摘要:实现网站自适应手机,响应式设计与优化是关键。主要步骤包括:1. 检测用户设备类型及屏幕分辨率;2. 采用流式布局和媒体查询,灵活调整网页布局;3. 压缩和优化图片,提升加载速度;4. 简化页面设计,确保良好的用户体验;5. 测试不同设备上的显示效果,确保兼容性。这些步骤可帮助网站在不同屏幕尺寸上呈现最佳效果,提升用户体验。
本文目录导读:
背景
随着移动互联网的普及,手机用户越来越多,人们越来越依赖于通过手机访问网站,网站自适应手机已成为现代网站建设的必然趋势,为了让网站能够在各种屏幕尺寸和分辨率下都能良好地展示,我们需要实现网站的响应式设计,本文将介绍如何实现网站自适应手机的关键步骤。
理解响应式设计
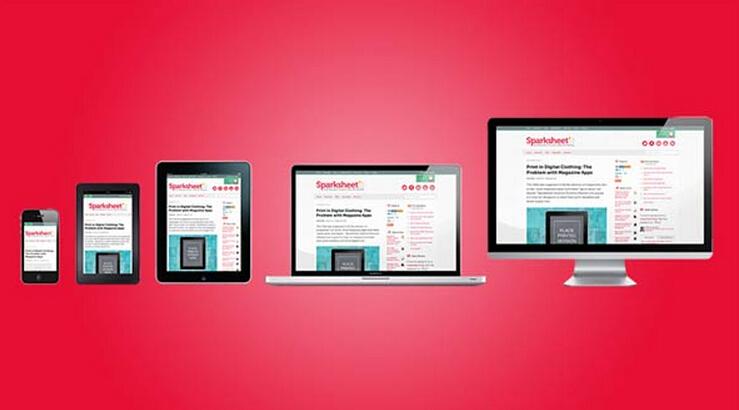
响应式设计是一种网页设计理念,旨在使网站能够自动适应不同设备和屏幕尺寸,从而提供最佳的用户体验,这包括桌面、笔记本、平板电脑和手机等各种设备,通过响应式设计,我们可以确保用户无论使用何种设备都能轻松浏览网站内容。
实现网站自适应手机的关键步骤
1、设定响应式布局
我们需要设定一个响应式布局,这意味着我们需要使用流式布局、弹性图片和媒体查询等技术,使网站能够自动适应不同屏幕尺寸和分辨率,这样可以确保网站在不同设备上都能保持一致的外观和感觉。
2、优化页面加载速度
手机用户的流量可能受到限制,优化页面加载速度至关重要,我们可以通过压缩图片、使用CDN加速、减少HTTP请求等方法来加快页面加载速度,我们还可以使用懒加载技术,即只加载用户可视区域内的内容,以进一步提高页面加载速度。
3、简化导航和界面设计
手机屏幕尺寸有限,因此我们需要简化导航和界面设计,以便用户能够轻松浏览网站内容,我们可以采用简洁的菜单、明确的层次结构和易于理解的内容排版,以提高用户体验。
4、考虑触摸操作
手机用户主要通过触摸操作来访问网站,我们需要考虑触摸操作的需求,如点击按钮的大小、间距和位置等,我们还需要考虑手势识别,以便用户能够通过滑动、捏合等手势来操作网站。
5、测试与调整
在实现网站自适应手机后,我们需要进行充分的测试与调整,这包括在不同设备和浏览器上测试网站的兼容性、性能和功能,如果发现任何问题,我们需要及时修复并调整设计,以确保网站能够在各种设备和屏幕上正常运行。
提高自适应设计的用户体验
除了实现基本的响应式设计外,我们还可以采取一些额外措施来提高自适应设计的用户体验,我们可以使用滚动优化技术,使用户能够更轻松地滚动页面;我们还可以利用实时反馈技术,根据用户的操作和行为来优化网站体验,我们还可以利用人工智能和机器学习技术,为用户提供个性化的内容和推荐。
实现网站自适应手机是提高用户体验和扩大用户群体的关键步骤,为了实现这一目标,我们需要设定响应式布局、优化页面加载速度、简化导航和界面设计、考虑触摸操作以及进行充分的测试与调整,我们还可以采取一些额外措施来提高自适应设计的用户体验,通过不断优化和改进,我们可以确保网站能够在各种设备和屏幕上提供最佳的体验。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1