摘要:针对网站首页加载速度的优化是提升用户体验和搜索引擎排名的关键。优化措施包括减少HTTP请求数量、压缩图片和文件、使用缓存、优化代码等,可以有效提高网站响应速度,减少用户等待时间,提升用户满意度。加载速度的提升也有助于搜索引擎对网站的评价和排名,进而增加网站的曝光率和访问量。
本文目录导读:
随着互联网技术的飞速发展,网站已经成为人们获取信息、产品和服务的重要渠道,网站首页加载速度的优化却成为许多网站运营者面临的难题,网站首页的加载速度不仅影响用户体验,还与搜索引擎排名密切相关,本文将详细介绍网站首页加载速度优化的重要性、优化方法和实践案例。
网站首页加载速度优化的重要性
1、提升用户体验
网站首页的加载速度是影响用户第一印象的关键因素之一,当用户在访问网站时,如果首页加载时间过长,会导致用户失去耐心,从而降低用户满意度和忠诚度,优化网站首页的加载速度,可以让用户更快地访问到所需信息,提高用户体验,增加用户粘性。
2、提高搜索引擎排名
搜索引擎对网站的排名因素中,网站速度是一个重要的指标,优化网站首页的加载速度,有利于提升网站在搜索引擎中的排名,从而吸引更多的潜在用户。
网站首页加载速度优化的方法
1、压缩图片和文件大小
图片和文件大小是影响网站加载速度的关键因素之一,通过压缩图片和文件大小,可以有效地减少网页的加载时间,运营者可以使用图片压缩工具,如TinyPNG、JPEGmini等,对图片进行压缩,优化代码,移除不必要的代码和文件,减少文件大小,提高网页加载速度。
2、使用缓存
使用缓存是优化网站加载速度的常用方法,通过缓存技术,可以将用户访问过的网页内容保存在本地,当用户再次访问时,可以直接从缓存中加载,提高网页加载速度,常见的缓存技术包括浏览器缓存和CDN(内容分发网络)缓存。
3、优化代码
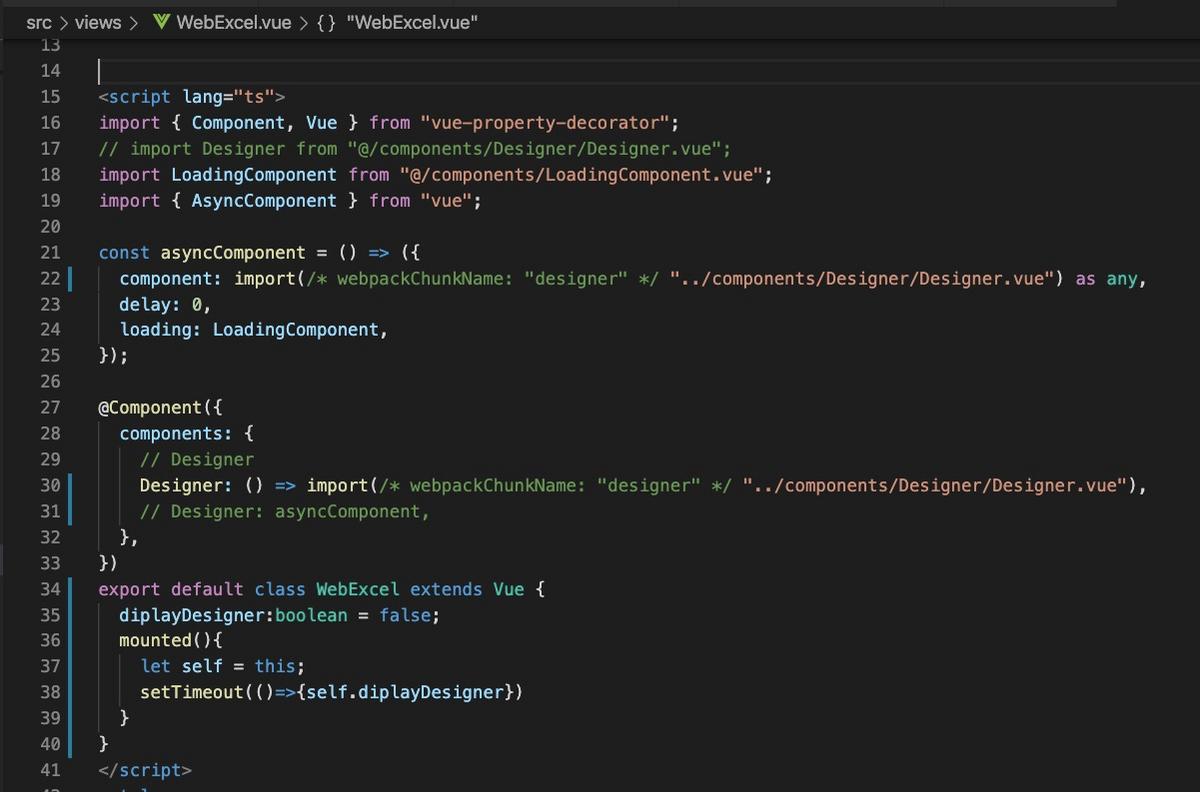
优化代码是提高网站加载速度的重要手段,通过对HTML、CSS和JavaScript等代码进行优化,可以减少网页的渲染时间,可以通过合并CSS和JavaScript文件、移除无效的代码、使用异步加载等方式,提高代码的执行效率,加快网页加载速度。
4、选择高效的主机和服务提供商
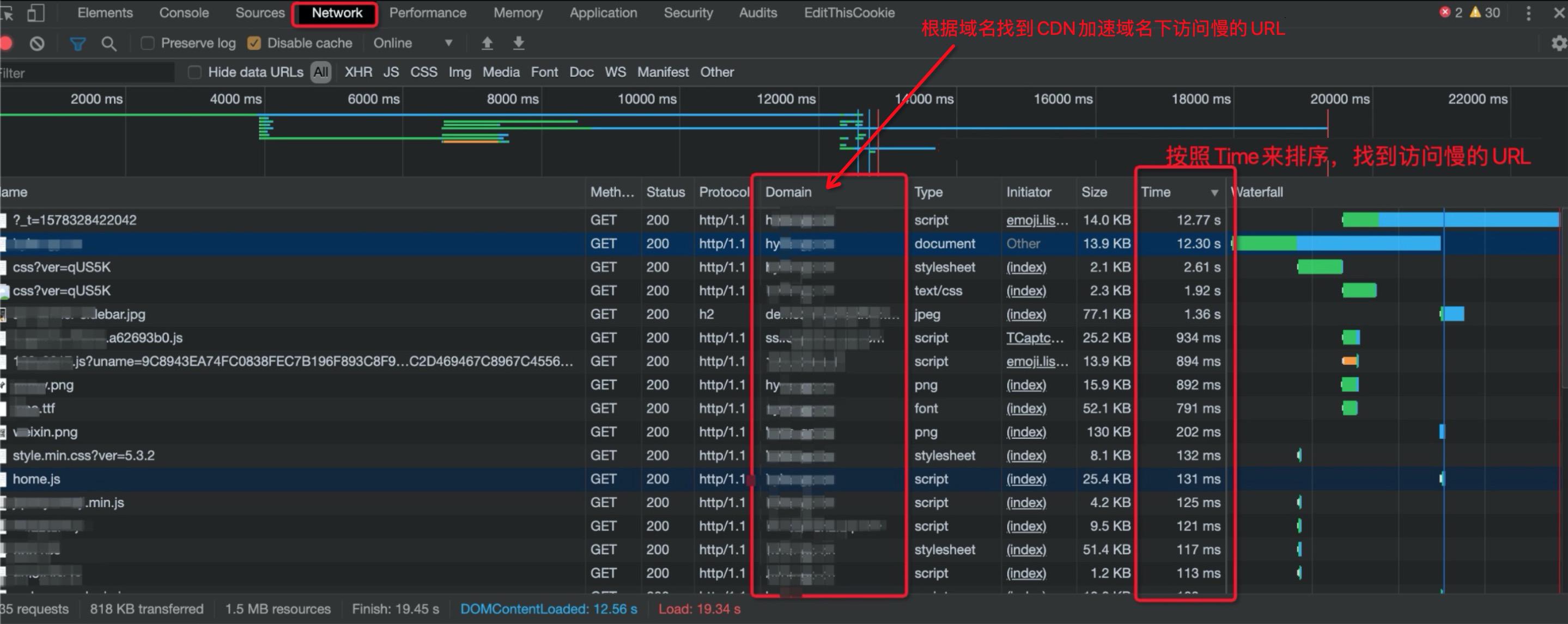
主机和服务提供商的选择也会影响网站的加载速度,选择高效的主机和服务提供商,可以确保网站的服务器响应速度快,提高网站的加载速度,使用CDN服务可以将网站的内容分发到全球各地的节点,使用户从最近的节点获取内容,进一步提高网站的加载速度。
实践案例
以某大型电商网站为例,该网站在面临首页加载速度慢的问题时,采取了以下优化措施:
1、对图片进行压缩,减少了图片的大小和加载时间;
2、使用缓存技术,将用户访问过的网页内容保存在本地,提高了网页的加载速度;
3、优化了网站的代码,合并了CSS和JavaScript文件,提高了代码的执行效率;
4、选择了高效的主机和服务提供商,并使用了CDN服务。
经过以上优化措施,该电商网站的首页加载速度得到了显著提升,用户体验得到了改善,搜索引擎排名也相应提高。
网站首页加载速度优化是提高用户体验和搜索引擎排名的关键,通过压缩图片和文件大小、使用缓存、优化代码以及选择高效的主机和服务提供商等方法,可以有效地提高网站的加载速度,实践案例表明,优化措施的实施能够带来显著的效果,网站运营者应该重视网站首页加载速度的优化,不断提升用户体验和搜索引擎排名。




 京公网安备11000000000001号
京公网安备11000000000001号 豫ICP备2020027693号-1
豫ICP备2020027693号-1