摘要:响应式网页设计代码是构建跨平台用户体验的基石。通过采用响应式设计,网页能够自动适应不同设备和屏幕尺寸,提供一致的用户体验。这种设计方式利用CSS媒体查询等技术,确保网页在不同平台上都能以最佳方式呈现。响应式网页设计不仅提高了用户体验,还提升了网站的可用性和访问性,使其成为现代网页设计的关键要素。
本文目录导读:
随着移动互联网的飞速发展,各种屏幕尺寸和设备类型的多样性使得网页设计的复杂性不断提高,响应式网页设计应运而生,它通过提供灵活且适应不同设备的布局和界面元素,确保用户在任何设备上都能获得良好的用户体验,本文将深入探讨响应式网页设计代码的重要性、实现方法以及最佳实践。
响应式网页设计代码的重要性
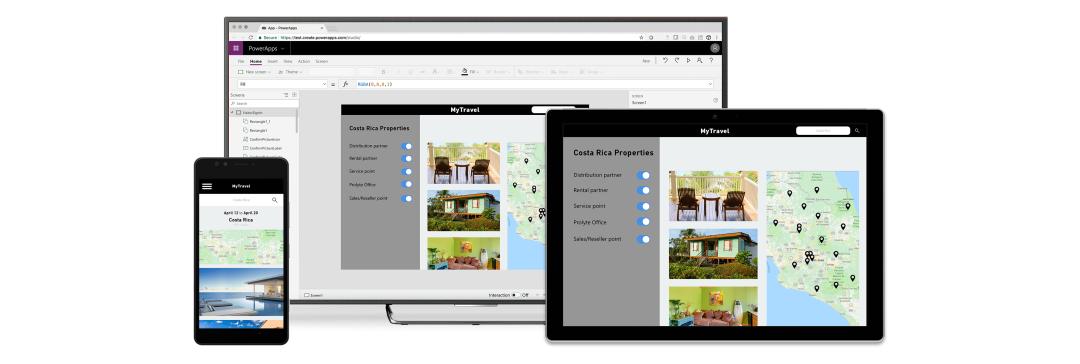
1、提升用户体验:响应式网页设计能够自动调整网页布局和内容,以适应不同设备的屏幕尺寸和分辨率,从而提供一致的用户体验,无论是在桌面电脑、平板电脑还是手机上,用户都能获得清晰、易用的界面。
2、节省开发成本:响应式设计只需开发一套代码,即可适应多种设备,降低了开发成本和维护成本。
3、提高SEO排名:响应式设计有助于提高网页加载速度和性能,从而提高搜索引擎优化(SEO)排名。
4、增强品牌认知度:通过提供一致、优质的跨平台用户体验,增强品牌形象和认知度。
响应式网页设计代码的实现方法
1、使用媒体查询(Media Queries):媒体查询是CSS3的一项功能,允许开发者根据设备的特性(如屏幕尺寸、分辨率等)来应用不同的样式规则,通过媒体查询,我们可以为不同设备定义不同的布局和样式。
2、弹性布局(Fluid Layout):弹性布局是响应式网页设计中常用的布局方式,通过使用相对单位(如百分比%)而不是绝对单位(如像素),使得网页元素能够根据不同设备的屏幕尺寸进行伸缩。
3、栅格系统(Grid System):栅格系统是一种将页面划分为多个等宽列的设计方法,通过栅格系统,我们可以轻松地创建灵活的布局,以适应不同设备的屏幕尺寸。
4、使用前端框架:前端框架(如Bootstrap、Foundation等)提供了丰富的响应式设计和开发工具,可以大大简化响应式网页设计的开发过程。
响应式网页设计代码的最佳实践
1、优先考虑重要内容:在响应式设计中,应优先考虑将重要内容置于显眼位置,并确保在不同设备上都能正常显示。
2、保持简洁明了:避免过多的视觉元素和复杂的布局,保持页面简洁明了,以提高用户体验。
3、优化加载速度:优化图片、脚本等资源的大小和数量,以提高网页加载速度。
4、测试与调试:在不同设备和浏览器上进行测试与调试,确保网页在各种环境下都能正常显示和使用。
5、适配触摸操作:对于移动设备,应考虑到触摸操作的特点,提供简洁、直观的触摸交互体验。
6、保持一致性:在响应式设计中,应保持品牌元素和界面风格的一致性,以提高用户认知度和品牌忠诚度。
响应式网页设计代码是构建跨平台用户体验的基石,通过采用响应式设计,我们可以为用户提供一致、优质的体验,降低开发成本,提高SEO排名,增强品牌认知度,在实现响应式网页设计时,我们应使用媒体查询、弹性布局、栅格系统等技术手段,并遵循最佳实践,以确保用户在不同设备上都能获得良好的体验,随着移动互联网的不断发展,响应式设计将成为未来网页设计的重要趋势,值得我们深入学习和探索。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1