摘要:本设计指南旨在全面介绍购物车系统的图片设计过程。从需求分析出发,我们将探讨如何选择恰当的图片素材,包括商品图片、界面背景等。指南将涵盖图片的布局设计、尺寸调整、视觉效果处理等方面,确保图片与购物系统整体风格协调统一。还将介绍图片加载速度与用户体验的关联,以及如何优化图片以提高系统性能。本指南旨在为设计师提供实用的建议和参考,以创建出直观、美观且高效的购物车系统图片设计。
本文目录导读:
在当今的电商时代,购物车系统已成为在线购物平台不可或缺的一部分,而设计一款优秀的购物车系统,除了功能完善、用户体验流畅外,购物车的视觉呈现也是至关重要的,图片设计更是购物车系统视觉呈现的关键一环,本文将详细介绍购物车系统的图片设计过程,帮助您打造一款既美观又实用的购物车系统。
购物车系统图片设计概述
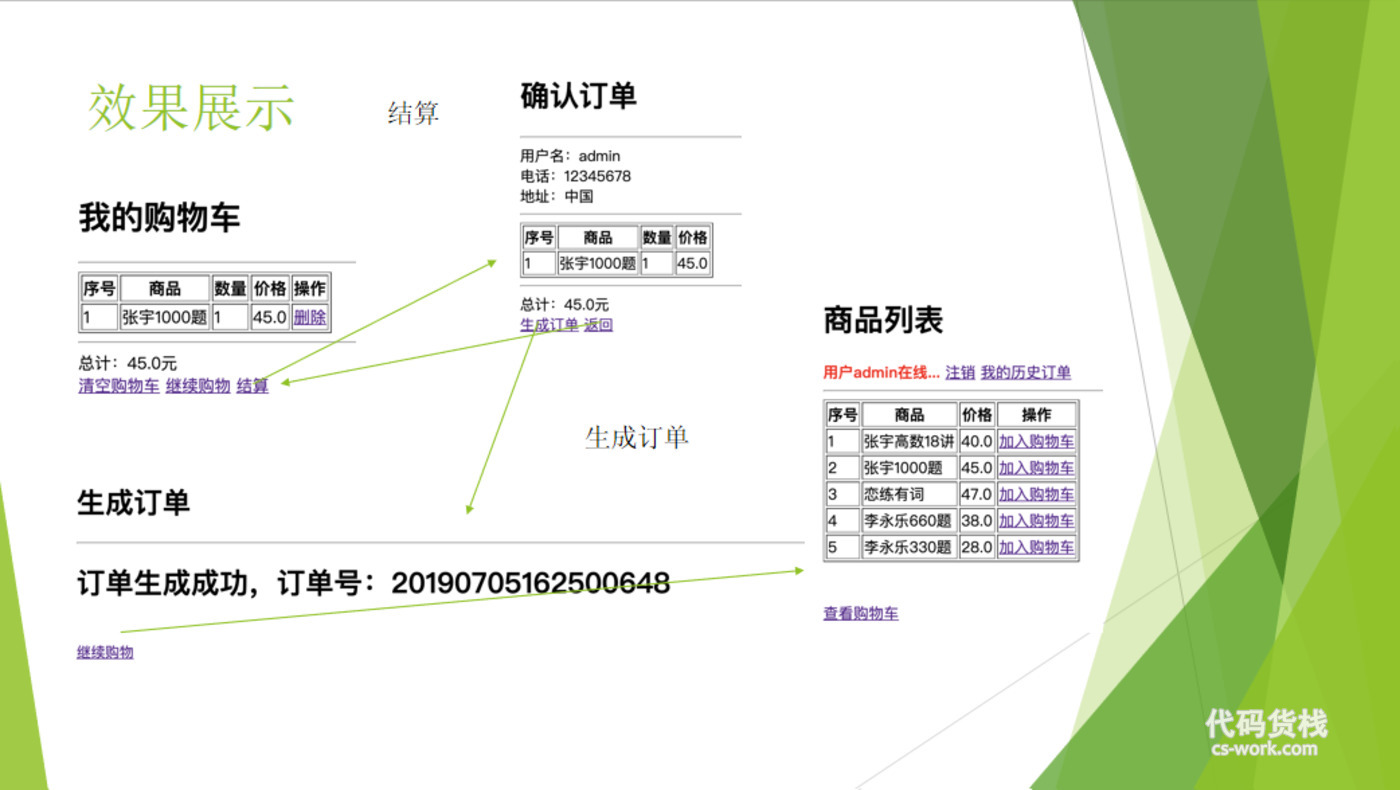
购物车系统图片设计主要包括以下几个部分:购物车的图标设计、购物车列表的设计、商品图片的展示以及整体视觉效果的设计,这些部分共同构成了购物车的整体视觉体验,对于提升用户体验和购物转化率具有重要影响。
购物车的图标设计
购物车的图标是购物车系统的核心视觉元素之一,设计时应注重以下几点:
1、简洁明了:图标应简洁易懂,一眼就能识别出是购物车。
2、风格统一:图标风格应与整个平台的风格保持一致。
3、色彩搭配:选择合适的颜色搭配,使图标更加醒目。
购物车列表的设计
购物车列表是展示用户已选商品的区域,其设计对于用户购物体验的影响不容忽视,设计时,需要注意以下几点:
1、商品图片:商品图片应清晰、真实,方便用户识别。
2、商品信息:列表应展示商品名称、价格、数量等关键信息。
3、操作按钮:提供明显的操作按钮,如删除、修改数量等。
4、布局合理:列表布局应简洁明了,方便用户查看和管理商品。
商品图片的展示
商品图片的展示是购物车系统中的重要环节,设计时应注重以下几点:
1、高质量图片:确保展示的商品图片质量高、清晰度高。
2、多角度展示:提供多个角度的图片,让用户更全面地了解商品。
3、缩放和放大功能:为用户提供图片缩放和放大功能,方便用户仔细观察商品细节。
4、懒加载技术:使用懒加载技术,提高页面加载速度,提升用户体验。
整体视觉效果的设计
整体视觉效果的设计关乎购物车的整体风格和用户体验,设计时,需要考虑以下几点:
1、风格统一:购物车系统的设计风格应与整个平台的风格保持一致。
2、色彩搭配:合理选择色彩搭配,使购物车系统更加醒目、易用。
3、动画效果:适当的动画效果可以提升用户体验,增强购物车的互动性。
4、响应速度:确保图片加载速度快,提高用户体验。
设计优化建议
1、用户体验优先:在设计过程中,始终以用户体验为中心,优化购物车的操作流程和视觉效果。
2、简洁明了:设计应简洁明了,避免过多的视觉元素和信息,以免让用户感到混乱。
3、跨平台适配:考虑不同终端的适配问题,确保购物车系统在PC、手机等不同终端上都能良好地展示和使用。
4、迭代优化:根据用户反馈和数据分析,持续优化购物车系统的图片设计。
购物车系统的图片设计对于提升用户体验和购物转化率具有重要意义,设计时,应注重购物车的图标设计、购物车列表的设计、商品图片的展示以及整体视觉效果的设计,遵循用户体验优先、简洁明了、跨平台适配等设计原则,并根据用户反馈和数据分析进行迭代优化,希望通过本文的介绍,能帮助您更好地进行购物车系统的图片设计。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1