摘要:本文介绍了购物车模块的设计与实现流程。详细阐述了购物车的整体架构设计,包括前端展示和后端处理模块。通过流程图的方式,清晰地展示了用户从选择商品到完成支付的整个购物过程。对购物车模块的实现细节进行了简要说明,包括数据存储、功能实现等方面。本文旨在为读者提供一个购物车模块开发的基本框架和流程,以便更好地理解和实现相关功能。
本文目录导读:
随着电子商务的飞速发展,购物车模块已成为各大电商平台不可或缺的核心功能之一,购物车模块流程图的设计与实现对于提升用户体验、提高转化率以及保证系统稳定性具有重要意义,本文将详细介绍购物车模块流程图的设计思路、实现过程以及关键节点。
购物车模块概述
购物车模块是电商系统中用户交互最频繁的部分之一,主要功能包括添加商品、删除商品、修改商品数量、计算总价、结算等,为了实现这些功能,我们需要设计一个清晰、高效的购物车模块流程图。
购物车模块流程图设计
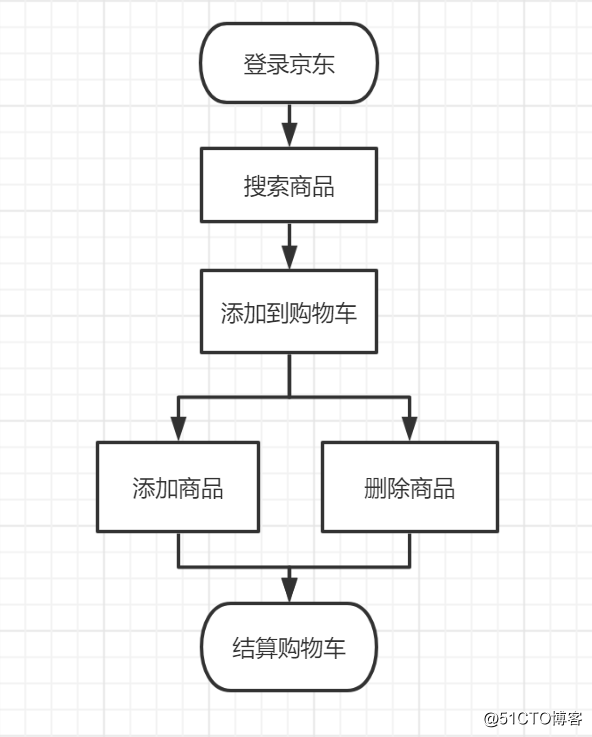
1、流程图基本结构
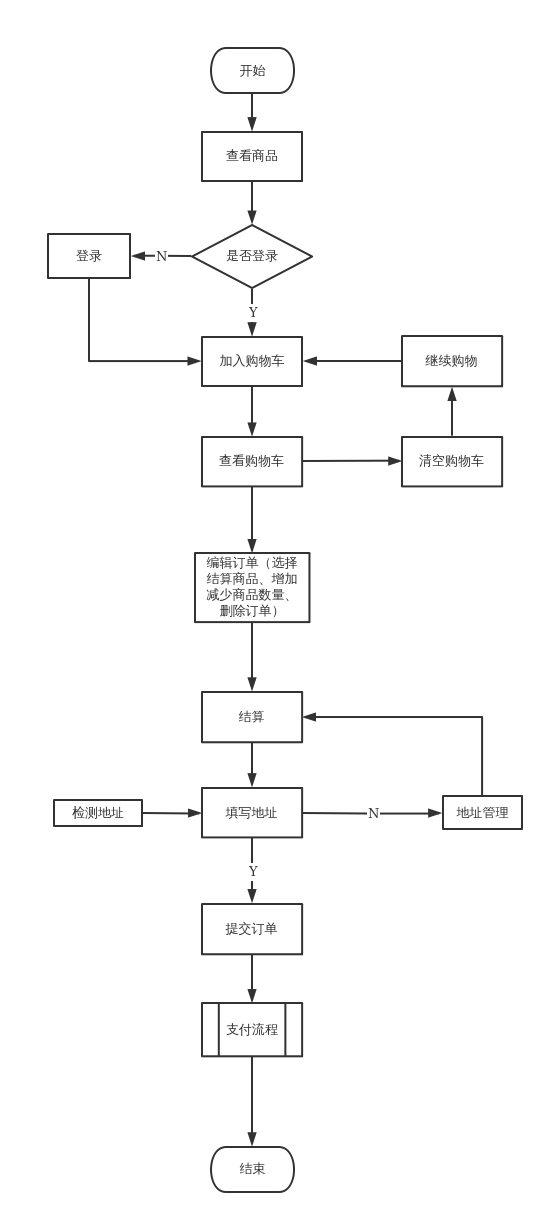
购物车模块流程图主要包括以下几个部分:用户登录、浏览商品、添加商品至购物车、修改购物车商品信息、结算以及订单生成。
2、流程图关键节点说明
(1)用户登录:用户登录是购物车模块的前提,系统需要验证用户的身份,以确保用户权限和安全性。
(2)浏览商品:用户可以在电商平台上浏览各类商品,并对感兴趣的商品进行操作。
(3)添加商品至购物车:用户将选中的商品添加到购物车中,此时系统需要处理商品的添加逻辑,如商品信息保存、库存扣减等。
(4)修改购物车商品信息:用户在购物车中可以修改商品数量、删除商品等,系统需要实时更新购物车商品信息以及总价。
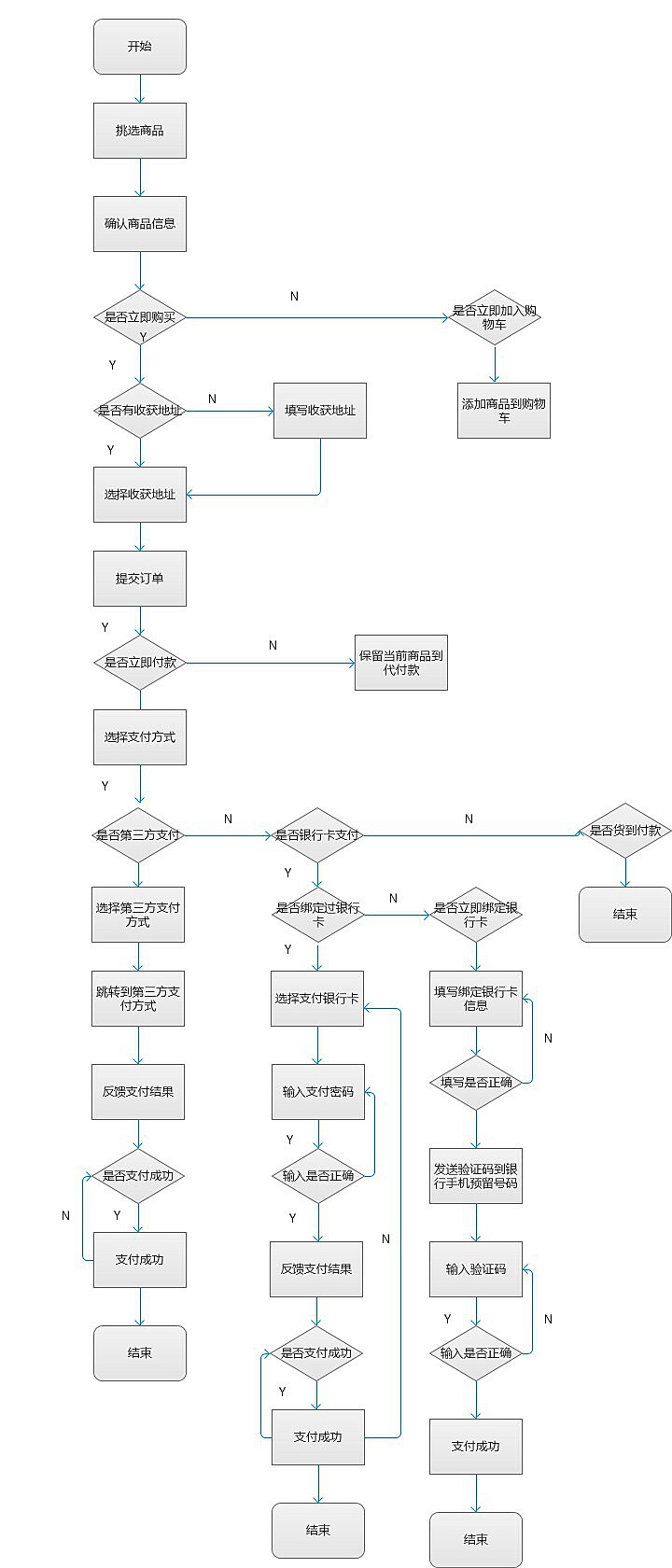
(5)结算:用户确认购买后,进入结算流程,系统需要处理支付逻辑,如生成支付订单、跳转到支付页面等。
(6)订单生成:支付成功后,系统生成订单,并保存订单信息。
购物车模块流程图实现
1、技术选型
在实现购物车模块流程图时,我们需要选择合适的技术,根据项目的需求,我们可以选择前端技术(如HTML5、CSS3、JavaScript等)和后端技术(如Java、Python、PHP等)进行开发,还需要使用数据库技术(如MySQL、Oracle等)来保存购物车的商品信息。
2、具体实现步骤
(1)前端实现:前端需要实现用户界面的交互功能,如商品展示、购物车展示、结算页面等,前端还需要通过AJAX等技术异步与后端进行数据交互。
(2)后端实现:后端需要处理前端的请求,包括添加商品至购物车、修改购物车商品信息、结算等,后端还需要与数据库进行交互,保存购物车的商品信息。
(3)数据库设计:数据库需要设计购物表的表结构,包括商品信息、数量、价格等字段,还需要设计订单表,保存用户的订单信息。
3、注意事项
在实现购物车模块流程图时,我们需要注意以下几点:
(1)数据安全性:在数据交互过程中,我们需要保证数据的安全性,防止数据被篡改或泄露。
(2)性能优化:购物车模块是用户交互最频繁的部分之一,我们需要对系统进行性能优化,提高系统的响应速度和并发处理能力。
(3) 兼容性:前端界面需要适应不同的浏览器和设备,保证良好的用户体验。
购物车模块流程图的设计与实现是电商系统中的重要环节,通过本文的介绍,我们了解了购物车模块的基本概念、流程图的设计思路以及实现过程,在实际项目中,我们需要根据项目的需求和特点,选择合适的技术和方法,实现高效、稳定的购物车模块。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1