摘要:本文将详细介绍页面加载速度优化设置,通过一系列技术手段提高网页的加载速度,包括压缩文件、优化图片、减少HTTP请求、使用缓存等。优化页面加载速度对于提升用户体验和网站性能至关重要,本文旨在帮助读者了解和掌握相关技巧,从而有效优化网页性能。
本文目录导读:
随着互联网技术的飞速发展,人们对网页的加载速度要求越来越高,页面加载速度不仅影响用户体验,还直接关系到网站的流量和转化率,对页面加载速度进行优化设置显得尤为重要,本文将详细介绍如何进行页面加载速度优化设置,以提高网站性能,提升用户体验。
关键词解析
在进行页面加载速度优化设置时,我们需要关注以下几个关键词:
1、压缩资源:通过压缩图片、CSS和JavaScript文件等资源,减少传输数据量,提高加载速度。
2、缓存策略:合理利用浏览器缓存,减少重复资源的加载时间,提高页面访问速度。
3、代码优化:优化HTML、CSS和JavaScript代码,减少解析和渲染时间,提升页面加载速度。
4、服务器端优化:优化服务器配置和架构,提高响应速度和处理能力。
页面加载速度优化设置步骤
1、压缩资源
(1)图片压缩:使用图像编辑软件或在线工具对图片进行压缩,减少图片文件大小,采用适当的图片格式(如JPEG、PNG等),以在保持图片质量的前提下减小文件大小。
(2)CSS和JavaScript文件压缩:使用工具对CSS和JavaScript文件进行压缩,去除空格、注释等冗余信息,减小文件大小。
(3)合并资源文件:将多个CSS或JavaScript文件合并为单个文件,减少HTTP请求数量,提高加载速度。
2、缓存策略
(1)设置浏览器缓存:通过合理使用HTTP缓存头信息(如Expires、Cache-Control等),让浏览器缓存页面资源,减少重复资源的加载时间。
(2)使用CDN加速:通过内容分发网络(CDN)加速静态资源的传输,使用户从离自己最近的服务器获取资源,提高加载速度。
(3)版本控制:对资源文件进行版本控制,如使用版本号或哈希值,确保缓存更新的有效性。
3、代码优化
(1)优化HTML结构:简化HTML结构,减少不必要的标签和属性,提高页面解析速度。
(2)CSS代码优化:精简CSS代码,移除冗余样式,使用CSS预处理器进行模块化开发,提高样式表的复用性。
(3)JavaScript代码优化:避免在文档加载过程中执行过多的JavaScript代码,将其放在页面底部或使用异步加载方式,避免阻塞页面渲染。
(4)使用Web字体优化:对于使用Web字体的页面,采用字体预加载技术,提高字体加载速度。
4、服务器端优化
(1)服务器硬件升级:提高服务器硬件配置,如增加内存、使用更快的CPU等,提高服务器的处理能力。
(2)服务器软件优化:优化服务器软件配置,如调整PHP、Java等应用程序的配置参数,提高性能。
(3)使用负载均衡:通过负载均衡技术,将请求分发到多台服务器进行处理,提高响应速度。
(4)数据库优化:优化数据库查询语句,建立合适的索引,提高数据库查询速度。
在进行页面加载速度优化设置时,需要注意以下几点:
1、关注用户体验:优化设置的最终目的是提高用户体验,因此在进行优化时,需要时刻关注用户反馈和页面性能表现。
2、逐步优化:页面加载速度优化是一个持续的过程,需要逐步进行,避免一次性大量改动导致的问题。
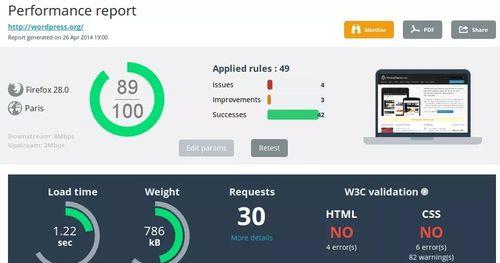
3、测试与监控:在进行优化设置后,需要进行测试与监控,确保优化效果并及时发现潜在问题。
4、保持更新:互联网技术和浏览器技术不断发展,需要关注最新技术和最佳实践,持续更新优化策略。
案例分析与实践经验分享
以某电商网站为例,该网站在进行页面加载速度优化设置后,取得了显著的效果,具体实践包括:压缩图片和文件资源、使用CDN加速静态资源传输、优化HTML和CSS代码、调整服务器软件配置等,通过一系列优化措施的实施,该网站页面加载速度得到了显著提升,用户体验得到了改善,转化率也有所提高。
页面加载速度优化设置对于提高网站性能和用户体验具有重要意义,通过压缩资源、缓存策略、代码优化和服务器端优化等措施的实施,可以有效提升页面加载速度,在进行优化设置时,需要关注用户体验、逐步优化、测试与监控等方面,希望本文的介绍对大家有所帮助,能够在实际应用中取得良好的效果。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1