摘要:实现响应式网页访问的关键在于使用流式布局和媒体查询等技术,使网页能够自适应不同设备的屏幕尺寸和分辨率。通过编写灵活的CSS样式和JavaScript代码,可以确保网页在不同屏幕尺寸下都能保持清晰、易读和易于导航。还需要考虑网页加载速度和性能优化,以确保用户在不同网络环境下都能快速访问和顺畅浏览网页。响应式网页设计是一种重要的技术趋势,可以提高用户体验和网站的可用性。
本文目录导读:
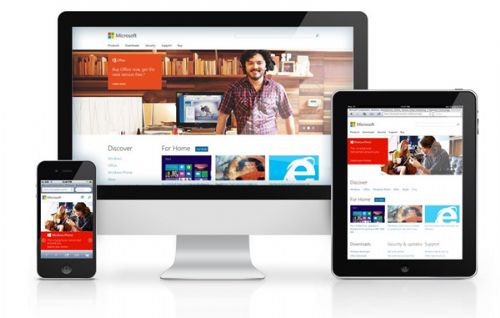
随着移动互联网的普及,越来越多的用户使用手机、平板电脑等移动设备访问网页,设计一个响应式网页,使其在各种设备上都能够良好地展示和使用,成为了网页开发的重要任务,本文将介绍如何实现一个响应式网页访问。
响应式网页设计概述
响应式网页设计是一种网页设计理念,旨在使网页能够自适应不同大小的屏幕和设备,通过采用流式布局、媒体查询、弹性图片等手段,响应式网页可以自动调整布局、图片大小等,以适应不同设备的屏幕尺寸和分辨率。
实现响应式网页的步骤
1、设定视口元标签
在HTML文档的头部(<head>)中添加视口元标签,可以让网页在移动设备上进行正常的页面缩放和滚动。
<meta name="viewport" content="width=device-width, initial-scale=1">
2、使用流式布局
流式布局是响应式网页设计的核心,通过CSS中的百分比宽度和媒体查询,可以创建流式布局,使网页元素随着屏幕大小的变化而自动调整宽度和高度。
.container {
width: 100%;
margin: auto;
}3、媒体查询
媒体查询是CSS3的一个重要特性,允许开发者为不同的设备定义不同的样式规则,通过媒体查询,可以根据设备的屏幕尺寸、分辨率等特性,为不同设备提供不同的样式表。
@media screen and (max-width: 600px) {
/* 针对小屏幕设备的样式 */
}4、弹性图片
在响应式网页设计中,图片的大小和布局也需要适应不同的设备,通过使用CSS的max-width属性,可以使图片在容器中自动缩放,以适应不同的屏幕尺寸。
img {
max-width: 100%;
height: auto;
}5、栅格系统
采用栅格系统可以帮助实现响应式布局,栅格系统是一种将页面划分为多个等宽的列和行的布局方式,通过定义不同数量的列和行,可以轻松地创建适应不同屏幕尺寸的页面布局,常用的栅格系统包括Bootstrap等。
优化响应式网页的性能
除了实现响应式布局外,还需要关注网页性能的优化,以下是一些优化响应式网页性能的建议:
1、减少HTTP请求数量:合并CSS和JavaScript文件,使用CSS雪碧图等技术,减少HTTP请求的数量,提高页面加载速度。
2、压缩文件大小:使用Gzip等压缩技术,减小HTML、CSS和JavaScript文件的大小,加快页面加载速度。
3、使用CDN加速:使用内容分发网络(CDN)加速静态资源的加载,提高用户体验。
4、优化图片:使用适当的图片格式(如JPEG、PNG等),优化图片质量,减少图片加载时间。
5、缓存数据:使用浏览器缓存和服务器端缓存技术,减少重复数据的传输,提高页面加载速度。
实现一个响应式网页访问需要综合运用HTML、CSS和JavaScript等技术,通过设定视口元标签、使用流式布局、媒体查询、弹性图片和栅格系统等技术手段,可以创建适应不同设备的响应式网页,还需要关注网页性能的优化,提高用户体验,在实际开发中,可以根据项目需求和设计目标,选择合适的技术和工具来实现响应式网页设计。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1