案,了解他们的设计思路和实现方法,以便在自己的项目中应用。
3、持续优化和测试:在项目开发过程中,要不断地对页面进行优化和测试,确保页面在各种设备和浏览器上都能正常工作。
响应式布局是打造优质用户体验的关键策略之一,通过设计灵活的网格系统、使用媒体查询、优化图片和媒体元素以及保持简洁的页面结构等方法,可以实现网页在不同设备和视窗大小上的良好显示效果,响应式布局也存在一些挑战,如兼容性问题、性能优化等,在实际项目中,我们需要不断地学习和探索新的技术和方法,以提高响应式布局的设计效果,随着技术的不断发展,响应式布局将越来越普及,成为网页设计的标配。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1