摘要:,,本网站致力于设计用户友好的首页页面模板,以吸引用户的目光并打造良好的第一印象。我们注重用户体验,通过简洁明了的布局、直观易懂的导航和吸引人的视觉元素,提供舒适便捷的浏览体验。我们的目标是让用户在第一次访问时就能感受到网站的友好性和易用性,从而提高用户留存率和转化率。
本文目录导读:
随着互联网的普及与发展,网站首页作为企业、个人展示形象、推广产品的重要窗口,其设计质量直接关系到用户的体验和留存率,一个好的网站首页页面设计模板,不仅能够吸引用户的眼球,更能引导用户行为,提升转化率,本文将深入探讨网站首页页面设计模板的要素和最佳实践。
网站首页页面设计模板的要素
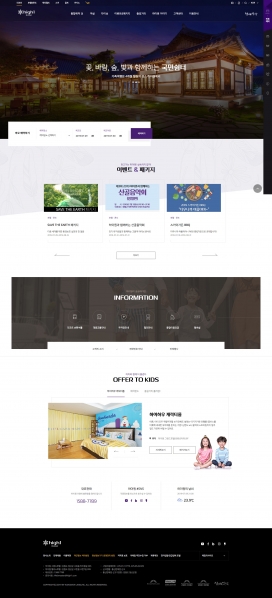
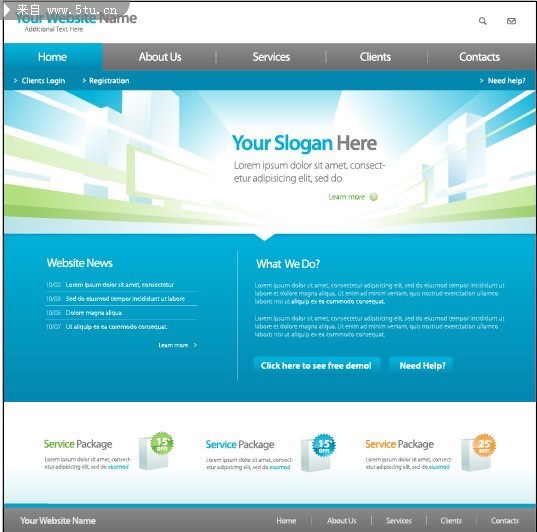
1、简洁明了的布局:首页布局应简洁明了,避免过于复杂的结构和过多的元素,使用户能够轻松理解网站的主营业务。
2、醒目的标题和标语:标题和标语是网站传达品牌价值的核心,应突出显示,以吸引用户的注意力。
3、清晰的导航菜单:导航菜单应简洁、清晰,方便用户快速找到所需信息。
4、突出的重点产品/服务展示:将主打产品/服务置于显眼位置,以引导用户深入了解。
5、视觉焦点:通过视觉设计手法,如色彩、图片、动画等,突出重要信息,引导用户视线。
6、响应式设计:确保模板在不同设备上的显示效果一致,提高用户体验。
网站首页页面设计模板的最佳实践
1、用户体验优先:设计过程中,始终以用户体验为中心,确保用户在浏览网站时能够轻松找到所需信息。
2、突出品牌特色:在首页设计中融入品牌元素,展示品牌特色,提高用户认同感。
3、突出核心内容:将核心业务、产品、服务等信息置于显眼位置,方便用户快速了解。
4、简洁的动画和过渡效果:适度的动画和过渡效果可以提高用户体验,但过多的动画会使页面显得过于繁杂。
5、清晰的层级结构:通过合理的布局和导航设计,形成清晰的层级结构,方便用户深入了解网站内容。
6、适配多种设备:确保模板在PC、手机、平板等多种设备上的显示效果一致,提高网站的可用性。
7、合理的色彩搭配:选择符合品牌形象的颜色,通过色彩搭配突出主题,提高视觉效果。
8、优化加载速度:优化图片、视频等资源的加载速度,提高网页访问速度,降低用户等待时间。
9、明确的呼叫动作:在首页显眼位置设置呼叫动作(如购买、咨询、注册等),引导用户进行互动。
10、数据驱动设计:根据用户行为数据、访问量等数据进行分析,优化页面设计,提高转化率。
案例分析
以某电商网站为例,其首页设计采用了简洁明了的布局,醒目的标题和标语吸引了用户的注意力,导航菜单清晰,方便用户查找产品,重点产品/服务在首页得到了突出展示,视觉焦点通过色彩、图片、动画等设计手法突出重要信息,引导用户视线,该网站还采用了响应式设计,确保在不同设备上的显示效果一致,这些设计元素共同提高了用户体验,提升了转化率。
网站首页页面设计模板是网站建设的重要环节,关乎用户体验和转化率,一个好的设计模板应包含简洁明了的布局、醒目的标题和标语、清晰的导航菜单、突出的重点产品/服务展示等元素,在设计过程中,应注重用户体验、品牌特色、核心内容突出、清晰的层级结构等方面,通过案例分析,我们可以更好地了解如何运用这些最佳实践来设计一个优秀的网站首页页面设计模板。





 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1